
这次给大家带来使用jQuery替换节点元素(附代码),使用jQuery替换节点元素的注意事项有哪些,下面就是实战案例,一起来看一下。
效果图如下:

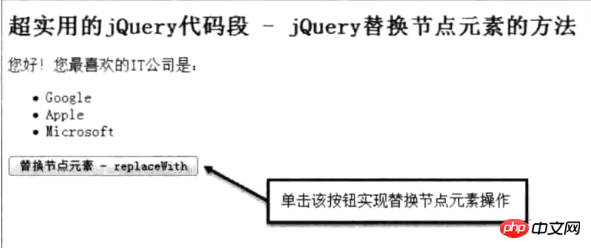
如图(1)

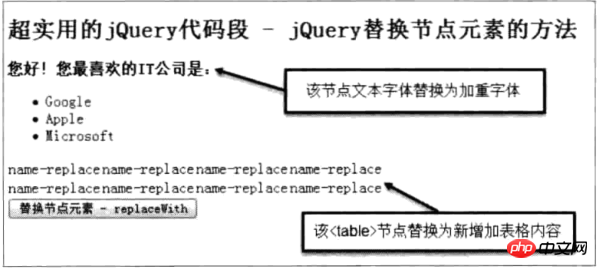
如图(2)

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Où puis-je me procurer le costume Douyin Little Fire Man ?
Où puis-je me procurer le costume Douyin Little Fire Man ? Comment ouvrir le fichier exe
Comment ouvrir le fichier exe Comment décrypter le cryptage Bitlocker
Comment décrypter le cryptage Bitlocker Comment utiliser la fonction de tri
Comment utiliser la fonction de tri Objectif principal du système de fichiers
Objectif principal du système de fichiers Sur quel échange se trouve Sols Inscription Coin ?
Sur quel échange se trouve Sols Inscription Coin ? Win11 Mon ordinateur ajouté au didacticiel du bureau
Win11 Mon ordinateur ajouté au didacticiel du bureau Comment enregistrer un nom de domaine permanent pour un site Web
Comment enregistrer un nom de domaine permanent pour un site Web