
En CSS, vous pouvez utiliser « background-size » pour définir l'image de la bannière de manière adaptative, la syntaxe « background-size:cover » où cover fait référence à l'expansion de l'image d'arrière-plan à une taille suffisamment grande pour que l'image soit suffisamment grande. l’image d’arrière-plan est entièrement recouverte de la zone d’arrière-plan.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
//test.css
.index-banner-top {
width: 100%;
background: url(../imgs/guanyu.png) no-repeat center center;
height: 210px;
background-size:cover
}
@media only screen and (max-width: 640px){
.index-banner-top {
height: 100px;
}
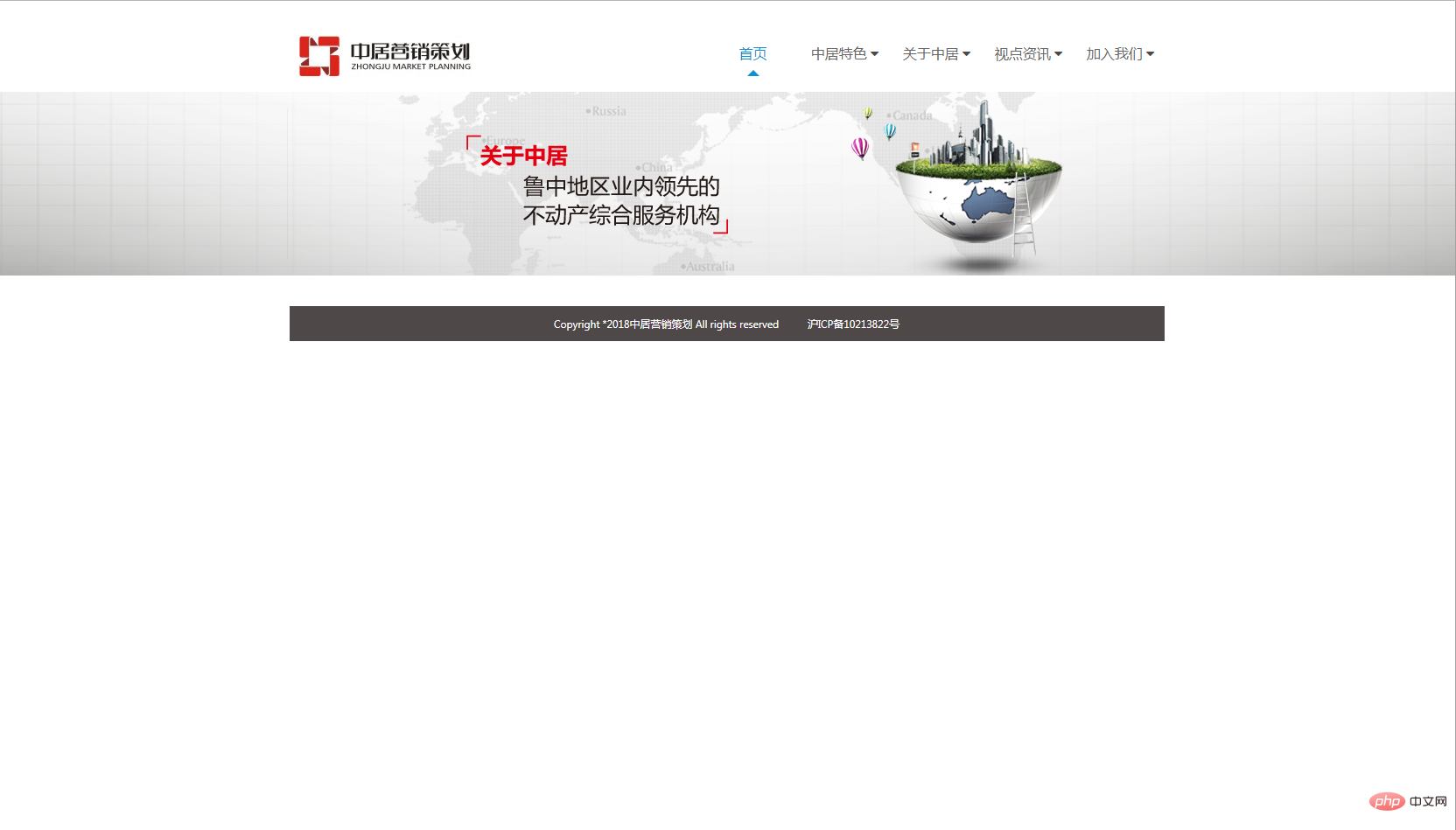
}Affichage sur ordinateur :

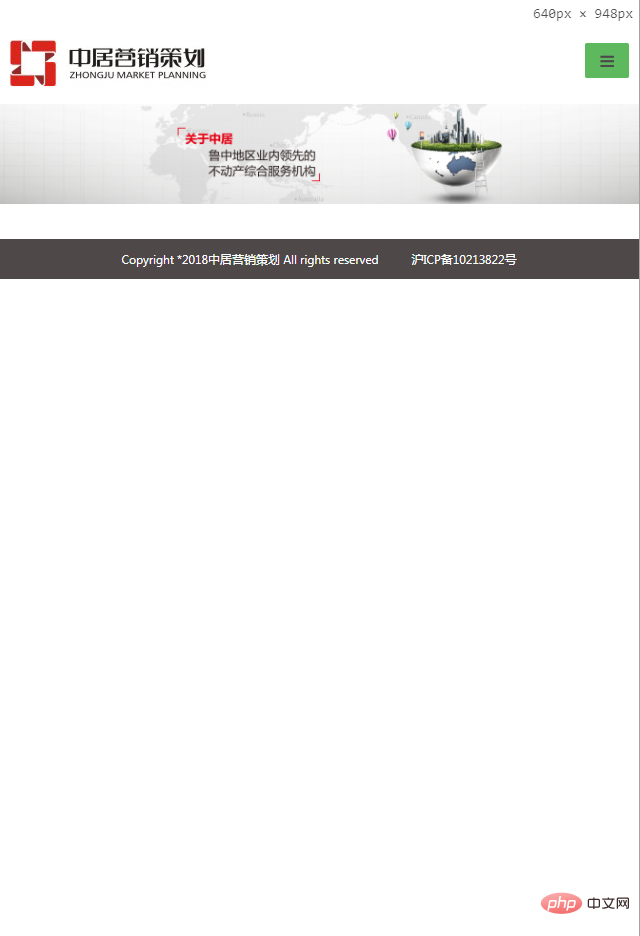
Affichage sur téléphone portable :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!