
This article brings you relevant knowledge about the front-end. It mainly introduces how to achieve a 360-degree panoramic effect on the front-end. Friends who are interested can take a look below. I hope it will be helpful to everyone.
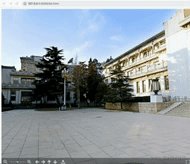
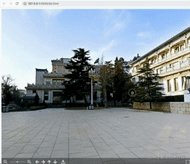
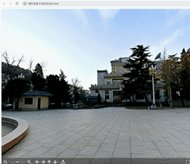
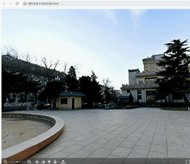
Effect display:

Use plug-in: photo-sphere-viewer
Implementation code:
<!DOCTYPE html>
<head>
<!-- for optimal display on high DPI devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.css" />
<script src="https://cdn.jsdelivr.net/npm/three/build/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.js"></script>
</head>
<body>
<!-- the viewer container must have a defined size -->
<div id="viewer" style="width: 100vw; height: 100vh;"></div>
<script>
const viewer = new PhotoSphereViewer.Viewer({
container: document.querySelector('#viewer'),
panorama: './img/44.jpg',
});
</script>
</body>
</html>File directory:

##Notes:
The panorama path is as follows: panorama: './img/44.jpg',Run directly locally, that is, start with file:// in the browser, the above path It won't work. There is a cross-domain issue.To solve the problem that the image cannot be loaded:
Start the server and run the file.Method 1:
Achieved through http-server, the specific operations are as follows:npm install http-server -g Install http-server globally
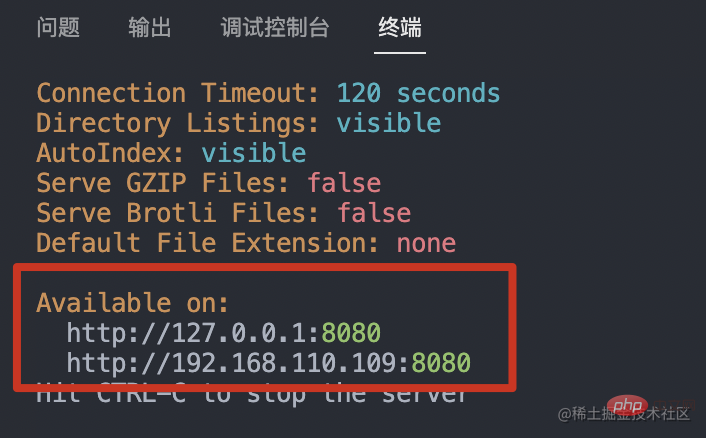
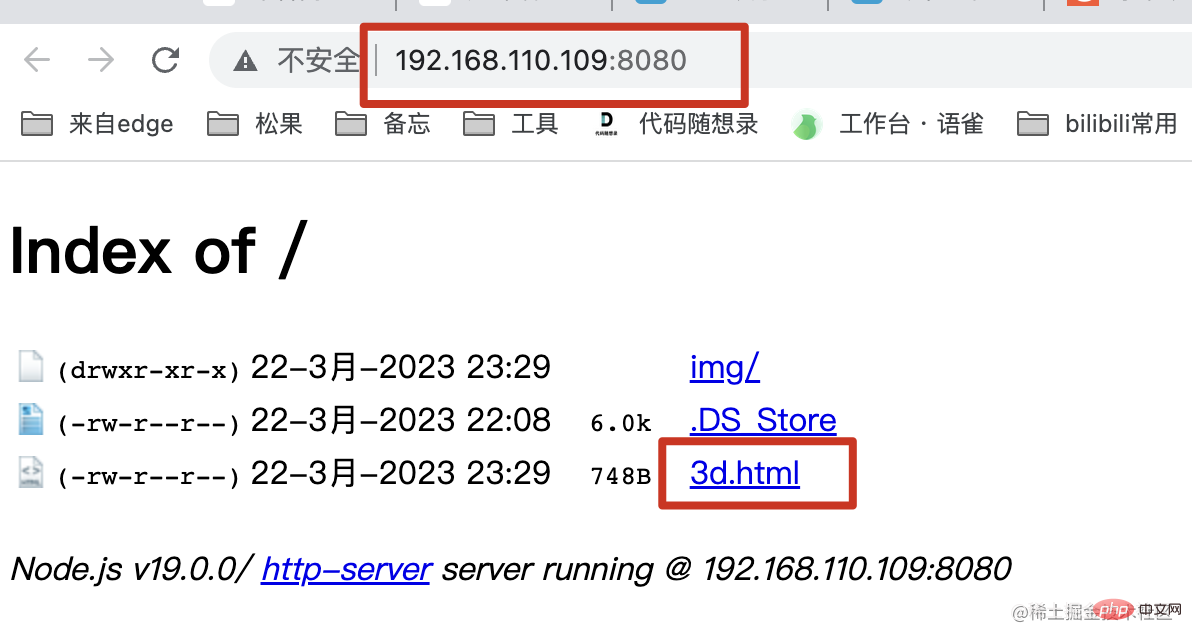
http-server Start the service. After startup, there will be as follows: Click the link


Method 2:
Run the file through the live server extension of vscode



The above is the detailed content of Let's talk about how to achieve 360-degree panoramic effect on the front end. For more information, please follow other related articles on the PHP Chinese website!
 Is python front-end or back-end?
Is python front-end or back-end?
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 The difference between front-end and back-end
The difference between front-end and back-end
 Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end
 Introduction to commonly used top-level domain names
Introduction to commonly used top-level domain names
 What is the encoding used inside a computer to process data and instructions?
What is the encoding used inside a computer to process data and instructions?
 busyboxv1.30.1 cannot boot
busyboxv1.30.1 cannot boot
 How to solve the 0x0000006b blue screen
How to solve the 0x0000006b blue screen