
php Xiaobian Strawberry introduces you how to add gradient mapping in Adobe Photoshop CS6. Gradient mapping is a powerful tool that can bring a more dramatic effect to your designs. In this article, we will explain in detail how to use Adobe Photoshop CS6 to add gradient mapping to make your design works more outstanding.
How to add gradient mapping to Adobe PhotoShop CS6-How to add gradient mapping to Adobe PhotoShop CS6
1. First open the image bar in Adobe PhotoShop CS6, as shown in the figure below.

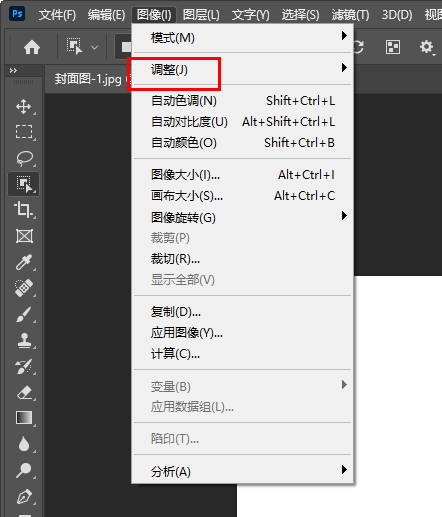
2. Then select adjustments in the pop-up window, as shown in the figure below.

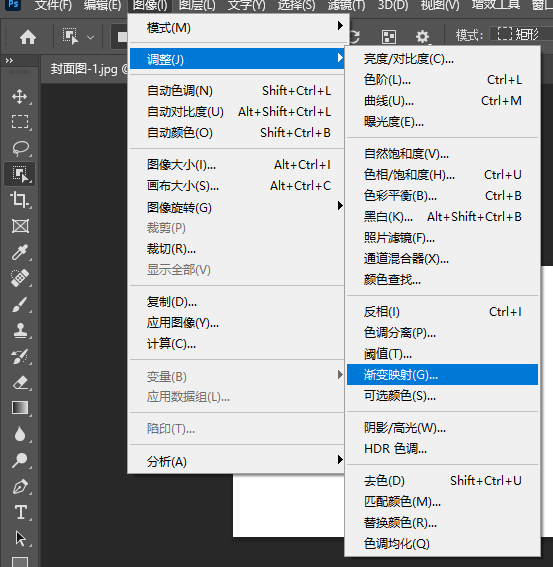
3. Then click Gradient Mapping, as shown in the figure below.

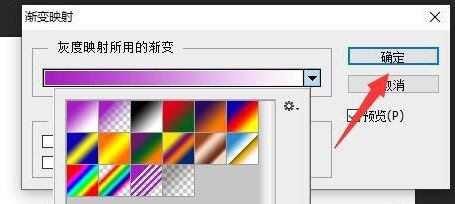
4. Finally, select the desired gradient color, as shown in the figure below.

The above is the entire content of how to add gradient mapping in Adobe PhotoShop CS6 brought to you by the editor. I hope it will be helpful to you.
The above is the detailed content of How to add gradient mapping in Adobe PhotoShop CS6 - How to add gradient mapping in Adobe PhotoShop CS6. For more information, please follow other related articles on the PHP Chinese website!




