
Comment empaqueter vue.js et le mettre sur le serveur : 1. Modifiez le fichier de configuration "config/index.js" ; 2. Recherchez le fichier empaqueté dans le chemin du projet, puis exécutez "npm run build"; 3. , téléchargez le dossier cccBlog sur le serveur.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, Vue version 2.9.6 Cette méthode convient à toutes les marques d'ordinateurs.
Articles connexes recommandés : vue.js
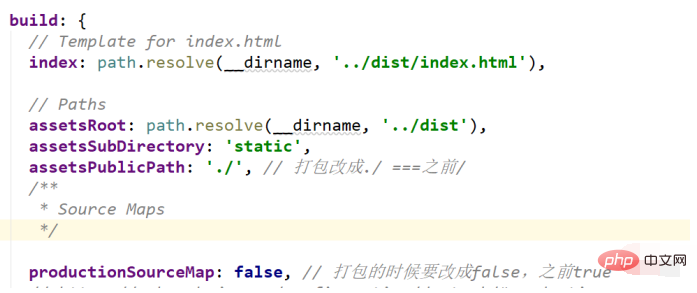
1. Modifiez et configurez le fichier config/index.js
comme indiqué ci-dessous, changezassetsPublicPath : '. /',
productionSourceMap : false

2. Exécutez npm run build
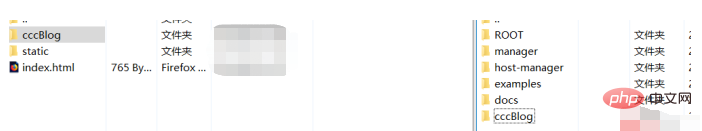
et recherchez le fichier packagé dans le chemin du projet. . Les fichiers static et index.html sous le dossier dist du fichier de projet sont les fichiers packagés. Ensuite, j'ai créé moi-même le dossier cccBlog, copié static et index.html sur cccBlog, puis téléchargé le dossier cccBlog sur le serveur.

3. Téléchargez le dossier cccBlog sur le serveur, le mien est le serveur Tomcat

4. index.html ci-dessous cccBlog fera l'affaire.
5. Veuillez noter : n'incluez pas de caractères chinois dans le nom de la ressource image, car si la ressource image est en chinois, l'image peut ne pas être affichée lors de l'accès au serveur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!