
php Xiaobian Yuzai introduces to you the web page preloading function of Microsoft Edge browser. By turning on this feature, you can increase web page loading speed and improve user experience. This article will introduce in detail how to enable the web page preloading function in Microsoft Edge browser, so that you can easily master the operation method.
1. First open the Microsoft Edge browser, click to enter and find the three-dot settings button in the upper right corner, as shown in the figure below.

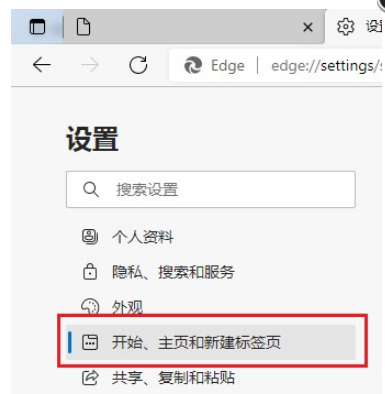
2. Pull down to find the settings button, as shown in the figure below.

3. Find the Start, Home and New Tab pages in the left navigation bar, as shown in the figure below.

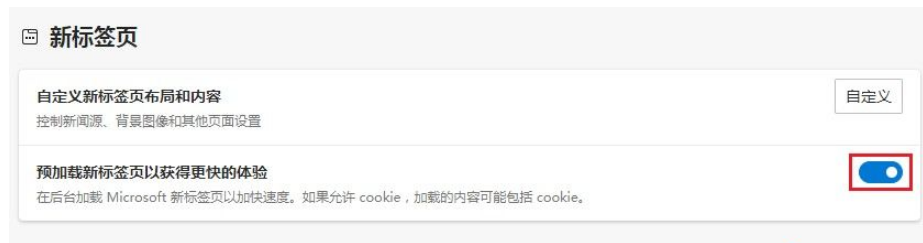
4. Find the "New Tab Page" column and click the "Preload New Tab Page for a faster experience" button to open it, as shown in the figure below.

The above is the entire content of how to enable the web page preloading function in the Microsoft Edge browser brought to you by the editor. I hope it will be helpful to you.
The above is the detailed content of How to enable web page preloading function in Microsoft Edge browser - How to enable web page preloading function in Microsoft Edge browser. For more information, please follow other related articles on the PHP Chinese website!
