
How to use Node to build HTTPS service? The following article will introduce to you how to build Https service with Node.js. I hope it will be helpful to you!

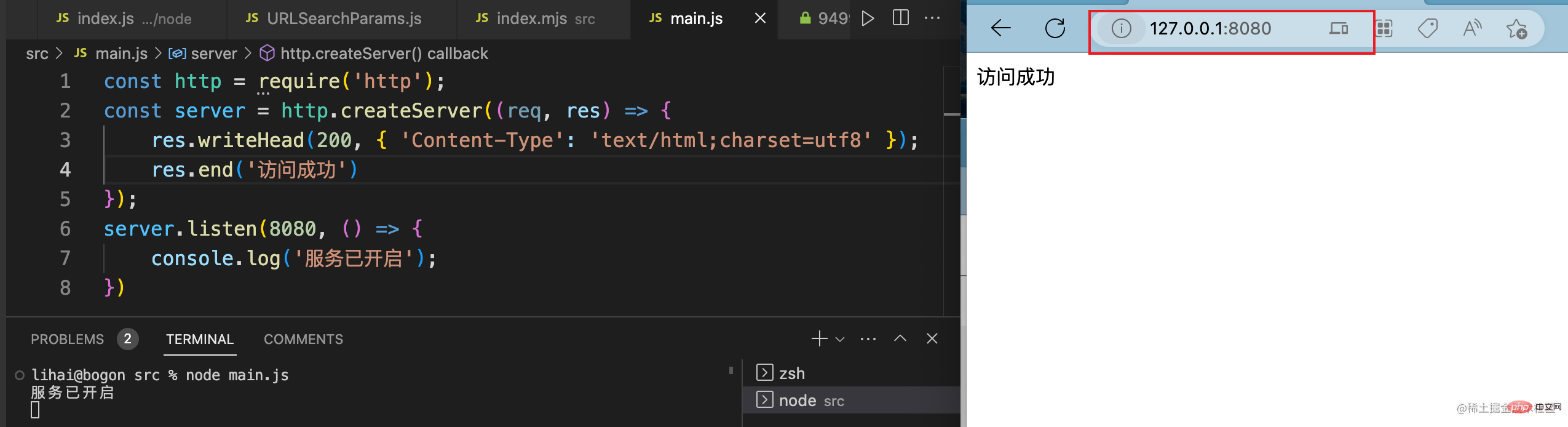
#Node.js is used to provide background services for mini programs, and the domain name must be HTTPS protocol. It is very simple to open the HTTP service in Node.js, as follows:
const http = require('http');
const server = http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/html;charset=utf8' });
res.end('访问成功')
});
server.listen(8080, () => {
console.log('服务已开启');
}) If you want to use the HTTPS service, you need two steps: 1. You need an SSL certificate; 2. Use Node.js’ own HTTPS module.
If you want to use the HTTPS service, you need two steps: 1. You need an SSL certificate; 2. Use Node.js’ own HTTPS module.
There are two ways to obtain an SSL certificate:
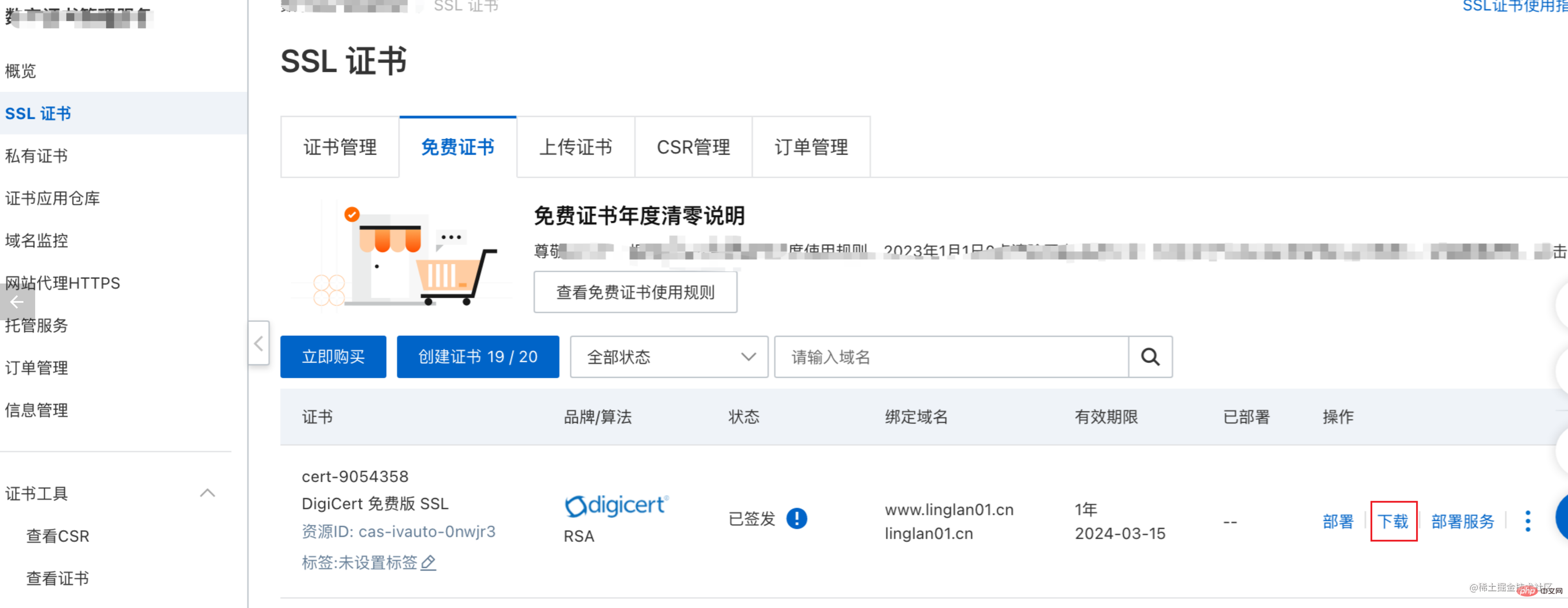
I use a cloud platform to provide free certificates

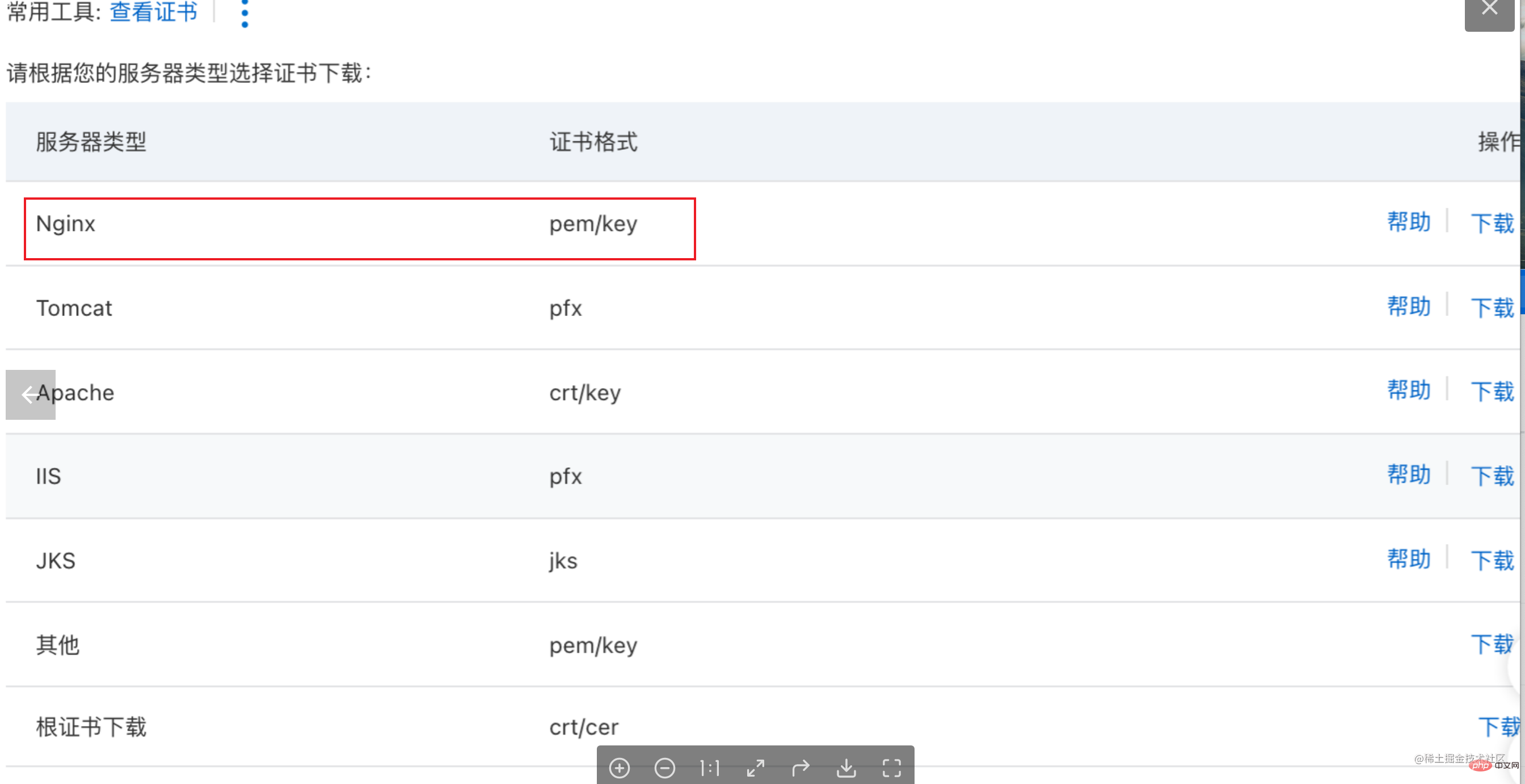
Click to download and select the server type

The downloaded files have the suffixes .key and .pem respectively. The .key file is the base64 encrypted private key, and the .pem file is base64 encrypted. Certificate

Compared with Http, it has one more options parameter.
const https = require('https');
const fs = require('fs');
const path = require('path');
const options = {
key: fs.readFileSync(path.join(__dirname, './ssl/9499016_www.linglan01.cn.key')),
cert: fs.readFileSync(path.join(__dirname, './ssl/9499016_www.linglan01.cn.pem')),
};
const server = https.createServer(options, (req, res) => {
res.writeHead(200, { 'Content-Type': 'text/html;charset=utf8' });
res.end('访问成功')
});
server.listen(8080, () => {
console.log('服务已开启');
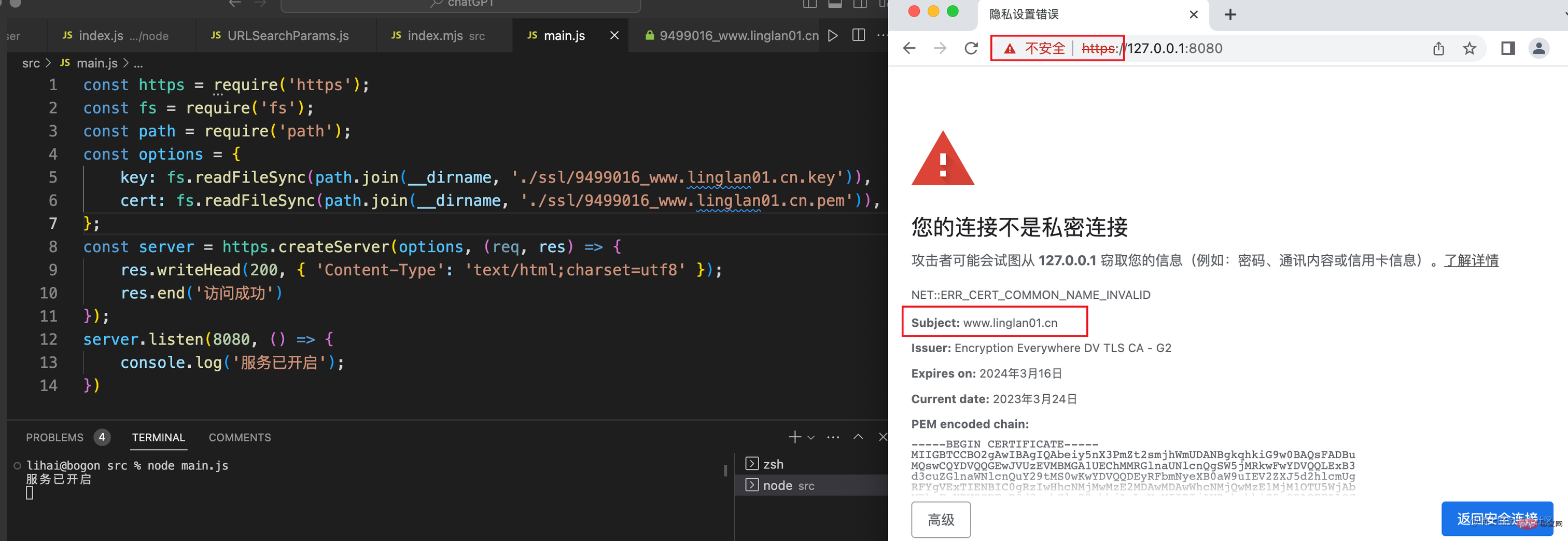
})Because the domain name I bound to the SSL certificate is www.linglan01.cn, when I use https://127.0.0.1:8080 to access the service, If the bound domain name does not match, access will be blocked and only www.linglan01.cn will be allowed to access.

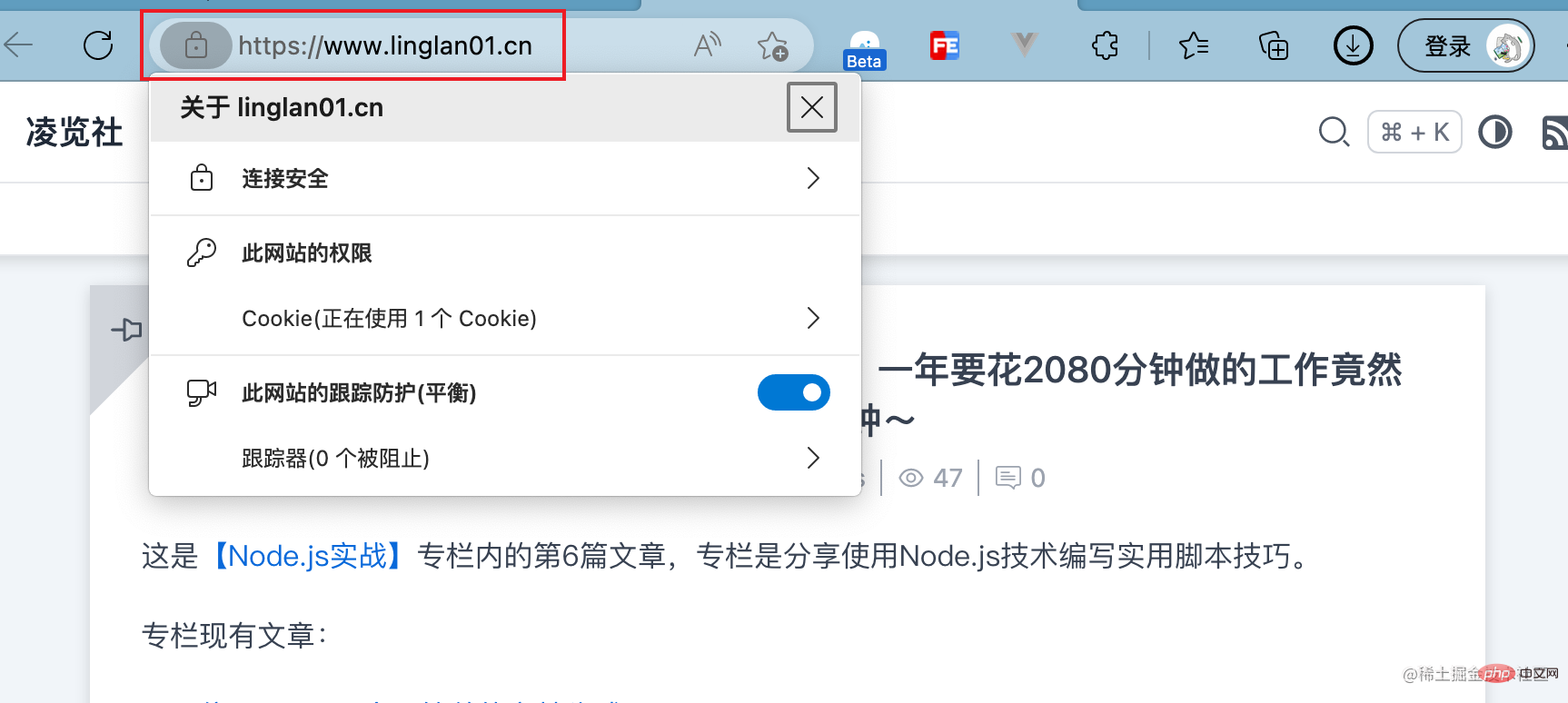
Use the domain name www.linglan01.cn for normal access.

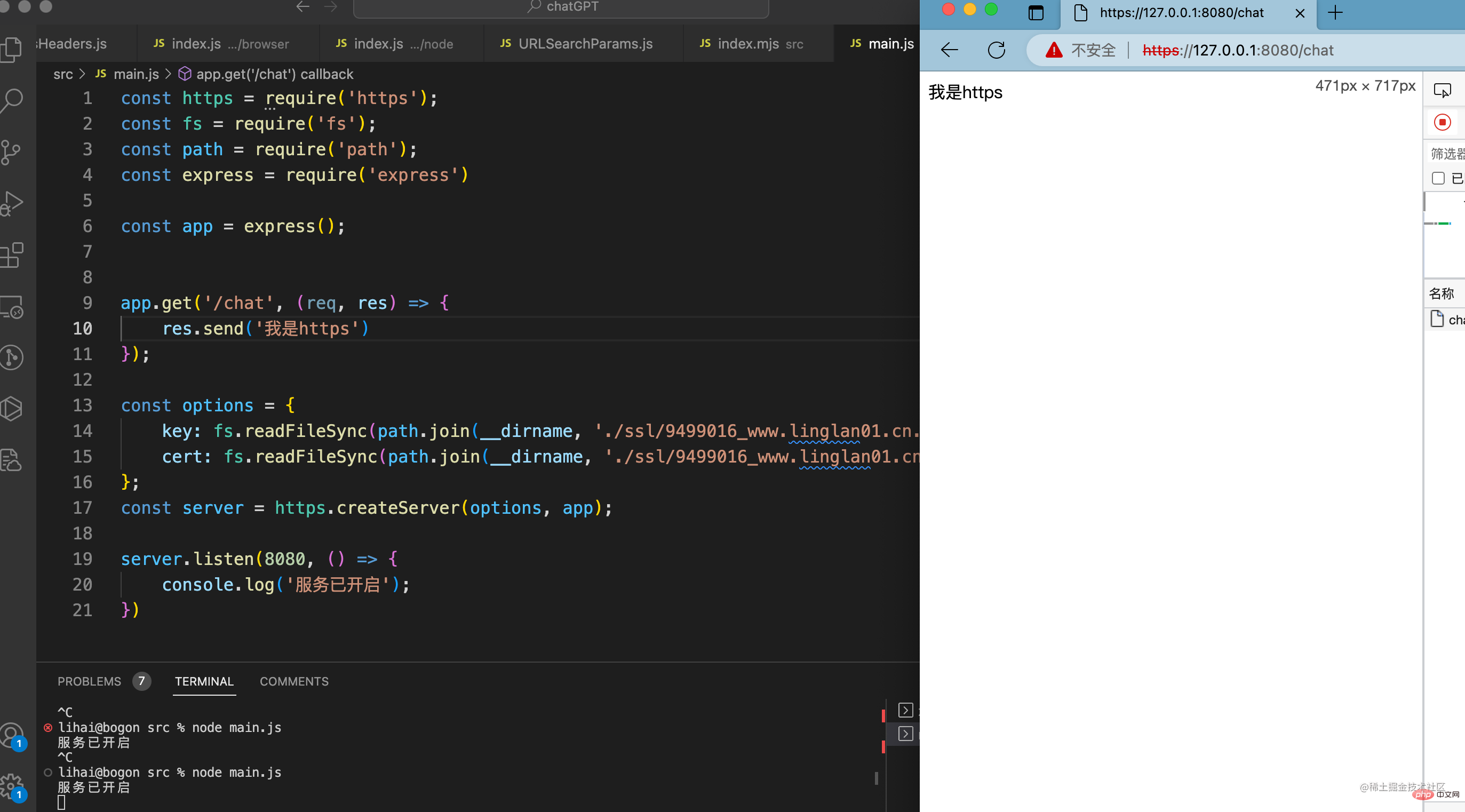
At work, I definitely use the community's Express and other frameworks for development. I want to use Express and other frameworks It is also very easy to enable Https in Express. Take Express as an example:
const https = require('https');
const fs = require('fs');
const path = require('path');
const express = require('express')
const app = express();
app.get('/chat', (req, res) => {
res.send('我是https')
});
const options = {
key: fs.readFileSync(path.join(__dirname, './ssl/9499016_www.linglan01.cn.key')),
cert: fs.readFileSync(path.join(__dirname, './ssl/9499016_www.linglan01.cn.pem')),
};
const server = https.createServer(options, app);
server.listen(8080, () => {
console.log('服务已开启');
})
It is not difficult to build Https service in Node.js. Node.js has provided us with the Https module to quickly complete the construction. The Https service will actually only be used in the online environment. If the local environment also requires it, we can also use the openSSL tool to generate a certificate.
For more node-related knowledge, please visit: nodejs tutorial!
The above is the detailed content of How to use Node to build HTTPS service. For more information, please follow other related articles on the PHP Chinese website!