
A long-standing problem: How to design a page with four English lines and three grids in WPS2007? PHP editor Apple specially brings you a solution! This article will introduce in detail the method of designing English four lines and three grids in WPS2007, and guide you step by step to easily solve this problem. Read on for details below to master this practical skill with ease.
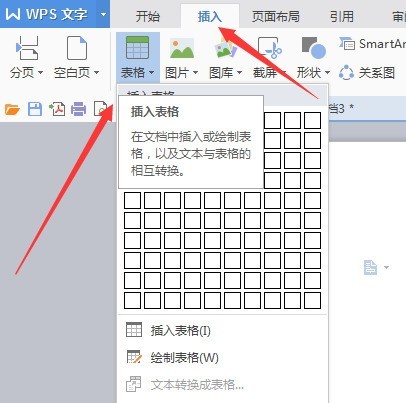
First we need to create a new document and then insert a table.

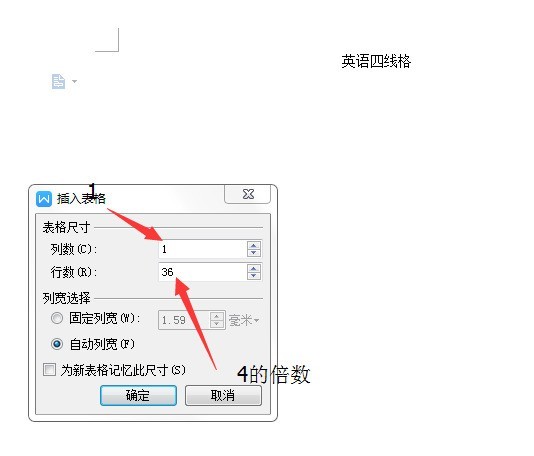
When inserting the table settings, set the number of columns to 1 and the number of rows to a multiple of 4, and then insert the table.

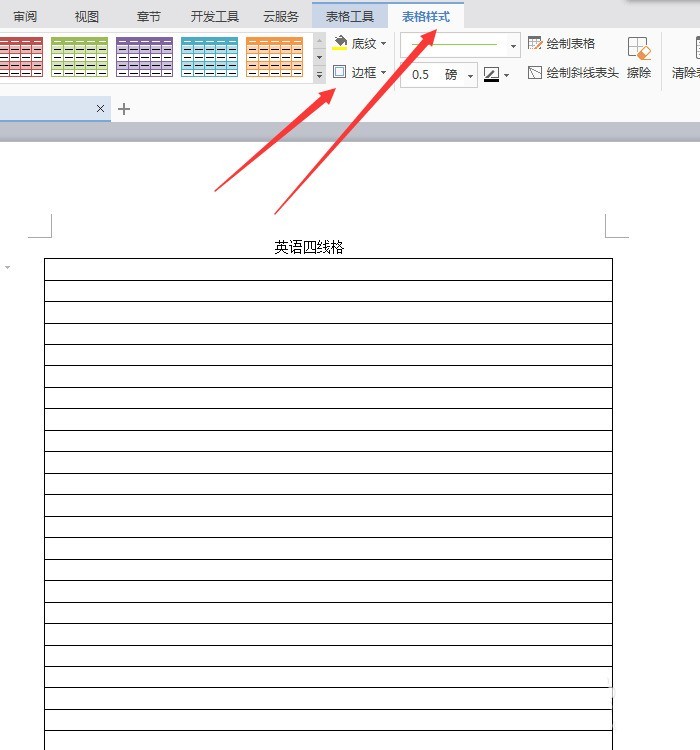
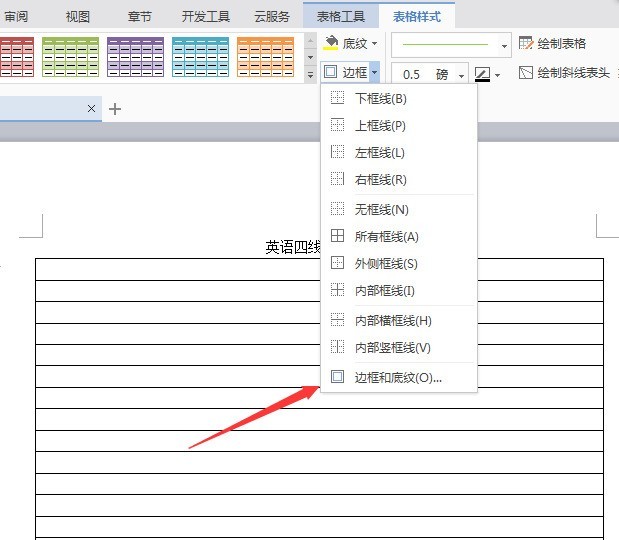
Then we click [Table Style] on the main menu, and then select [Border].

At this time we select [Border and Shading] in the [Border] menu.

Then we set the [Border] in [Border and Shading], customize the border, remove the left and right borders, and click OK.

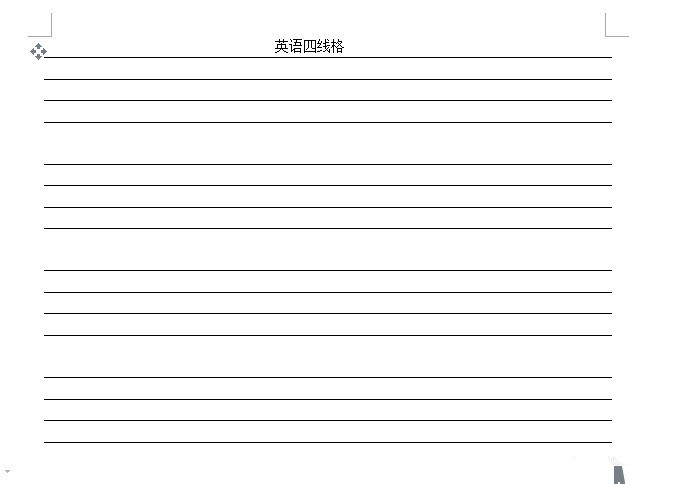
Finally, after we remove the left and right borders, we then layout the lines on the page. Use the space bar to separate every 4 lines, and it's done.

You should all understand after reading this!
The above is the detailed content of Introduction to the method of designing English four lines and three grids in wps2007. For more information, please follow other related articles on the PHP Chinese website!




