
php editor Strawberry introduces you how to create simple conversations using Mind programming. Mind is a graphical programming tool suitable for beginners. It only takes a few simple steps to create simple conversations. Through this article, you will learn how to use Mind for dialogue production to make your program more lively and interesting. Next, let’s take a look at the specific steps.
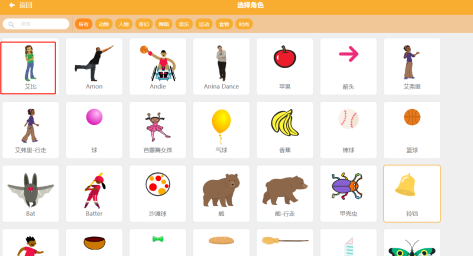
Open Mind, click [Project]-[New Project] with the left mouse button, delete the original sprite, click on the character library, and create a new character [Abby];

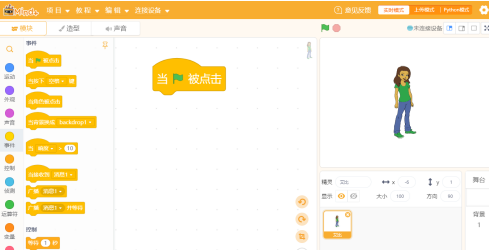
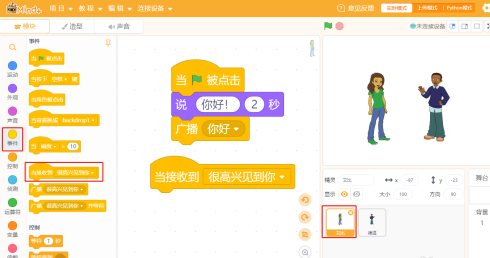
Click [Event] and drag the [Little Green Flag] to the programming interface;

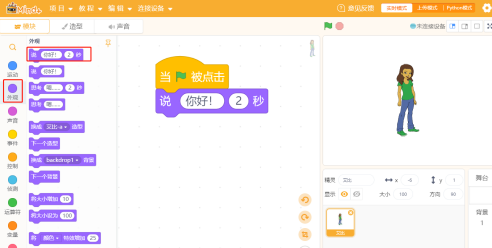
Click [Appearance] and splice [Say hello! (2) seconds] below [Little Green Flag];

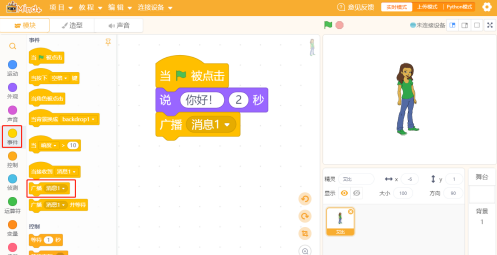
Click [Event] and splice [Broadcast Message 1] below [Say Hello! (2) seconds];

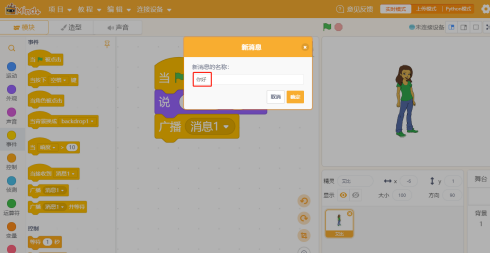
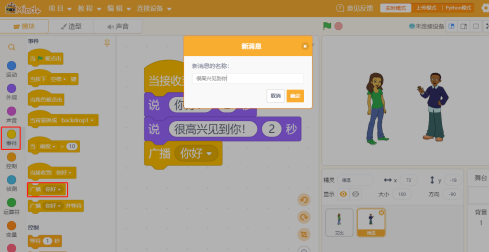
Click the small triangle drop-down of [Broadcast Message 1], click [New Message], a new message dialog box will pop up, and fill in [Hello] in the input field;

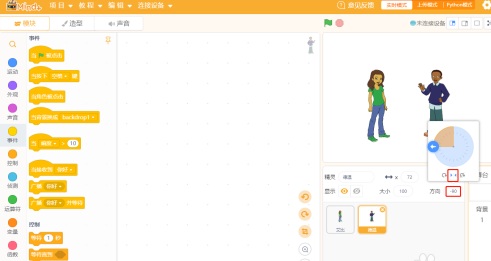
Click on the character library, create a new character [Dewen], adjust it to the appropriate position, and adjust the direction;

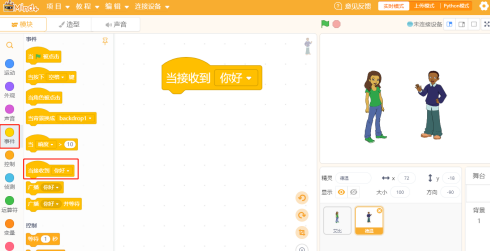
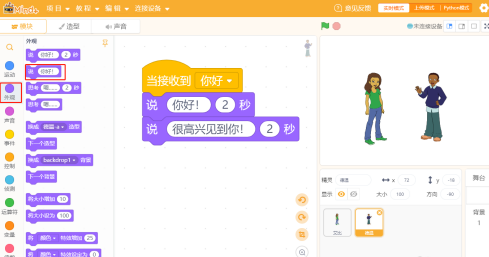
Drag [Hello When Received] (this is the newly created message) and drop it into the programming interface;

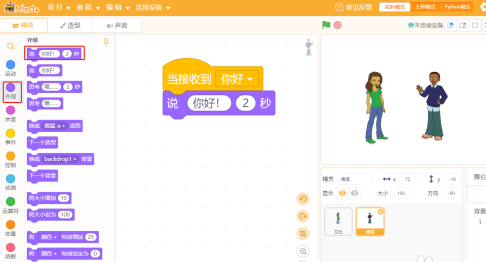
Click [Appearance] and splice [Say hello! (2) seconds] below [When hello is received];

Then splice another [Say hello! (2) seconds] below the previous [Say hello! (2) seconds] and change the text to [Nice to meet you!];

Click [Event], splice [Broadcast Hello] below [Say Nice to Meet You! (2) Seconds], click the [Broadcast Hello] triangle drop-down, click [New Message], and a new message dialog box will pop up. Fill in the input field [Nice to meet you];

Click on the character [Abby], click on [Event], and drag [Nice to meet you when received] to the programming interface;

Click [Appearance], splice [Say hello! (2) seconds] below [Nice to meet you when received], and change the text to [Me too!];

The above is the detailed content of How to create a simple dialogue using Mind+ programming - Steps to create a simple dialogue using Mind+ programming. For more information, please follow other related articles on the PHP Chinese website!




