
How to set a black background on Google Chrome? Google Chrome is a simple but not simple browser software. Many of its functions are folded and hidden, and are intelligently provided to users when they need them. If you want to get a black web page background, you can get it by adjusting it in the settings. If you don’t know how to set it, please follow the editor to take a look at the How to set the dark background of the browser.

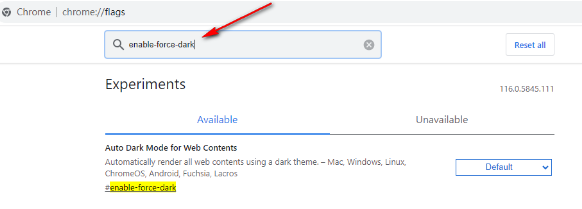
1. First, you need to open Google Chrome, then enter [Chrome://flags] in the address bar, and then press Return on the keyboard. Car key.

2. Then you will enter the page to set the background. On this page, enter [enable-force-dark] directly in the search box, and then press the enter key on the keyboard.

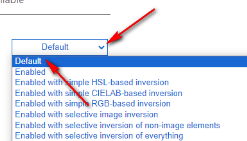
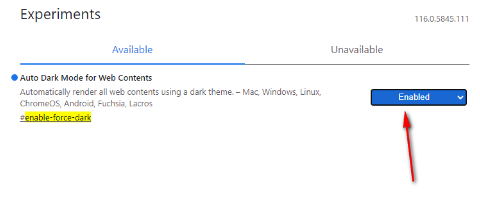
3. Then click the [default] drop-down button on the page that should be opened, and switch to the [enabled] option, as shown in the figure.

4. After setting, move the mouse directly to the [relaunch] option button in the lower right corner, click the button to save the setting options.

5. Finally, you can create a new page in Google Chrome or open the webpage you want to browse at will. Then the background color of the webpage will be black.
The above is the detailed content of How to set a black background in Google Chrome. For more information, please follow other related articles on the PHP Chinese website!




