
this chapter will introduce you to how to set the word spacing in css. it has certain reference value. friends in need can refer to it. i hope it will be helpful to you.
character spacing is rarely used in css layout, but occasionally it is used in text typesetting, so it is necessary to understand and master the css character spacing layout method.
as for the aggregation method, in fact, there is a css style to lay out the word and word spacing. it is very simple. we can use letter-spacing to achieve the css word spacing requirements we need.
letter-spacing:5px - set the spacing between words within the object to 5px
letter-spacing:2px - set the spacing between words within the object to 2px
both chinese characters, english letters, and arabic numerals are valid and compatible with all major browsers.
1. example code for setting word spacing in div css
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>间距实例 thinkcss</title>
<style>
.jianju{ letter-spacing:10px}
</style>
</head>
<body>
<p>正常未设置字间距显示内容</p>
<p class="jianju">thinkcss设置了letter-spacing字间距为10px,看看效果</p>
</body>
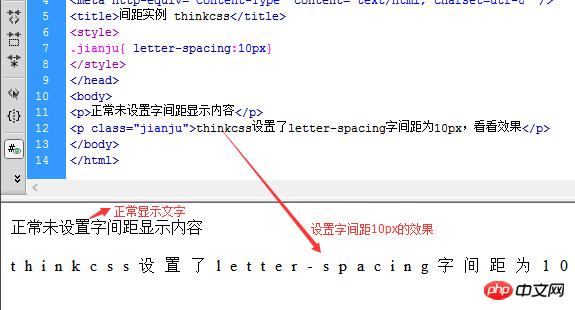
</html>2. screenshot of word spacing effect

3. mastery instructions
just set the css letter-spacing (word spacing) style for the objects that need to be set, and then set the spacing value according to the layout requirements.