
En CSS, vous pouvez utiliser l'attribut overflow pour masquer le débordement de texte sur plusieurs lignes. Il vous suffit d'ajouter le style "overflow: Hidden;" à l'élément de texte. L'attribut overflow spécifie ce qui se passe lorsque le contenu déborde de la zone d'élément. Lorsque la valeur est définie sur "hidden", la partie de débordement est définie pour être invisible.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut overflow pour masquer le débordement de texte sur plusieurs lignes.
L'attribut overflow spécifie ce qui se passe lorsque le contenu déborde de la boîte de l'élément.
Cet attribut définit la façon dont le contenu qui déborde de la zone de contenu de l'élément sera traité. Valeur de l'attribut :
masqué : le contenu sera coupé et le contenu restant sera invisible.
défilement : le contenu sera coupé, mais le navigateur affichera des barres de défilement pour afficher le reste du contenu.
auto : Si le contenu est coupé, le navigateur affiche des barres de défilement pour afficher le reste du contenu.
Si la valeur est scroll, l'agent utilisateur fournira un mécanisme de défilement, que ce soit requis ou non. Par conséquent, il est possible que des barres de défilement apparaissent même si tout le contenu peut tenir dans la zone d'élément.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
background-color: pink;
width: 150px;
height: 150px;
overflow: hidden
}
</style>
</head>
<body>
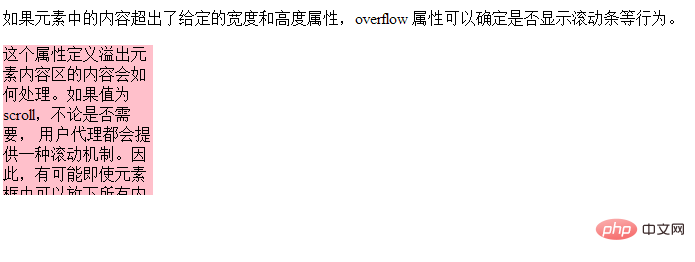
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,
用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
默认值是 visible。
</div>
</body>
</html>Rendu :

Ne serait-il pas intéressant de masquer directement la partie débordement ? , on peut masquer la partie débordement et afficher les points de suspension :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分显示省略号?多行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
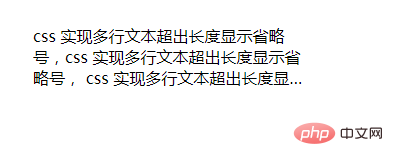
<div class="box">
css 实现多行文本超出长度显示省略号,css 实现多行文本超出长度显示省略号,
css 实现多行文本超出长度显示省略号
</div>
</body>
</html>Rendu :

Cette méthode ne fonctionne qu'avec le - Noyau webkit, La plupart des navigateurs mobiles sont basés sur le noyau WebKit, cette méthode convient donc aux terminaux mobiles
-webkit-line-clamp est utilisé pour limiter le nombre de lignes de texte affichées dans un élément de bloc ; est une propriété WebKit non prise en charge, qui n'apparaît pas dans le brouillon de spécification CSS ;
display : -webkit-box affiche l'objet sous la forme d'un modèle de boîte flexible
-webkit-box -orient sets ou ; récupère la disposition des éléments enfants de l'objet flex box ;
text-overflow : les points de suspension sont utilisés pour le texte multiligne, en utilisant les points de suspension "..." pour masquer le texte qui dépasse la plage.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!