
Cette fois, je vais vous montrer comment utiliser l'effet ombre boîte-ombre. Quelles sont les précautions lors de l'utilisation de l'effet ombre boîte-ombre. Voici un cas pratique, jetons un oeil.
Tout le monde sait que box-shadow est un nouvel attribut de h5, qui est utilisé pour obtenir l'effet d'ombre sur le bord de la boîte. Cependant, nous voyons souvent différents styles d'ombre dans de nombreuses scènes, et c'est le cas. pas simplement une ombre autour de la boîte. Les effets, comment sont-ils obtenus ? Aujourd'hui, je vais partager avec vous deux façons d'obtenir des ombres.
1. Ombre courbée
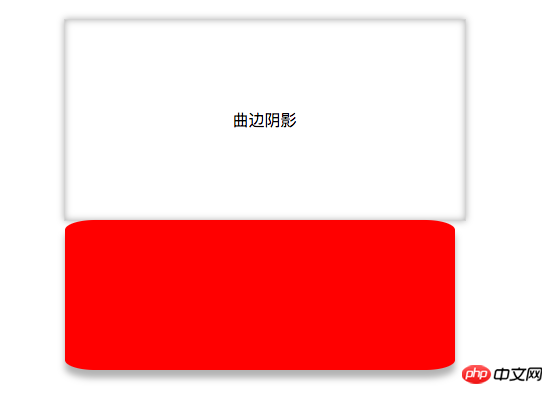
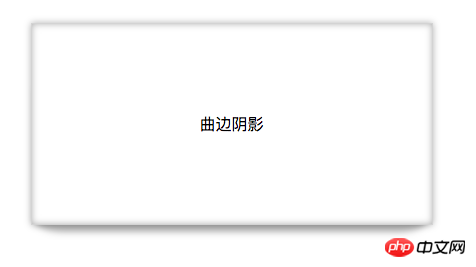
Le rendu est le suivant : Il y a non seulement des ombres autour, mais aussi une couche d'ombre courbée au niveau Le principe est en fait très simple. Tout d'abord, la boîte elle-même a une ombre, puis une autre boîte avec une ombre est utilisée pour la chevaucher afin de former l'ombre incurvée dans le rendu.

Tout d'abord, parlons de la syntaxe de box-shadow Il prend en charge l'écriture de plusieurs ombres, séparées par des virgules, comme suit
<.>
style{
.box1{
width: 400px;
height: 200px;
background: white;
border: 1px solid lightgrey;
margin: 100px auto;
text-align: center;
line-height: 200px;
box-shadow: 0 0 10px rgba(0,0,0,0.3), 0 0 10px rgba(0,0,0,0.3) inset;
}
}
body{
<p class="box1">
<span>曲边阴影</span>
</p>
}.box1::after{
display: block; //必须写
content: ""; //必须写
z-index: -1;
width: 390px;
height: 150px;
background: red;
position: absolute;
bottom: 0;
left: 4px;
border-radius: 30px/10px;
box-shadow: 0 8px 10px rgba(0,0,0,0.3);
}

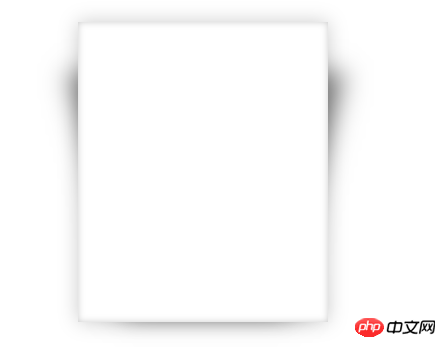
2. Ombre à bord incurvé
Le principe est la même chose que l'ombre à bord incurvé, en utilisant des pseudo-classes. Les sélecteurs ::afteryu et ::before ajoutent deux étiquettes virtuelles et utilisent le chevauchement des ombres pour obtenir des ombres déformant les bords.Le code est le suivant :
.box2::after,.box2::before{
display: block;
content: "";
z-index: -1;
width: 170px;
height: 240px;
background: red;
position: absolute;
bottom: 20px;
left: 38px;
box-shadow: 30px 10px 40px rgba(0,0,0,0.5);
transform: skewX(-15deg);
}
.box2::before{
box-shadow: -20px 10px 40px rgba(0,0,0,0.5);
transform: skewX(15deg);
}

Explication détaillée de l'utilisation des événements de pointeur en CSS3
Utilisation de pseudo-éléments : avant et :: après Explication détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction au système d'exploitation Linux
Introduction au système d'exploitation Linux
 Solution d'erreur SQL 5120
Solution d'erreur SQL 5120
 Comment centrer la page Web dans Dreamweaver
Comment centrer la page Web dans Dreamweaver
 puce FAI
puce FAI
 minidump.dmp
minidump.dmp
 Comment clearfix implémente la compensation des flotteurs
Comment clearfix implémente la compensation des flotteurs
 Outil de requête de nom de domaine d'enregistrement
Outil de requête de nom de domaine d'enregistrement
 Comment utiliser l'outil de capture de paquets HttpCanary
Comment utiliser l'outil de capture de paquets HttpCanary