
In animation production, how to use the cc bend it distortion effect of After Effects to create left and right swing animations? PHP editor Yuzai has brought you a detailed graphic tutorial to guide you step by step to complete the production of this animation effect and solve the problems you encounter during the production process. Want to create smooth and vivid swing animations? Hurry and continue reading our tutorial to get detailed steps!
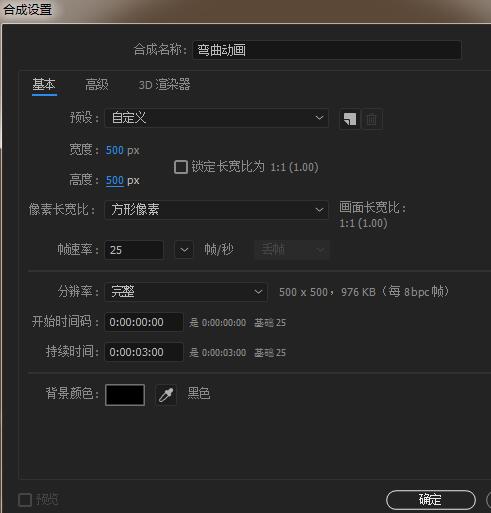
1. Open AE, create a new composition, name the bending animation, and adjust the corresponding parameters.

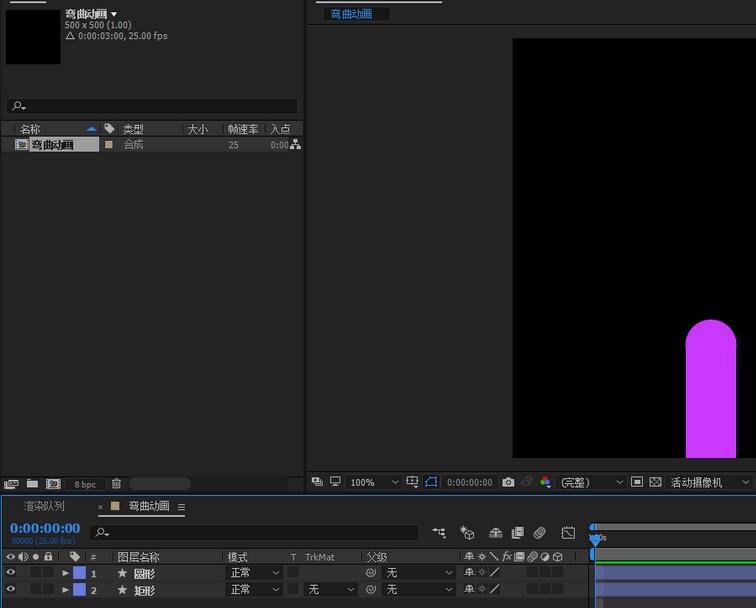
2. Use the rectangle tool and the ellipse tool to draw the shape as shown in the picture; then pre-synthesize.

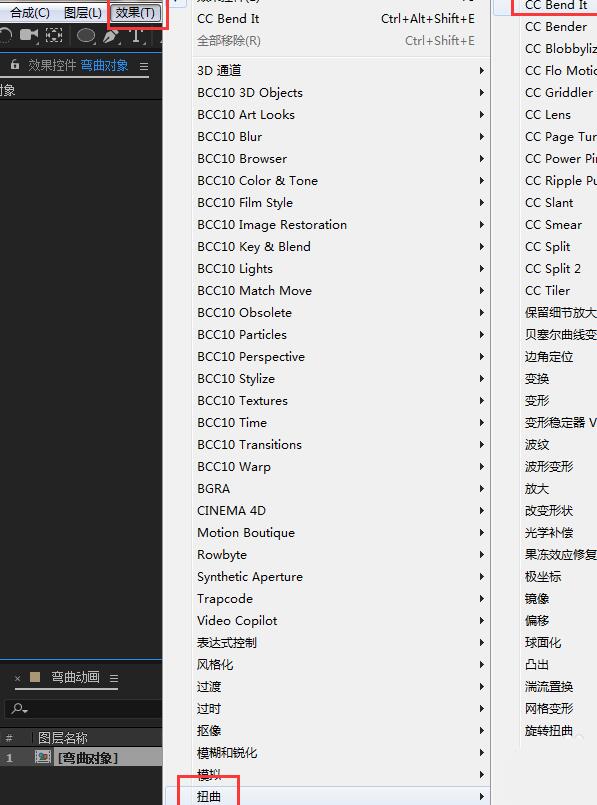
3. Select the pre-synthesis and add the cc bend it effect; Effect-Distort-cc bent it.

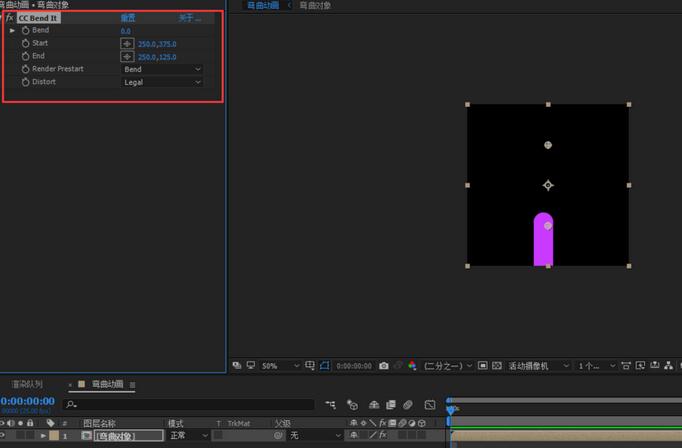
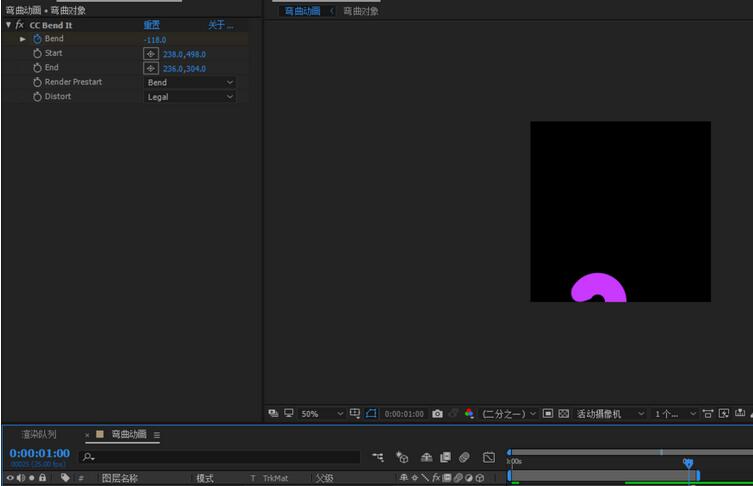
4. Realize animation by adjusting the start point and end point of the bend and giving the bend value to view key frames.

5. The first frame is the current default state, the right side of the second frame is bent to the lowest end of the contact, the third frame is vertical state, the left side of the fourth frame is bent to the lowest end of the contact; so The loop is repeated to achieve bending animation.

The above is the detailed content of AE graphic tutorial on using cc bend it distortion effect to create left and right swing animations. For more information, please follow other related articles on the PHP Chinese website!




