
L'erreur [vue.runtime.esm] se produit car le fichier importé n'exporte pas [module.exports]. La solution à l'erreur [vue.runtime.esm] consiste à ajouter les configurations pertinentes au webpack .

L'environnement d'exploitation de ce tutoriel : Système Windows 7, Vue version 2.9.6 Cette méthode convient à toutes les marques d'ordinateurs.
[Articles connexes recommandés : vue.js]
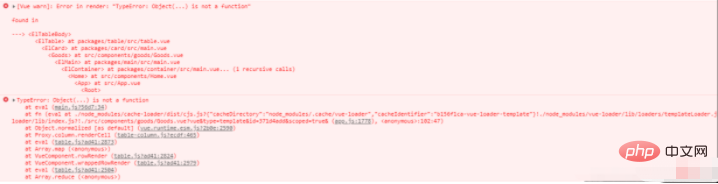
Vue signale une erreur après l'importation du fichier vue.runtime.esm.js?2b0e:619 [ Vue warn ] : Erreur de rendu : "TypeError : Object(...) is not
Le problème :

Le fichier importé est non exportémodule.exports
Ajoutez la configuration suivante dans le webpack pour résoudre le problème :
module.export{
…
resolve:{
alias:{
‘vue$’:‘vue/dist/vue.js’
}
}
}Recommandations d'apprentissage gratuites associées : Tutoriel d'apprentissage javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment intercepter des chaînes dans le shell
Comment intercepter des chaînes dans le shell
 Comment obtenir le code d'état http en PHP
Comment obtenir le code d'état http en PHP
 instruction de commutation
instruction de commutation
 Sur quelle plateforme puis-je acheter des pièces Ripple ?
Sur quelle plateforme puis-je acheter des pièces Ripple ?
 programmation multithread Java
programmation multithread Java
 Python concernant l'utilisation du module
Python concernant l'utilisation du module
 Comment définir la transparence de la couleur de la police HTML
Comment définir la transparence de la couleur de la police HTML
 Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers
Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers