
This time I will bring you a detailed explanation of the use of css3 pointer-events. What are theprecautionswhen using css3 pointer-events? Here are practical cases, let’s take a look.
What are pointer-events?
As the name suggests, pointer-events is anattributeused for HTML pointerevents.
pointer-events can disable hover/focus/active and other dynamic effects of HTML elements.
The default value is auto, syntax:
pointer-events: auto | none | visiblepainted | visiblefill | visiblestroke | visible | painted | fill | stroke | all;
us Commonly used auto | none attributes. It should be noted that other attributes are only applicable to SVG elements.
auto: Pointer events can be used.
none: Disable pointer events. It should be noted that when the element with pointer disabled has child/parent elements, the event will be triggered on its child/parent elements during the time bubbling/capture phase.
Common scenarios
1. Disable a label event effect
When doing tab switching, when the current item is selected, the event of the current label is disabled , only when switching other tabs, new data will be requested again.
When clicking the submit button, in order to prevent the user from clicking the button all the time, send a request. Before the request returns a result, add pointer-events: none to the button to prevent this situation. This situation is also very common in business.
.j-pro{ pointer-events: none; } submit: function(){ this.data.flag = true; this.$request(url, { // ... onload: function(json){ if(json.retCode == 200){ this.data.flag = false; } }.bind(this) // ... }); }
3. Prevent transparent elements and clickable elements from overlapping and not being clickable
In order to achieve some good-looking css effects in the display area of some content, when there are other elements above the element to cover it, in order not to affect For the events of the lower element, adding pointer-events: none; to the covered element can be solved.
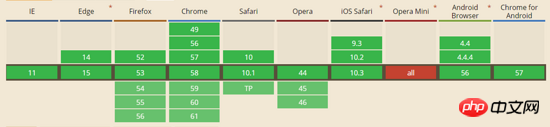
.layer{ backround: linear-gradient(180deg, #fff, transparent); } .j-pro{ poninter-events: none; } poninter-events Compatibility

I believe you have mastered the method after reading the case in this article. For more exciting things, please pay attention to php Other related articles on the Chinese website!
Recommended reading:
Detailed explanation of using pseudo elements::before and ::after
CSS3 makes a seamless wheel Play ads
CSS3 method to implement waterfall flow layout
The above is the detailed content of Detailed explanation of the use of pointer-events in css3. For more information, please follow other related articles on the PHP Chinese website!




