
How to develop a custom calendar vue component. The following article will teach you step by step how to encapsulate a custom calendar component. I hope it will be helpful to everyone!

As we all know, generally speaking, if a calendar component is needed in a project, it is often found in third-party UI libraries or ready-made components. Other third-party plug-ins. For many friends, when they first see the calendar component, they subconsciously think it is very complicated and have no way to start. But when I read the source code of this calendar plug-in, I found that it was not as complicated as I thought. I used to foolishly think that if I wanted to make a calendar component, I would need to obtain calendar data for at least ten years before and after the current year before proceeding with the next step of development.
However, after I tried to read the source code ofdycalendar.js, on the one hand, I felt that I was too stupid and thought of the problem too complicated. I also admire the author's clear thinking. After reading it, I felt that I benefited a lot.
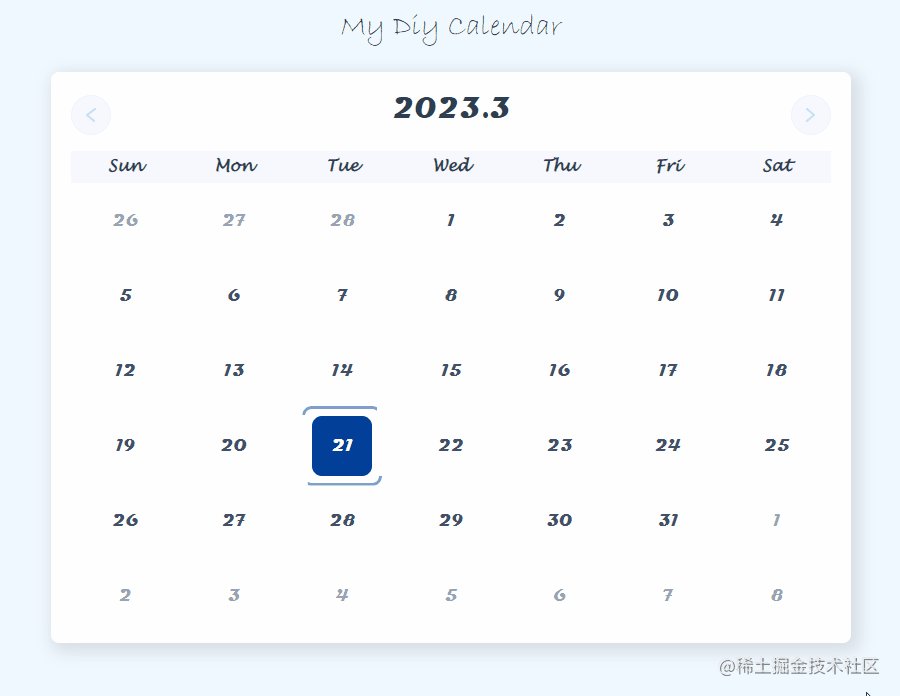
After sorting out the author's idea logic, I developed a vue component based on this idea. As shown in the picture below:

#Next, follow me to see how to develop your own calendar component. [Related recommendations:vuejs video tutorial,web front-end development]
current year,current month,current date,The current day of the week,The total number of days in the current month,The first day of the current month corresponds to the day of the week,The total number of days in the last month How many daysto wait.calendar date data list, and then render it into the template in a loop.Generally speaking, in mature calendar components, the date is a two-way bound variable. For ease of use, we also use two-way binding.
Next, we also need to initialize some constants to represent the month and date:
/** * 有关月度的名称列表 */const monthNameList = { chineseFullName: [ "一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月", ], fullName: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December", ], mmm: [ "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec", ], };/** * 有关周几的名称列表 */const dayNameList = [ { chineseFullName: "周日", chineseShortName: "日", fullName: "Sunday", shortName: "Sun", dayNumber: 0, }, { chineseFullName: "周一", chineseShortName: "一", fullName: "Monday", shortName: "Mon", dayNumber: 1, }, { chineseFullName: "周二", chineseShortName: "二", fullName: "Tuesday", shortName: "Tue", dayNumber: 2, }, { chineseFullName: "周三", chineseShortName: "三", fullName: "Wednesday", shortName: "Wed", dayNumber: 3, }, { chineseFullName: "周四", chineseShortName: "四", fullName: "Thursday", shortName: "Thu", dayNumber: 4, }, { chineseFullName: "周五", chineseShortName: "五", fullName: "Friday", shortName: "Fri", dayNumber: 5, }, { chineseFullName: "周六", chineseShortName: "六", fullName: "Saturday", shortName: "Sat", dayNumber: 6, }, ];复制代码
Next, prepare several vue responsive data:
/** * 今日 */const today = new Date();/** * 日历的各项属性 */const calendarProps = reactive({ target: { year: null, month: null, date: null, day: null, monthShortName: null, monthFullName: null, monthChineseFullName: null, firstDay: null, firstDayIndex: null, totalDays: null, }, previous: { totalDays: null, }, });/** * 用于展现的日历数据 */const calendarData = ref([]);复制代码
Next, obtain the various attributes of the calendar through thesetCalendarPropsmethod, and fill in the data incalendarPropsone by one:
function setCalendarProps() { if (!targetDate.value) { targetDate.value = today; } // 获取目标日期的年月日星期几数据 calendarProps.target.year = targetDate.value.getFullYear(); calendarProps.target.month = targetDate.value.getMonth(); calendarProps.target.date = targetDate.value.getDate(); calendarProps.target.day = targetDate.value.getDay(); if ( calendarProps.target.year MAX_YEAR ) { console.error("无效的年份,请检查传入的数据是否是正常"); return; } // 获取到目标日期的月份【中文】名称 let dateString; dateString = targetDate.value.toString().split(" "); calendarProps.target.monthShortName = dateString[1]; calendarProps.target.monthFullName = monthNameList.fullName[calendarProps.target.month]; calendarProps.target.monthChineseFullName = monthNameList.chineseFullName[calendarProps.target.month]; // 获取目标月份的第一天是星期几,和在星期几中的索引值 const targetMonthFirstDay = new Date( calendarProps.target.year, calendarProps.target.month, 1 ); calendarProps.target.firstDay = targetMonthFirstDay.getDay(); calendarProps.target.firstDayIndex = dayNameList.findIndex( (day) => day.dayNumber === calendarProps.target.firstDay ); // 获取目标月份总共多少天 const targetMonthLastDay = new Date( calendarProps.target.year, calendarProps.target.month + 1, 0 ); calendarProps.target.totalDays = targetMonthLastDay.getDate(); // 获取目标月份的上个月总共多少天 const previousMonth = new Date( calendarProps.target.year, calendarProps.target.month, 0 ); calendarProps.previous.totalDays = previousMonth.getDate(); }复制代码
One thing to note is that when getting the number of days in this month and the number of days in last month, the date value is set to
0. This is because when the date value is0, the returned Date object is the last day of the previous month. So, in order to get the number of days in this month, you need to add1to the month value of this month.
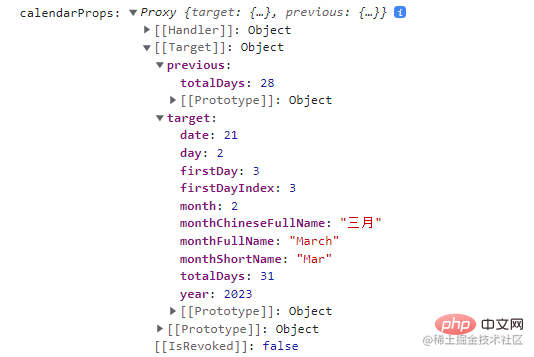
After executing this method, the value ofcalendarPropsat this time is:

When we already knowThe day of the week index value corresponding to the first day of this month,How many days are there in this monthandThe total number of days in last month How many daysAfter these three core data, you can start to generate the corresponding calendar data.
The idea is as follows:
1. Then start incrementing from the day of the week index valuecorresponding to the first day of this month. Set an algorithm to calculate dates before and after this month., indicating whether it is this month, the previous month, or the next month;/** * 生成日历的数据 */function setCalendarData() { let i; let date = 1; const originData = []; const firstRow = []; // 设置第一行数据 for (i = 0; i
calendarData.
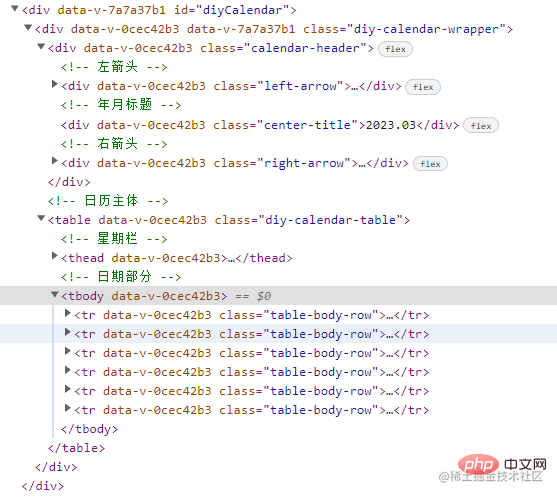
Generally speaking, calendar components have a grid-like structure, so I choose the table method for rendering. But if you ask me if there are other ways, there are still some, such as using flex layout or grid layout, but if this method is used, the data structure ofcalendarDatawill not be what it is now.
The dom structure is as shown below:

As for the flowing effect of the button border, I made it with reference to Su Su’s article. For details, please see:
Clip-path implements button flowing border animationjuejin.cn/post/719877…
Then the remaining style part can be improvised or based on UI design Just draw the picture.I believe you all have experienced the exquisite design drawings of UI sisters (heehee
The specific code part will not be posted in the article. If necessary, you can directly view the complete source code below
Some components that feel very troublesome may have core logic that is not so Complex. Sometimes, you may just need some patience, disassemble the code line by line, read it, and clarify the ideas.
(Learning video sharing:vuejs introductory tutorial,Basic Programming Video)
The above is the detailed content of Detailed explanation of how to use vue to encapsulate a custom calendar component. For more information, please follow other related articles on the PHP Chinese website!
 Is python front-end or back-end?
Is python front-end or back-end? How to implement instant messaging on the front end
How to implement instant messaging on the front end Why does vue.js report an error?
Why does vue.js report an error? What are the uses of vue.js slots?
What are the uses of vue.js slots? How to jump with parameters in vue.js
How to jump with parameters in vue.js The difference between front-end and back-end
The difference between front-end and back-end Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end The difference between c language and python
The difference between c language and python