
How to make hollow fonts? Don’t worry, PHP editor Zimo brings you a tutorial on how to create hollow fonts in Photoshop, and he will teach you how to do it step by step. The detailed steps below will help you easily create hollow fonts to make your design more outstanding.
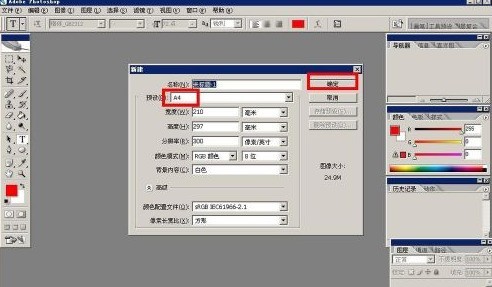
First we open photoshop, and then create a new A4 blank canvas, as shown in the picture below.

Then we directly click on the toolbar on the left, click on the input text tool, and enter text on the canvas.

As shown in the picture below, we enter four words in hollow font, and then we move the font to the appropriate position.

Next, we hold down the ctrl key and click on the icon of the text layer to select the edge of the text. Then we create a new layer and hide the text layer to get The effect is shown in the picture below.

Next we select Margins - Stroke, open the Stroke dialog box, and stroke the selection.

The effect after the stroke is as shown below. We can adjust the pixels of the stroke as needed.

After everything is ready, we press ctrl plus the D key to cancel the selection, and we will get the hollow words as shown below.

The above is the detailed content of How to create hollow fonts in Photoshop_How to create hollow fonts in Photoshop. For more information, please follow other related articles on the PHP Chinese website!




