
How to save the current web page content of mobile QQ browser as a picture? When using qq browser, we can directly save web pages as images. When we use the QQ browser, we can directly save the web page as a picture and save it locally, so that we can view it easily anytime and anywhere. We can also share it with friends. So how should we save it as a picture? The editor will organize it below Learn how to save the current webpage content of the mobile Tencent browser as an image. If you don’t know how, follow me and take a look below!

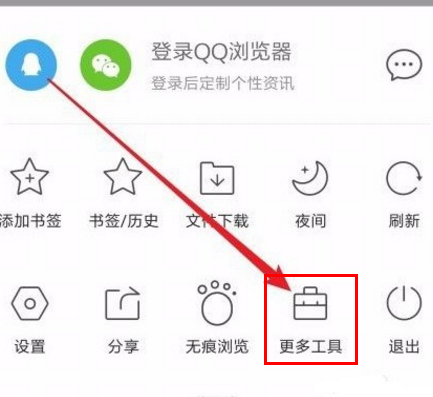
First, open the webpage that needs to be refreshed automatically. Then, click the menu icon at the bottom of the mobile QQ browser.

2. At this time, the menu window of the mobile QQ Android browser will pop up below. Find and click the "More Tools" item in the window.

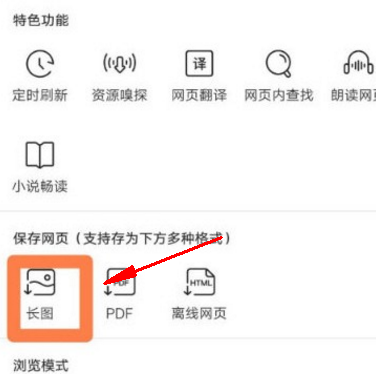
3. Find the "Save Web Page" column among more tools and click "Long Image" to save the current web page as an image.

The above is the detailed content of How to save the current web page content of mobile QQ browser as a picture. For more information, please follow other related articles on the PHP Chinese website!




