Front-end development trends are always evolving, and some trends stay popular for a long time. This article summarizes some of the front-end development trends that will be prominent in 2023 and shares them with you~
It was the best of times, it was the worst of times; it was the age of wisdom, It was the age of foolishness; it was the time of faith, it was the time of doubt; it was the season of light, it was the season of darkness; it was the spring of hope, it was the winter of despair; we were all heading straight for heaven. —— Dickens' "A Tale of Two Cities"
New Year, New Look! The past three years have been depressing for any industry. HS, GL, CY... are either making nucleic acids or on the road to making nucleic acids. Fortunately, the haze of the epidemic is gradually dissipating, revealing a glimmer of light ~ But we are facing more and more uncertainties. The only way to resist this uncertainty is to continuously expand our horizons and improve our skills. At the beginning of the new year, pay attention to some front-end new trends and maintain a sense of fresh things, so that you will not lose your way in the wave of uncertainty.
It is foreseeable that economic pressure will make efficiency a key topic, which will lead to a focus on accelerating the development of productivity tools.
We can expect rapid development of tools likeRomeandTurbopack, which will have a significant impact on the developer experience - bundling speed,CITime, etc., due to novel approaches to JavaScript delivery and/or scalable architecture (silos) while still being compatible withReactlikeAstroorAleph.jsframework will receive more attention.
We have witnessed the birth of a new era of front-end tools written in non-JavaScript(rust,go). While there are still many companies that aren’t ready to justify the cost of migration, those that dare can enjoy the benefits of 10x (literally) build speeds and a huge increase in engineer happiness.
An engineer should constantly increase his own value, and ideally, one should have a T-shape to his skillset.
This means going deep in some directions, but also having a broad range of skills. He said that those who want to master front-end technology need to understand networking,DevOps, automation, testing, programming concepts, security,SEO, user experience design, software architecture, performance optimization, Knowledge of asset optimization, analysis, etc.
Even the need to focus on aesthetics, understanding composition and movement concepts and at least knowing the basics of color is very helpful, a good knowledge of web typography and typography principles is a must.
2022is the release year of React 18,This is the last major version update since October 2020. This is an important milestone, as the React team has been researching and developing support for concurrency in React for years, and it is another major step forward in updating the rendering model that is the foundation of React core.
React 18 brings some out-of-the-box improvements, such as automatic batching, new APIs likestartTransition, and support forSuspense, would like to check back ? 【Portal】
With the release ofECMAScript 2015 (or ES6)in June 2015, theJavaScriptlanguage entered it 's golden age. Regular annual updates after delivering many long-awaited features like classes or modules and then adding other important features likeasync/awaitorrest/spreadoperators .
Although it is now in a fairly mature state, the language is still developing steadily year by year.ECMAScriptSome highlights of 2022 are public, private and static class members, top-level await andObject.hasOwn.
If JS has matured but is still evolving, CSS is evolving faster than ever. Along with HTML5, CSS3 was a huge success, and although we often talk about it as a single specification, CSS Level 3 divided the language into several independent documents called "modules." Today, the latest CSS is simply called CSS, with levels used only to differentiate functionality from earlier versions.
If CSS3 was a revolution, there is another revolution in sight. More viewport units, native nesting, container queries...
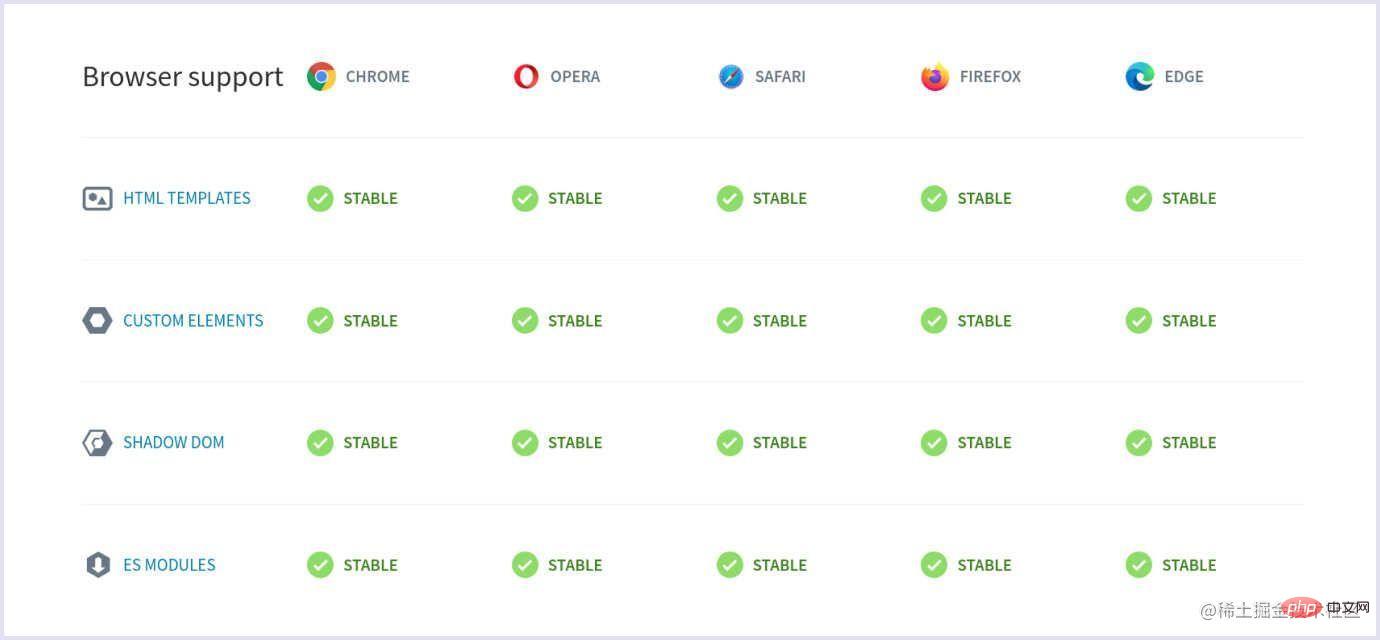
If browsers can’t keep up, language evolution will Pointless. Fortunately, in the wake of standardization efforts, major browser vendors have also worked hard to adhere to them. Today, every major browser is an evergreen browser, meaning they automatically upgrade in the background and always run their latest version.
2022 saw us witness a lot of new features in browsers, and we wrote about a lot of upcoming features. At the annual Google I/O conference inMay, the browser team is pulling together, meeting to discuss the features and priorities they intend to work on.
A look back atCompat 2021andInterop 2022!
2022 is the year for advancedSSRandhydratetechnologies (such asA year of new paradigms like React Server ComponentsandSelective Hydration) andIslands Architecture.We explained the latter and in Septembercompleted some implementation.
We're also starting to see some discussion aroundCSS-In-JS, which has become very popular in the last two or three years, especially inReact.October, we looked at the issues and benefits ofCSS-in-JS, including performance impacts.
TypeScriptis a programming language , a superset ofJavaScript, released by Microsoft in 2012. The idea for creating it came from the fact that JS does not limit the type of objects. As the name of this programming language suggests, it supports optional types that JS lacks.TypeScriptEnumerations have also been added to facilitate code organization.
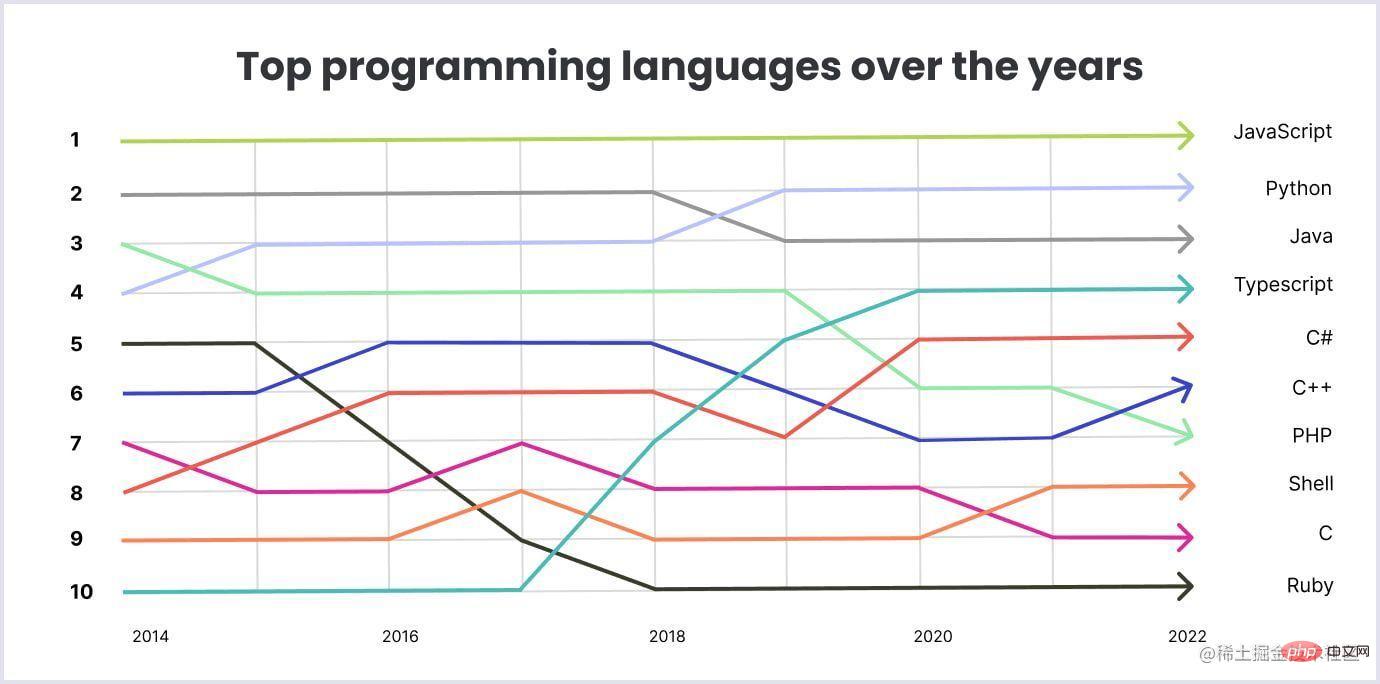
Microsoft’s solution is not the only one on the market. However,GitHub’s status shows thatTypeScriptis firmly in fourth place year-over-year. It is still one of the most commonly used programming languages here.

Source:Octoverse Status | GitHub
TypeScriptadoptsJavaScriptsyntax and semantics. It brings some extra features thatJavaScriptdevelopers crave. This language increases developer productivity and makes it easier to maintain a growing code base.
Let’s review the key advantages ofTypeScriptbeing one of the most powerfulJavaScripttrends.
Easy to get started: For those familiar withJavascript, switching to this language is not that challenging.
Widely Adopted:TypeScriptis supported by topJavascriptlibraries and frameworks. Additionally, it compiles readable and standards-basedJavascript.
Optional static typing:TypeScriptBased on structural types or "duck" typing. With this language, you can create complex types by combining existing types. For this you can use unions or generics. Additionally, this language supports interfaces.
Early Error Detection:TypeScriptYou can reduce the number of program errors by highlighting unexpected behavior. It happens at compile time, not during execution, likeJavascriptitself. This is howTypeScriptmanages to generatehigher quality code.
Large-Scale Solution Support:Javascriptis not intended for creating the large, complex systems that populate the modern web. To do this,TypeScriptborrows some object-oriented features such as interfaces, generics, and modules.
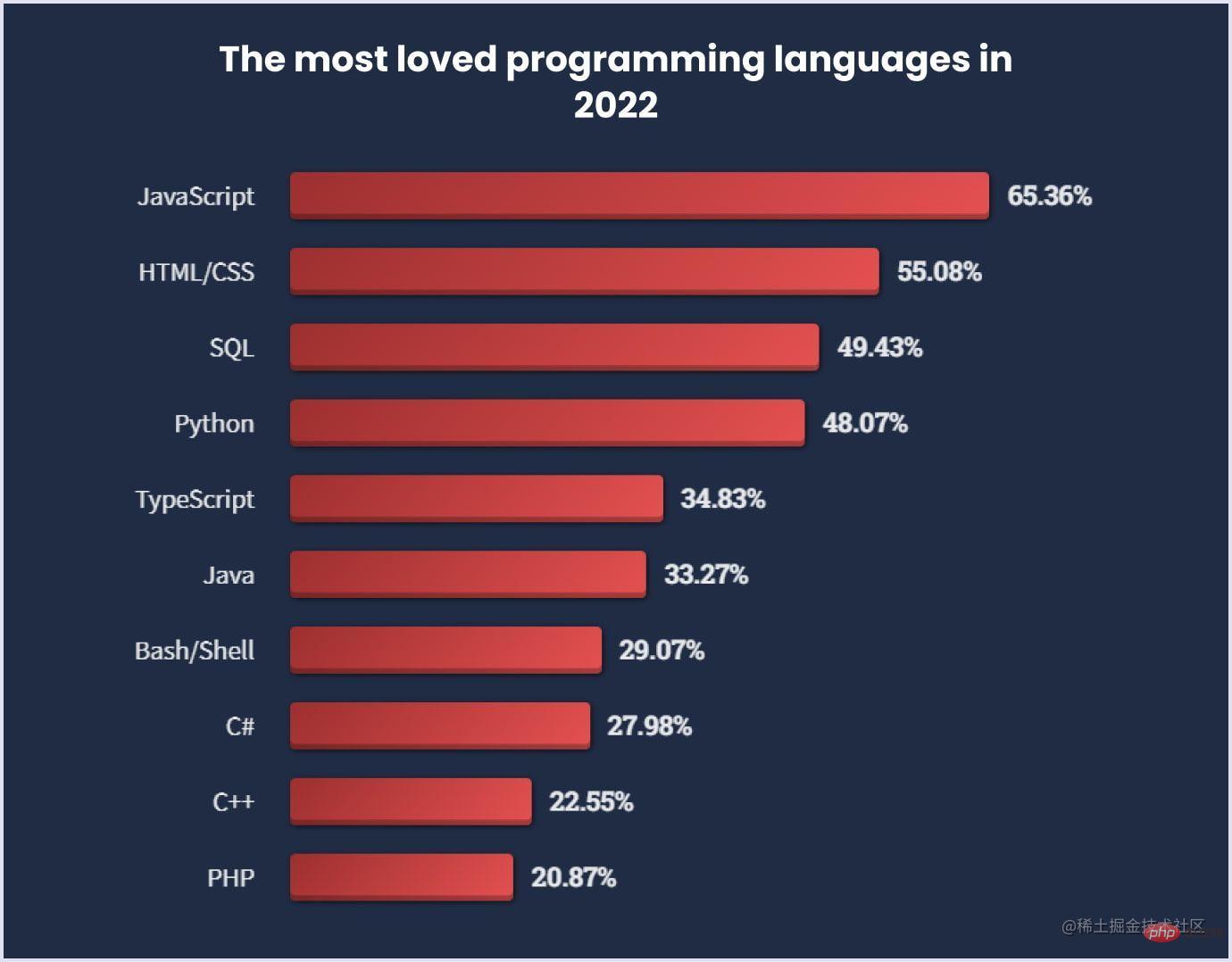
Here's whyTypeScriptis one of the top 5 most loved programming languages of 2022, according to the Stack Overflow Developer Survey. JS trends indicate that the popularity of this technology will continue to grow in 2023.

#Thus, the language’s widespread acceptance is one of the most influentialJavaScripttrends of recent times. However, it also has disadvantages.TypeScriptThe code needs to be compiled into regularJavaScriptcode before it can be executed by the browser. This delay can be significant when working on small projects. So in these casesJavaScriptstill works better.
The evolution fromJavaScripttoTypeScriptis unstoppable. In this great migration of web development, end-to-end type safety for full-stack applications is undoubtedly an important trend. The implementation of this concept is related to the communication layer (API) required to bridge typed entities (e.g.type User,type BlogPost) from the server to the client application.
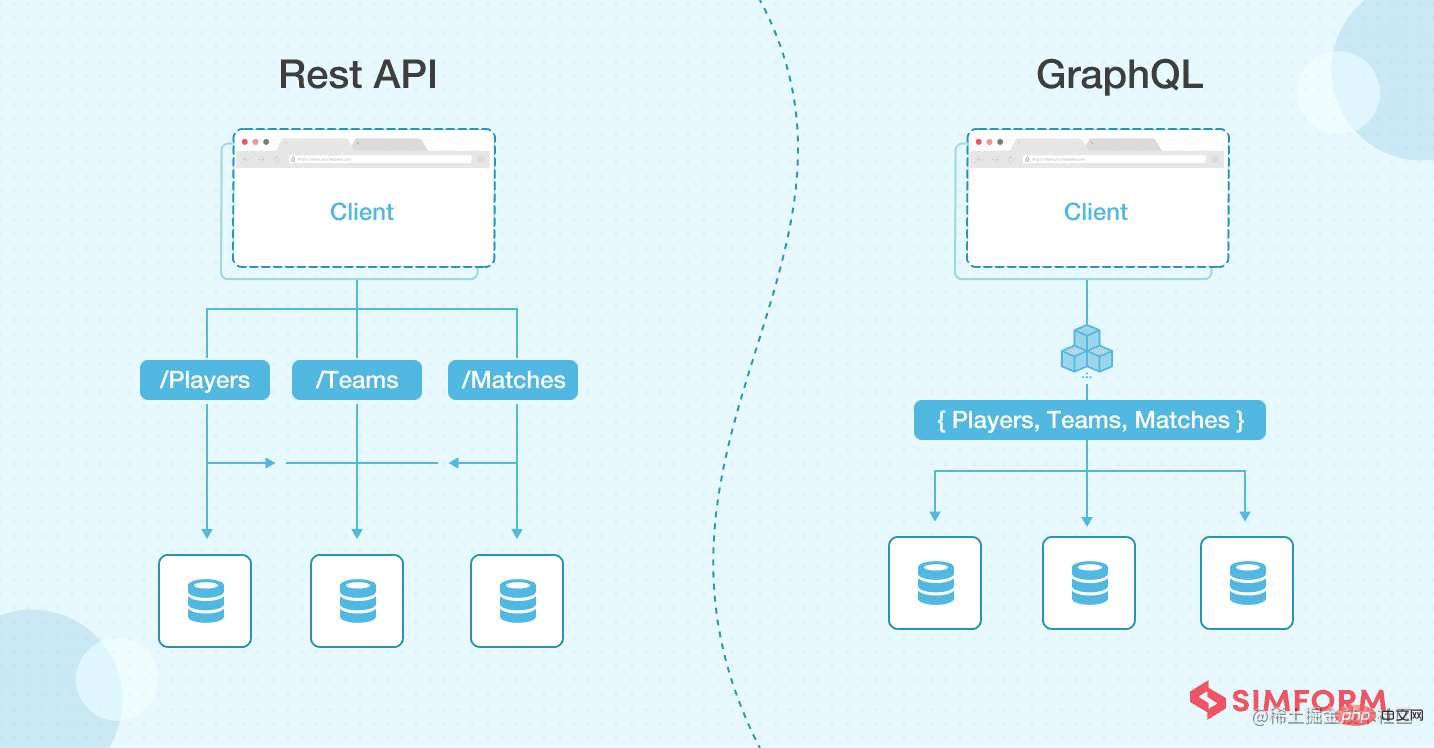
In web development for client-server communication, it is common to choose betweenRESTandGraphQL. Both can be used withOpenAPIfor REST andGraphQL Code Generatorfor GraphQL to generate typed schema files for front-end applications.
However, there is an up-and-coming type-safe API calledtRPCthat can be used as a replacement for REST/GraphQL. If you are working in aTypeScriptmonorepo where the frontend and backend share code, tRPC enables you to export all types from the backend to the frontend application without any intermediate generation of typed schemas. The frontend then simply calls the backend's API using typed functions connected over HTTP in the background to enable actual client-server communication. The general trend is definitely towards the use of more of these type security solutions for full stack applications such as tRPC,Zod,PrismaandTanStack Router, they all provide type safety at the edge of the application.
It all started when Ryan Dahl announcedNode.js at a conference in 2009. What started as an experiment in decoupling JavaScript from the browser and making it available on the server became one of the biggest drivers ofJavaScript's success over the past decade. Essentially, Ryan Dahl used aJavaScriptengine (implemented by Chrome) called V8 for Node.js without the browser itself. Therefore, Chrome and Node.js use the same JavaScript engine, but have their ownJavaScriptruntimes (such as the browser API vs. the Node API) to interact with it.
announcedDeno as the successor to Node, promising a more secure and faster environment for developers, including browser-likeAPIs,TypeScriptand the standard library out of the box.Denoalso runs on V8, but is now just one of manyJavaScriptruntimes.
JavaScriptruntimes (e.g. Cloudflare Workers) that are optimized for their own infrastructure (e.g. Cloudflare). So Deno's business model is also becoming a cloud provider, withDeno Deployand their instant edge rendering SSR framework (originally as a proof of concept) calledDeno Fresh.Cloud provider-independent solutions like Bun(running on JavaScriptCore Engine and infamously implemented in Zig) have recently become another hot topic in the race for the fastest JavaScript runtime.
JavaScriptsupport in browsers, but this time on servers, when deployed on different cloud providers, and Not all JavaScript is equally supported at runtime. As a result, all stakeholders (e.g. Deno, Vercel, Cloudflare) joinedWinterCGto collaborate on API interoperability between their JavaScript runtimes.
For small and medium-sized companies, there is also a problem. Developers have developed low-code platforms in response to "busy-driven development", and these low-code platforms do not seem to truly reflect value. For business people, the learning cost of these low-code platforms is too high.
Although the main reason may be that the developers did not consider the average user experience. However, the actual reason may be: unable to design an experience suitable for business personnel? This problem can be viewed from another perspective. In financial technology companies, they prefer to recruit financial engineering talents who know Python. Therefore, looking at the low-code field, these companies may need digital talents who know some technologies.
In React- land,create-react-app(CRA) has dominated for several years. This was a minor revolution at the time because beginners got a ready-to-use React starter project without having toconfigure custom Webpackwith React settings. However, over the past year, Webpack has quickly become outdated.

Viteis new to Single Page Applications (SPA) as it works with all popular frameworks such as React.js to create a starter project. Implemented by Evan You, the creator of Vue.js, it positions itself as the next generation of front-end tools. Under the hood, it gets powerful features from esbuild and compared to other JavaScript bundlers, it is written in Go and therefore bundles dependencies faster than its competitors such as Webpack 10-100 times.While Vite's ecosystem is thriving with new features like
Vitest(a beta replacement for Jest), other competitors such as Vercel'sTurbopackhave recently Just showed up. Turbopack is called the successor of Webpack because it was spearheaded by Tobias Koppers, the creator of Webpack. Since Next.js still uses Webpack and Turbopack is developed by the same company, we can expect that Next.js and Turbopack may be a perfect match in the future.
Integrating a new generation of toolsWe’ve seen Webpack alternatives like Vite mature this year and become a real option. We also saw the emergence of Turbopack, which is very promising since it comes from the creators of Webpack and it claims to be many times faster than anything else, even compared to the already very fast Vite.
Turbopack is still in alpha, but in 2023 we expect the project to continue growing and reach production-ready status. Other options like Vite will continue to solidify as important alternatives to Webpack.
We talked about Vite and Turbopack in our
JanuaryandNovemberarticles respectively.
Server Side Rendering (SSR) and Page Speed OptimizationDue to the way it handles cookies, server-side rendering also brings significant performance benefits to front-end development, such as reduced network latency and data security.
People expect a fast experience and quickly abandon pages that take too long to load. Server-side rendering makes modern single-page applications as fast and accessible as server-rendered applications, while maintaining an app-like experience after the first page loads.
We have highlighted some technologies such asReact Server ComponentsandSelective Hydration. We'll likely see increased adoption of this pattern in the coming year, and in React, we expectlazytoSuspensebecome more popular as well.
While the past decade (2010 to 2020) has been dominated by single-page applications (SPA) withclient-side rendering(CSR), starting with Knockout.js and Ember.js From Angular.js, React.js, and Vue.js, the past few years have seen an increasing interest in server-side rendering (SSR) using meta-frameworks. From the outside, it looks like this cycle is ending again, as we have been using SSR and JavaScript (e.g. jQuery, MooTools, Dojo.js) in multi-page applications (MPA) for a long time (2005 - 2010). However, while Java (e.g. JSP) or later Ruby on Rails have been used for SSR in the past, this time is different as we rely on JavaScript. Next.js has been the driving force behind this trend for a few years, however, other meta-frameworks such as SvelteKit are catching up.
SSR has been competing with Static Site Generation (SSG) for perfect performance for a long time (see Next.js vs.Gatsby.js), although both modes use for completely different purposes. The latter mode is used for static content (such as a website like a blog), while the former is used for dynamic content (such as a web application). IfSEOis relevant, then both SSR and SSG make sense. However, due to the need for highly dynamic content or user-centric content and authentication, developers cannot opt for SSG (which is built once before deployment and is therefore static) but must do so on SSR (based on a single data request on the server) Choose between building on demand) or the latest CSR (getting personal data on demand on the client).

CSR, SSR, SSG are not the latest trends in rendering technology. While SSR and SSG started the performance optimization trend a few years ago, more nuanced rendering techniques like incremental static regeneration (ISR) and streaming SSR are starting to come alive. The former advances SSG because it allows the website to be statically rebuilt on a per-page basis (e.g. page X is rebuilt every 60 seconds) rather than rebuilding the entire website. Going one step further, on-demand ISRs, also known as on-demand revalidations, can be used to trigger rebuilds (for example, when CMS data is updated) via APIs exposed by the application.
On the other hand, Streaming SSR optimizes the single-thread bottleneck of server-side rendering. While normal SSR has to wait for data on the server to send rendered content to the client immediately, Streaming SSR allows developers to break the application into chunks that can be sent gradually from the server to the client in parallel.
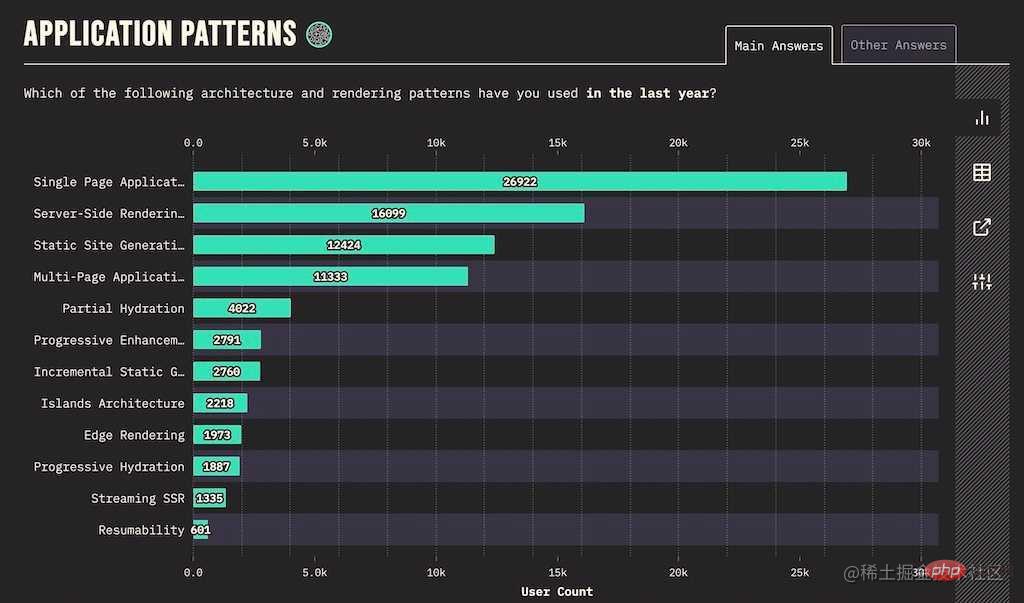
In the past few years, SSG and SSR rendering modes in SPA/MPA have been very simple. Today, however, more subtle versions are gaining popularity. However, not only are ISR and SSR flows becoming more relevant, but partial hydration (such as React server components) allows hydrating only certain components on the client, and progressive hydration allows for more fine-grained control over the hydration order, Island's architecture for isolating applications or components in MPA (e.g.Astro) and using recoverability instead of hydration (e.g.Qwik) are becoming effective approaches today.
Single Page Applications (SPAs) and their respective frameworks (e.g. React.js, Vue.js, Svelte.js) have more or less gone through the hype cycle , and has been for many years. However, with the rise of meta-frameworks on top of these solutions, we can see a clear trend of applications moving from client-side (CSR) to server-side rendering (SSR). SSR is everywhere when working with JavaScript frameworks these days.

The most popular meta-framework namedNext.jsis built on top of React.js. React core developer Andrew Clark has so far called it the "true React 18 release" of 2022, as it comes with all the bells and whistles provided by the React team as lower-level basic building blocks (e.g. Suspense, streaming SSR) library. Vercel (the company behind Next.js) and the React.js core team work closely together to deliver a great developer experience.While many developers view the close relationship between Next.js and React.js with concern, there are alternatives to React.js such as
Remix(recently acquired by Shopify) . Remix takes a different approach to turning React.js into a meta-framework (e.g. using web standards as first-class citizens), but there are also converged features between the two frameworks (e.g. nested routing) due to competition.While Next.js is already an established contender in the modern SSR space and has naturally converted many front-end developers into full-stack developers, there are other frameworks that should be on your watch list:
SvelteKit(built onSvelte.js) and its latest 1.0 version are powered by Vercel andSolidStart(built onSolid.js), with React.js has improvements compared to DX.
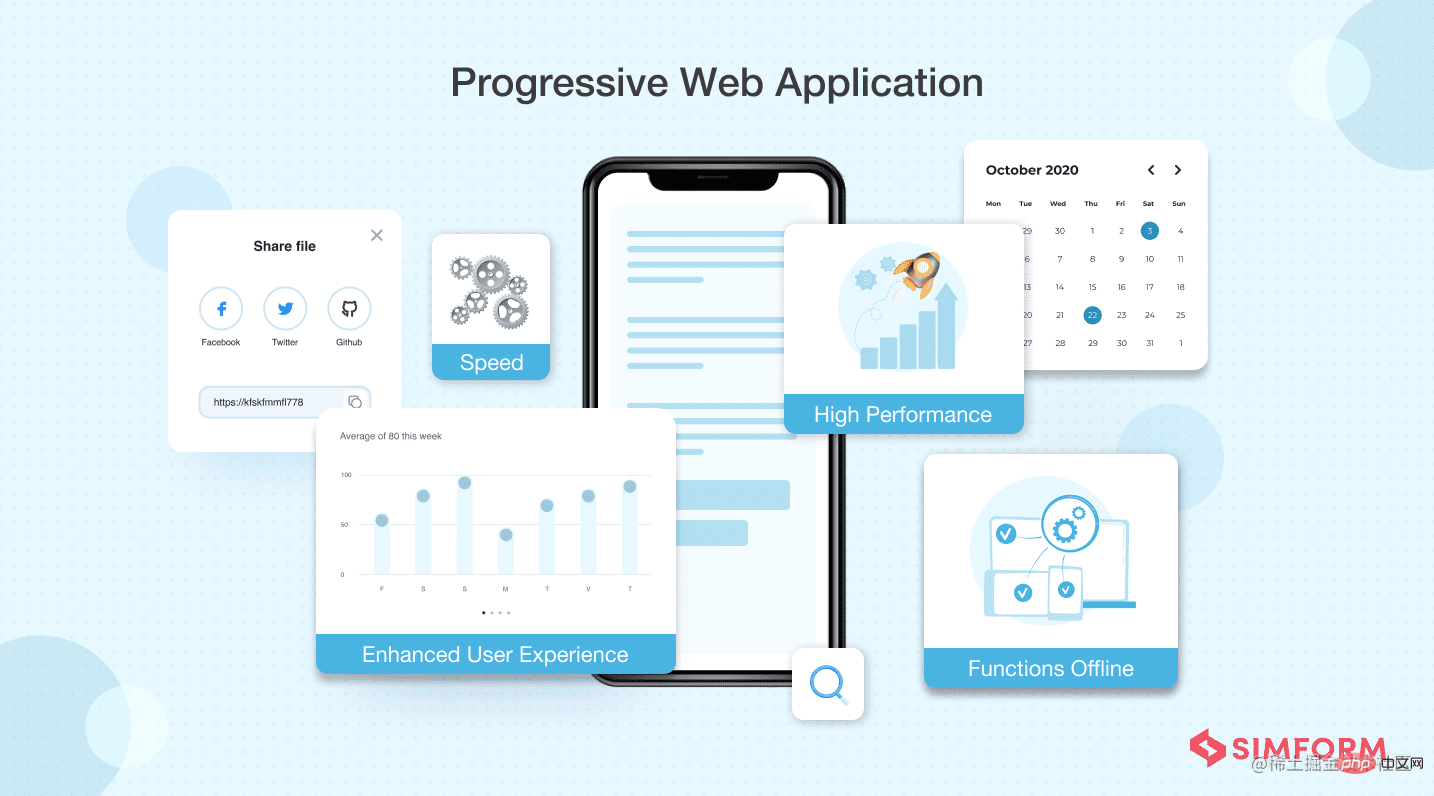
PWA Progressive Web Applications (PWA) are a new approach to web development. They combine the best of the web and native applications to create fast, reliable, and engaging experiences that work on all devices. With PWA, you can do more on your website than ever before. They are available in the App Store or Google Play Store, as well as on the web.
Progressive Web Applications (PWA) are a new approach to web development. They combine the best of the web and native applications to create fast, reliable, and engaging experiences that work on all devices. With PWA, you can do more on your website than ever before. They are available in the App Store or Google Play Store, as well as on the web.
In addition to working offline, PWA also supports push notifications and background updates, making it easy for users to stay up to date with the latest news from your organization or institution.
Progressive web apps will continue to be popular in 2023. These apps provide a hybrid experience between traditional web and platform-specific apps, allowing users to add them as apps to their devices. They also offer some offline experience and support push notifications and background updates.
We can expect data fetching libraries (like React Query or SWR) or Service Workers to continue to gain traction, as they are critical to delivering a high-performance and dynamic app-like experience to installable web applications.
You may be used to using platform-specific apps on your device. They appear on the home screen, dock, and taskbar, and work whether you have an Internet connection or not. They launch as standalone applications and have no dependencies on the browser or other applications (other than that, perhaps, on your core operating system). Even within other apps, you can do things like take a photo, view the song playing on the Home screen, or control song playback. They feel like an integral part of your device.
Traditional web applications often feel more distant. This is because they usually require internet access to run, and their speed will depend on your bandwidth.
The recent trend is the development of Progressive Web Applications (PWA), which is like a hybrid of both. Developers code Progressive Web Apps to work with modern APIs to deliver enhanced functionality and reliability while being accessible to anyone, on any device, no matter where they are, through a single code base.
PWAs have become so popular that some believe they will completely replace traditional web applications in time.
PWA is basically a website that looks like an app. Examples include Tinder, Pinterest, YouTube Music, and Trivago Hotel Booking. They are built using a specific set of technologies (which we will discuss later) and delivered over the web. PWAs are designed to work on any platform using a standards-compliant browser, whether it's a desktop computer or a tablet. Progressive web apps can do most of the things native apps can do:
So, how are progressive web applications built? The technology stack consists of HTML, JS, and CSS. In terms of technology, PWA consists of Service Worker, HTTPS, App Shell, Web App Manifest, and Push notifications. Let’s talk about each of them:
Service Workeris the core of PWA and a game changer in the web development industry. Service Workers act as a proxy between the network and applications running in the background, enabling websites to store information so that users can access it offline.
HTTPSMaintaining a high level of progressive web application security protects them from cyberattacks.
#App ShellActs as the framework for the application page. It is called shell because it represents a layout without content and dynamic elements. In short, this is a virtual frame that is later populated with content when the application loads it.
Web App Manifestis a JSON file that contains the app name, description, icon, starting URL, background, and theme color.
Push notificationsare simply notifications that users get from a website.
Google’s official introductionclaims that PWA is fast - loading instantly even under uncertain network conditions, reliable - with silky smooth Animation and stutter-free scrolling respond quickly to user interactions and areengaging- feeling like a natural app on the device for an immersive user experience.
No one can predict how popular JavaScript frameworks will be five years from now. But web components can be widely used in any popular framework or even pure JavaScript.
That’s why these building blocks of modern applications are called framework-agnostic. Another name is Agnostic Web Components. They facilitate web development and reduce the time and cost required to create applications.
But what makes this concept so popular among other JavaScript trends, and how does it work? It is based on the following specification:
When it comes to the latest JavaScript trends, Web Components are the most popular.
But why is this? As one of the most noteworthy JavaScript trends in 2023, let’s discover the benefits of implementing Web Components.

Source:webcomponents.org
Additionally, Codica’s developers have extensive experience in developing PWAs with a good user experience. For example, one of our recent projects was afitness appdesigned to simplify communication between fitness trainers and their clients. Thanks to PWA, clients and trainers can access this solution from any device without even having to install it.
With the development of 5G technology, video loading speed will be very fast, and simple real-time rendering will be directly replaced by video. For complex ones, you can useserver renderingto transmit the picture back to the web page. As long as the transmission is fast enough, the performance of the mobile phone is no longer a problem.
Reducing web 3D R&D costs should be an important development route in the future. As the technical threshold is lowered, more interested people will be attracted to join and promote its positive development. Therefore, Web 3D may develop in the direction of platformization, and providing simple and efficient tools will become its core competitiveness.
WebRTC is a real-time communication technology that opens the door to a new world of information transmission for the front-end. For the vast majority of front-end developers, The transmission of information is still limited to XMLHttpRequest. When upgrading to full-duplex, everyone will use WebSocket. For front-ends with limited capabilities, WebRTC has undoubtedly broadened the technical paths of the front-end.
Component-based architecture breaks down the design into logical or functional elements. These elements contain well-known interfaces such as methods, properties, and events. This architecture strives to enhance component reuse. These components are self-deployable binary units that encapsulate functionality.
Speaking of the latest JS trends and the overall development of the front end, we have to talk about an open source platform calledBit. It's a great tool for sharing, storing, and organizing web components from any project. It helps improve code reusability and collaboration on separate components.

So why do you need to implement a component-based approach as one of the recent JavaScript trends? Select Components and you can use part of the code your team developed for another project or for the entire open source community.
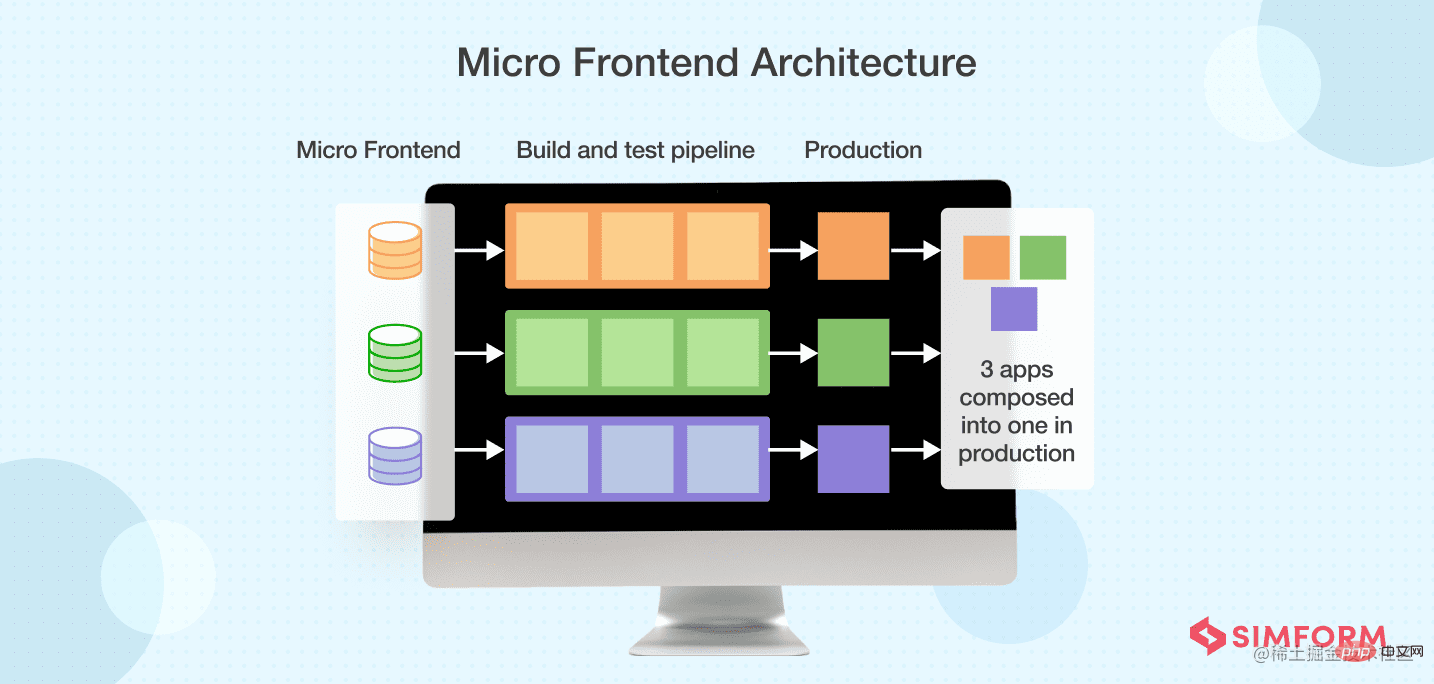
Inspired by back-end microservices, we builtmicro-front-end architectureas a solution to the monolithic front-end structure . It is the decomposition of the overall structure into independent components, similar to independent applications. By working on separate components, development teams can work together on individual components of a single codebase simultaneously to develop the entire front-end.

State of the Front End 2020Records show that 24.4% of developers have benefited from web application development with micro frontends as it improves efficient error-free development and can fast-track production. A prominent example can be taken from Agorapulse, which transitioned to a micro-frontend architecture to scale its application. With autonomous teams responsible for the end-to-end functional architecture, the multi-threaded delivery process of the application witnesses a clearer, faster and superior user experience. Other companies using the same architecture to extend and improve UI/UX include Spotify, IKEA, American Express, Starbucks, and SoundCloud.
In the past, monorepos were mainly used for large applications, where one project contained smaller projects in a version-controlled repository. Each of these smaller projects can be anything from a single application (e.g. SPA, MPA) to a reusable package (e.g. feature, component, service). The practice of merging projects dates back to the early 2000s, when it was known as shared code bases.
However, nowadays monorepos are not only reserved for large applications, but also for smaller companies and open source projects that would definitely benefit from them. For example, a company could have a variety of packages in a single repository, including shared UI components, shared design systems (such as reusable collaborative design), and common utility functionality in their respective domains.
These packages can be imported in various applications: real applications that use all these shared packages (e.g. app.mywebsite.com client-side rendering), home/product/landing pages (e.g. mywebsite.com with Server-side rendering or static site generation) takes into account SEO using only shared design system packages, and technical documentation pages (such as docs.mywebsite.com) that use shared UI components and shared design system packages.

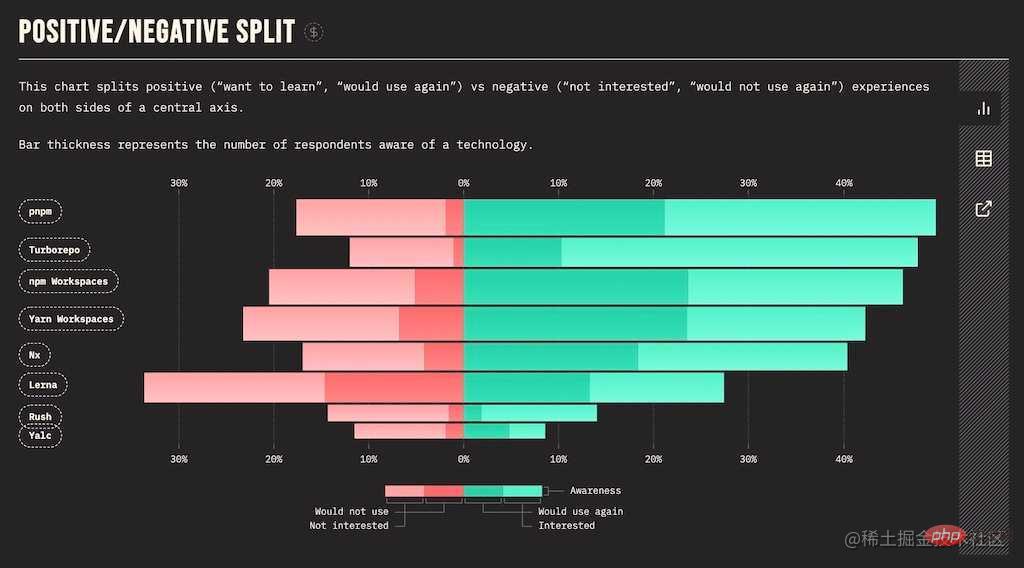
Turborepo(acquired by Vercel) is once again hyping up monorepo in JavaScript/TypeScript.Turborepo allows teams to create build pipelines for all their applications and packages in a monorepo. Notable: Caching builds within the pipeline on local machines or in the cloud across teams. Turborepo combines with other important monorepo tools like npm/yarn/pnpm workspaces (dependency management) andchangesets(version control), making this toolchain an area to watch this year.
Turborepo's competitors areNx,RushandLerna(it was not maintained for a while,was later replaced by Nx's company Nrwl Acquisition).
However, with the recent rise of server-side rendering (SSR), this love-hate divide over utility-first CSS may be coming to an end. For several years now, CSS-in-JS solutions like Styled Components (SC) and Emotion have been the dominant force in styling modern component-based web applications. However, if performance in the SSR world is one of the main goals, then CSS-in-JS has a negative impact: increased bundle size (12.7kB for SC, 7.9kB for Emotion) and more importantly due to the previous CSS sequence The runtime overhead caused by inserting it into the DOM.As a result, we may seedevelopersmove towards more SSR-friendly solutions such as utility-first-CSS (e.g. Tailwind CSS,
UnoCSS) vs. Paired with predefined UI components (e.g.DaisyUI), other equally popular alternatives (e.g.CSS Modules), or the loser known as zero-runtime/compile-time CSS- in-JS (e.g.vanilla-extract,linaria,astroturf,compiled).Serverless
Serverless functionality unlocks another advantage, because instead of deploying your application servers to one (or a few) data centers, there may be dozens across the world. So, in a perfect world, serverless functions would be run as close to the user as possible, as this means the shortest client-server round trip, thus improving the user experience. Deploying serverless functions as close to users as possible has coined the terms edge computing and edge functions.
Many cloud providers (such as Cloudflare and Cloudflare Workers, Vercel and its edge network, Deno and Deno Deploy) are competing in this space, each optimizing the Best Time to Interaction (TTI) for their end users ) experience. Not only can edge capabilities serve SSG/SSR content faster (because the line to the end user is shorter), but its results can also be cached closer to the user.
But not only is performance important, even if it is the primary driver, other benefits (such as lower costs) also accompany edge computing. For example, typically not all data sent between clients and servers (here edge functions) needs to be computed by the main data center. In IoT, there is a lot of irrelevant data (e.g., video recordings with no changes per frame) sent to main data centers that can simply be filtered at the edge. After all, edge functionality is just the beginning...
Statista predictsthat by 2024, the global market for AR, VR and MR will grow from US$30.7 billion to 300 billion, after all, it’s ingrained into our lives. Think of all the filters and cute masks you see on Instagram and Snapchat. Augmented reality (AR) makes them possible.
Business owners in the manufacturing, travel, construction, and beauty industries can benefit from technologies that enhance the customer experience and help create an emotional bond with a product or service. Take IKEA, for example: the technology allows you to virtually place a true-to-scale 3D model in your own space. Or Wanna Kicks, which lets you virtually slip into the shoes of your choice. These are mobile apps, but the technology can be implemented into your website.
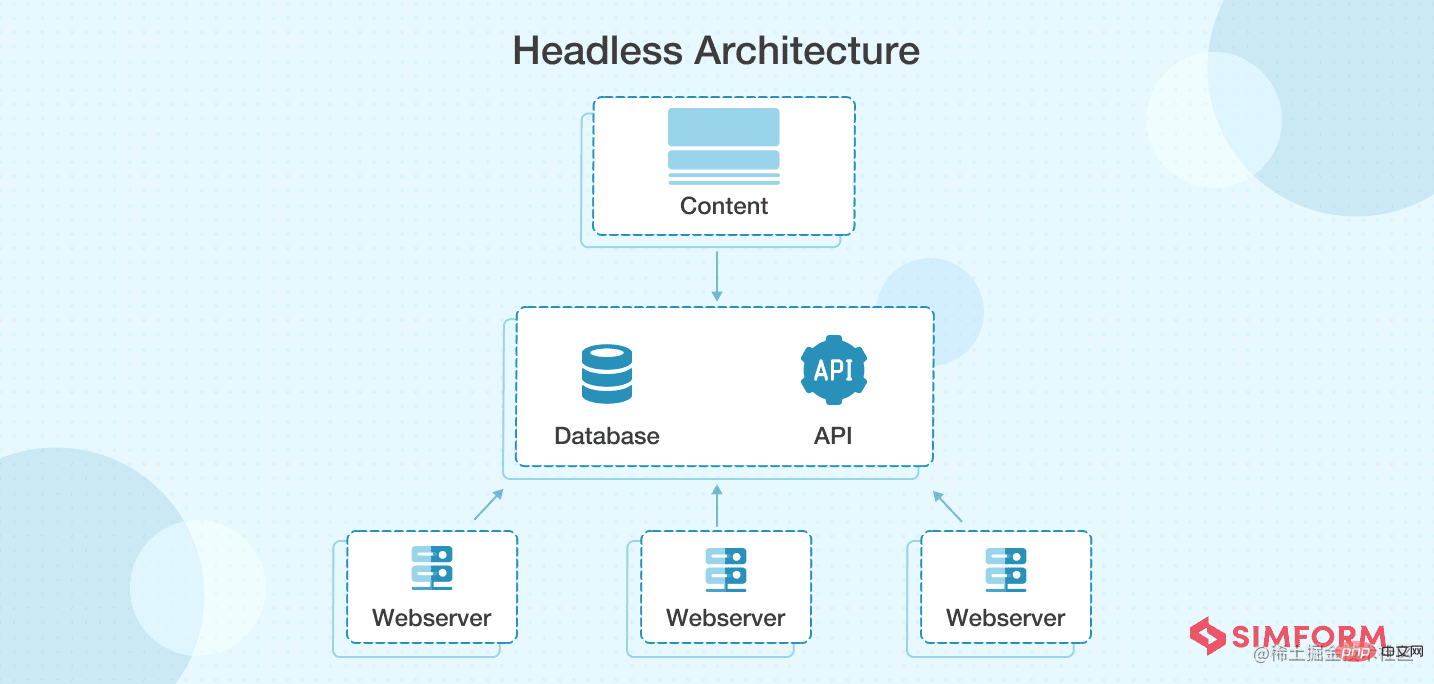
Insight PartnersForecasts that the headless CMS software market will grow at a CAGR of 22.6% from 2020 to 2027 Growth rate increases. As the user base of online applications increases, companies are slowly transforming their content management strategies, adopting a hybrid approach to provide consistency and unity across different platforms. In principle,Headless CMSis a centralized content repository that runs independently in the background and uses a web services API to push content to multiple devices. This approach provides scalability opportunities while reducing maintenance and production costs for large teams.

Due to the flexibility and scalability offered by Headless CMS, they have become the preferred method for building easy-to-manage websites.
Traditional CMS are "heads-up" content management systems, where a content repository or "body" is connected to a presentation layer or "head", whereas a headless CMS allows you to store and manage content in one place and then Deploy it across any frontend you like. This enables you to integrate content into any system, software or website through the API provided by your omnichannel CMS.
When it comes to content delivery, Headless CMS makes it easy and fast, so content creators don’t need to be familiar with code.

With a headless CMS, the front-end and back-end are independent (decoupled) systems: one system handles content creation and storage, while the other handles presentation. Using APIs, Headless CMS delivers content as soon as it is created, making it look good on any device.
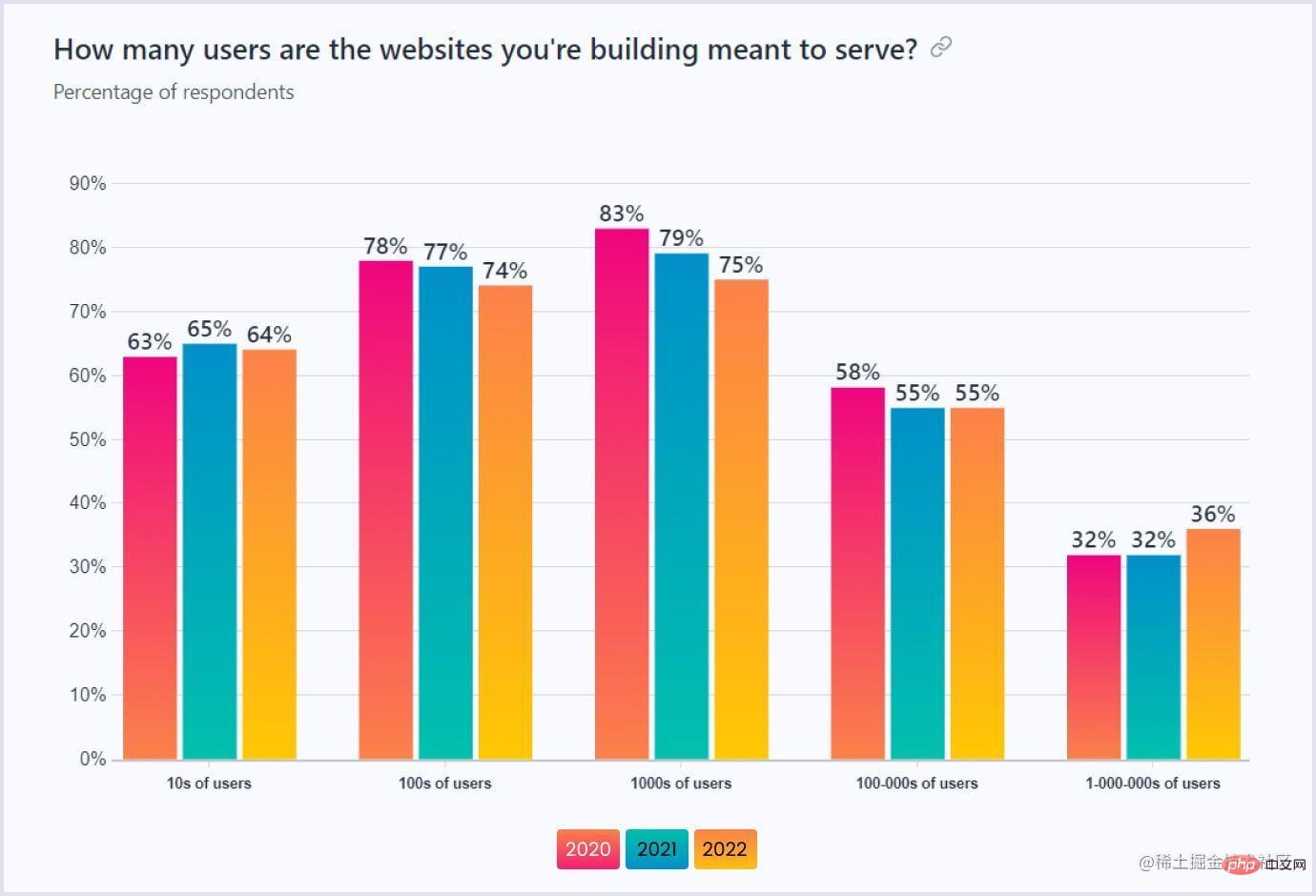
As of August 2022, 59.4% ofweb traffic comes from mobile. So it’s no surprise that many developers are now starting to create websites that take into account the limitations of mobile devices.
People prefer smartphones and tablets to desktops, and the statistics show it. By 2022, more than58%of all website visits will come from mobile devices, and this number will continue to grow.
In Mobile-First, another term that will be popular in 2023 is AMP.
Google’s open-source Accelerated Mobile Pages (AMP) program is dedicated to improving website performance for mobile users. In 2016, Google described the move in a blog post as a way to "accelerate rich content like animations, videos, and graphics with smart ads and make them load instantly."
"Lightweight" AMP uses a stripped-down version of HTML and lightweight CSS.
Some recent responsive web development trends that developers must keep in mind include the need to focus on vertical orientation rather than the more traditional horizontal screens used on computers, the need for meta viewport tags to help browsers rescale websites, CSS queries to change content based on device capabilities and use methods like Flexbox to make easily resizable layouts

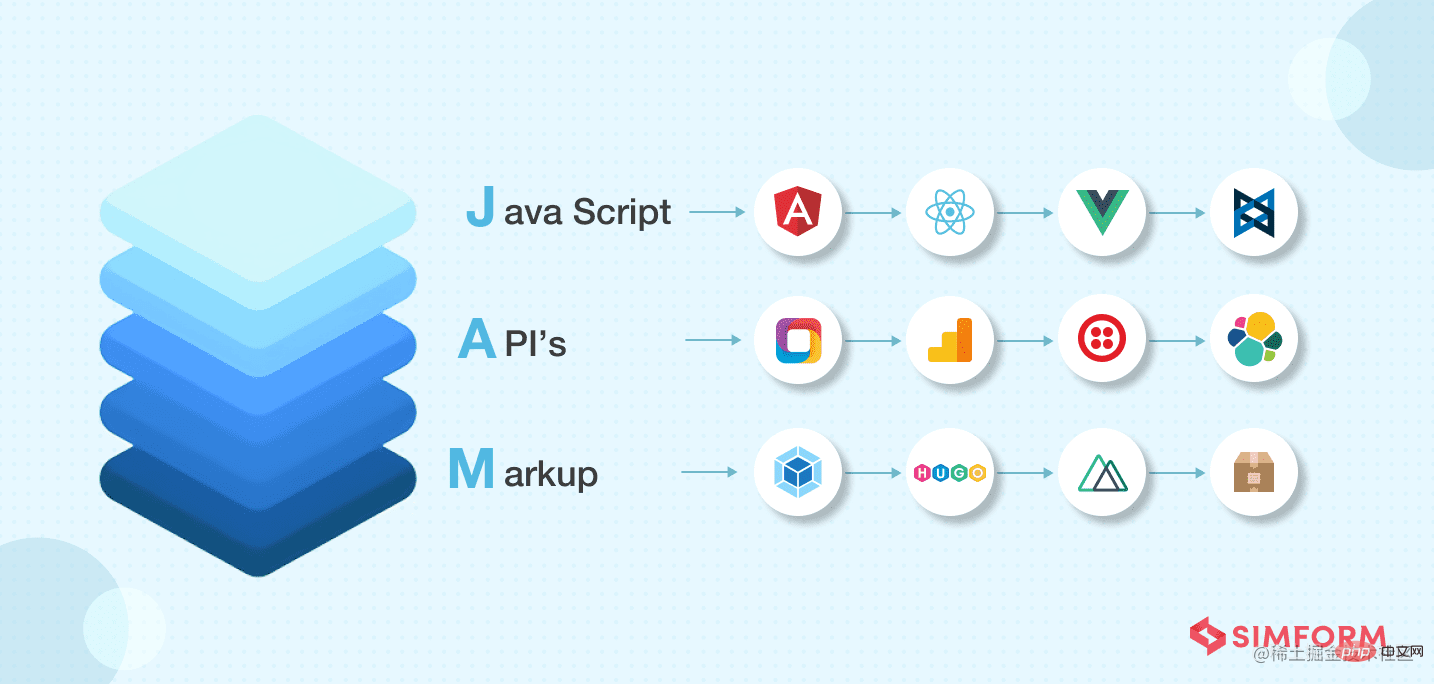
Jamstack is an architecture where dynamically generated content is displayed on a statically delivered website, such as from a static hosting or a CDN (Content Delivery Network) serves HTML. The acronym JAM stands for the components of a web page: JavaScript, API, and markup.
The combination of these three elements provides developers with a simpler, faster, and cheaper ecosystem. Additionally, Jamstack-based websites are more secure as no database or server protection is required. They are also scalable. If a website goes viral, the content delivery network (CDN) will change.
Jamstack is a web development solution stack that enables users to create fast and secure applications. Created by Netlify, Jamstack goes far beyond JAM. It now refers to a broad architectural approach to making websites using many libraries and methods.
JamstackCommunity Surveyfound that 47% of Jamstack developers work on edge dynamic sites. Furthermore, these platforms attract millions of users.

The most prominent examples of taking full advantage of Jamstack areLouis Vuitton,Victoria Beckham Beautyand other sites.
But Jamstack engineers work hard to solve these problems. With all its features, Jamstack is poised to stay trendy in 2023.

GraphQL is a query language released by Facebook in 2015. It can be used to power your JS applications.
This data management tool provides flexible syntax for querying data from backend and frontend. Today, it is used by many popular companies such as GitHub, Pinterest, Coursera, Shopify, and many more.
Nowadays, there are various popular JavaScript frameworks and libraries that can take advantage of data management. Additionally, a large portion of all internet usage comes from mobile devices, making efficient data loading a must.
The reason GraphQL was created was that Facebook needed to improve the performance of data calls in its applications. GraphQL does it very well.
As one of the most important JavaScript trends of 2023, let’s discuss the benefits that this language brings.
All these benefits could make GraphQL one of the most important JavaScript trends of 2023.
WebAssembly supportsRust, but it also supports C, C, C#, Go;COBOL## Things like # can be written toWebAssembly," Gardner said. "So a true sandbox environment is great for client browsers and perfect for WebAssembly. It is cross-platform, starts very fast, is small and platform-independent. Therefore, we will see overall growth of WebAssembly on the front end over the next year.
WebAssembly really starts to come into use when you have high-performance applications that need to run and start quickly.Vercel has used WebAssemblyon the front end to generate social media cards.WebAssembly can be a faster solution for generating these images compared to JavaScript.
What can be done?JavaScript with WebAssembly From Rust to WebAssembly is one of the most mature paths because there is a lot of overlap between communities and many people are interested in both Rust and WebAssembly. Additionally, WebAssembly can be mixed with JavaScript, so this It’s not necessarily an either/or situation.A new trend in web development?
It is being developed as a web standard through
W3C WebAssemblyWorking Groups and Community Groups, and all major browser vendors now support the technology.
is particularly beneficial for performance-intensive uses such as gaming, music streaming, video editing, and CAD applications. It is already used by web services/applications such as Google Earth and the collaborative mapping and diagramming application Figma.
, developers can pair with AI programmers in their favorite IDE. It's as simple as writing code (or writing a comment describing what you're trying to code), and GitHub Copilot will automatically complete the implementation details for optimal understanding.
But it doesn’t stop there:OpenAI’s ChatGPT is a more general language model that also takes care of programming tasks. While you can ask ChatGPT free-form questions, it's also capable of performing coding tasks. Many developers have found themselves using ChatGPT as an alternative to StackOverflow. In many cases, ChatGPT provides useful answers (though not always flawlessly) when used as a search engine replacement. Since the latter has to deal with a lot of SEO spam (not just for developing relevant content), ChatGPT is currently seen as a viable alternative.
However, "at this moment" is the important term here. From a bird's eye view, AI-created content can (and will) harm the World Wide Web as well. Manually created SEO content was already a problem before, and there’s nothing stopping someone from using ChatGPT to generate more automatically generated SEO content. Will ChatGPT eventually train its own generated content?
There are a few notable mentions that I don’t want to forget, but they don’t make it into the trends listed:TauriAs an Electron replacement for implementations implemented by JavaScript/CSS/HTML Desktop app,Playwrighttested as an E2E replacement for Cypress,WarpandFigas next generation terminal,CSS container queryin response Style-designed alternatives to CSS media queries, and last but not leasthtmxas rich HTML for creating interactive user interfaces without JavaScript. Since I've only given a small summary here, I encourage you to check it out for yourself!
Anyway, hopefully I was able to provide you with a good overview of the current state of the web development ecosystem. If you enjoyed this article, please feel free to subscribe to my newsletter below. I also plan to write more about some of these technologies this year, so if you're working on one of these, please contact me and we might be able to collaborate on it.
Artificial intelligence is getting smarter every day, and this increasing capability makes interacting with chatbots a delight for clients and customers , interesting experience. AI-powered chatbots also serve businesses by collecting data and learning from interactions with customers. They even have 24/7 problem-solving capabilities, which can save companies the cost of hiring a support manager. (This doesn’t mean replacing most of them, it just means the support team can handle more complex issues.)
There are two types of chatbots. Text-based and speech-enabled. As the name suggests, text-based chatbots are chatbots that interact with users through text messages. They are able to understand their customers' needs and provide them with solutions, collect feedback and keep customers engaged. However, they require typing, which requires more time and effort than using voice. That's why voice-enabled help is becoming more and more popular.
When it comes to voice-enabled assistance, you probably think of Siri or Alexa, which Americans use almost every day on their mobile devices, tablets, laptops, smartwatches, or cars. These chatbots can communicate using voice input and output. However, enterprises are also adopting voice application solutions and services that use voice search and recognition, speech synthesis, and natural language processing (NLP). Why? Here are some of the benefits voice-enabled chatbots provide companies:
They create a personalized brand experience.
They communicate with your customers in a human-like way, which allows your company to create an emotional bond with your customers. Understanding human language is a complex and ongoing process, and chatbots should not only understand language but also be good listeners. Artificial intelligence can “train” chatbots to be good listeners.
They handle a variety of tasks of varying difficulty.
To learn more about chatbots, read thisarticle about the various types andhow to build them from scratch.
While we’ve discussed almost all aspects of web development, let’s not let UI UX be absent. And one of the most popular trends in this space is dark mode. Many tech giants, including Apple and Android, have integrated dark mode into their products, and dark mode is quickly gaining popularity among smartphone users. Dark mode uses light text on a dark background to reduce eye strain, especially in dark environments.
Many web and app users prefer to browse and use their devices in dark mode - at least at night - finding it easier on their eyes. The latest versions of Android and iOS offer Dark Mode, which allows users to switch between dark mode and "light" mode with the tap of a button. They also offer a "Night Mode" which automatically turns dark mode on at a specific time in the evening and off again in the morning. Additionally, many major websites and apps, including all major social apps, now offer dark mode skins.
Another reason why users especially like dark mode on mobile devices is that it helps reduce battery consumption.
Additionally, some web apps have made this mode optional, allowing web users to switch between light and dark modes via a toggle icon on the device screen, menu, or app settings. Still, it will remain popular for years to come.
Facebook, Twitter, Instagram, Google and Reddit have already adopted Dark Mode, and 95% of Polar users prefer Dark Mode even during the day. Why? Dark mode has the following key benefits:

Professionally designed and implemented dynamic UI can provide real user attention. Strong visual appeal. This is because a series of animated elements is easier and faster to view than text, descriptions, and other static information.
Motion UI communicates the sequence, transition, next step, or action of a digital product, making navigation easier. It also directs the user's attention to hierarchical areas on the web page as it directs the user's attention throughout.
If professionally designed and implemented, the results of this technology can provide visual appeal that truly captures the user’s attention. What’s more, dynamic UI helps communicate the sequence, next steps, transitions, or actions of a digital product, making navigation easier. In the process, it directs the user's attention to the exact area of the hierarchy on the web page. Viewing a series of animated elements is easier and faster than reading text, descriptions, and other static information.
Other use cases for sports UI include:
The global market for AR, VR and MR is expected to reach $300 billion by 2024. These technological breakthroughs have seeped into our daily lives—think of all the filters and fun masks you see on Instagram and Snapchat. They are possible thanks to augmented reality (AR).
The applications of AR are not limited to camera filters for social platforms; e-commerce, construction, manufacturing, travel and beauty industries can all benefit from these innovations that have the potential to enhance customer experiences and help connect consumers Connect with a product or service.
Take IKEA as an example, you can place a 3D model of a sofa in your own space that is true to scale. You can also slip on your favorite shoes virtually with Wanna Kicks, an app that lets you slip on your favorite shoes virtually. These are examples of mobile apps, but the technology can also be used on your website.
The more advanced the website, the faster the user's bandwidth, and the more impatient people will be with slow-loading websites. People expect a fast experience and quickly abandon a website that takes too long to load. Research shows that people expect websites to load in as little as two seconds, and people start leaving after waiting three seconds. Google realized this a few years ago and started using page speed as one of their ranking features, penalizing slow-loading web pages, especially in their mobile search engine.
As we approach 2023, some of the top methods web developers are using to optimize page speed include compressing images, compressing HTML, CSS, and JavaScript code, and using a content delivery network.
Parallax scrolling is becoming more and more popular. Here, when someone scrolls the page, the background content (usually images) of the portion of the web page moves to the foreground at different speeds.
Unfortunately, it is somewhat inconsistent with mobile-first development, as this effect generally does not work on mobile screens. However, developers can use media queries in the website's CSS to turn off the effect for mobile users.
Gen Z is particularly fond of using voice assistants like Siri and Alexa to search for information. According to the latest GWI data reported in the October 2022 We Are Social Report, 22.5% of internet users aged 16 to 64 use a voice assistant on a weekly basis. That doesn't even include Generation Alpha, who probably use it more than their older siblings and parents. Interestingly, 17.0% of men aged 55-64 and 16.3% of women in this age group have switched to voice search, so it’s not just young people who don’t want to type.While Siri and Alexa work on almost any website, web developers are optimizing their sites by taking voice search into account, making them even easier to use. By doing so, they also make their website more accessible to people with hearing and visual impairments.
Voice search has advantages that benefit both users and business owners:
It’s time-saving.Glass textures, also known as glass forms, add depth and texture to web designs. You combine the blur effect with transparency, and the pixels take on a slightly opaque frosted glass effect. Glassmorphism doesn't try to trick anyone into thinking you're looking at glass. Instead, it just evokes the feeling of it.
Apple has been using glass textures in its designs since 2020, and it recently appeared in Windows 11. It's especially popular because interactive elements (such as buttons, navigation options, sliders, and other UI elements) stand out in crisp lines against a glassy blur.
JAMstack JAMstack is a unique concept for building static web pages. Instead of implementing a backend solution for content generation, use APIs. The end result is a website that is faster and easier to manage from a developer perspective.
JAMstack is a unique concept for building static web pages. Instead of implementing a backend solution for content generation, use APIs. The end result is a website that is faster and easier to manage from a developer perspective.
JAMstack definition:
Learn more:
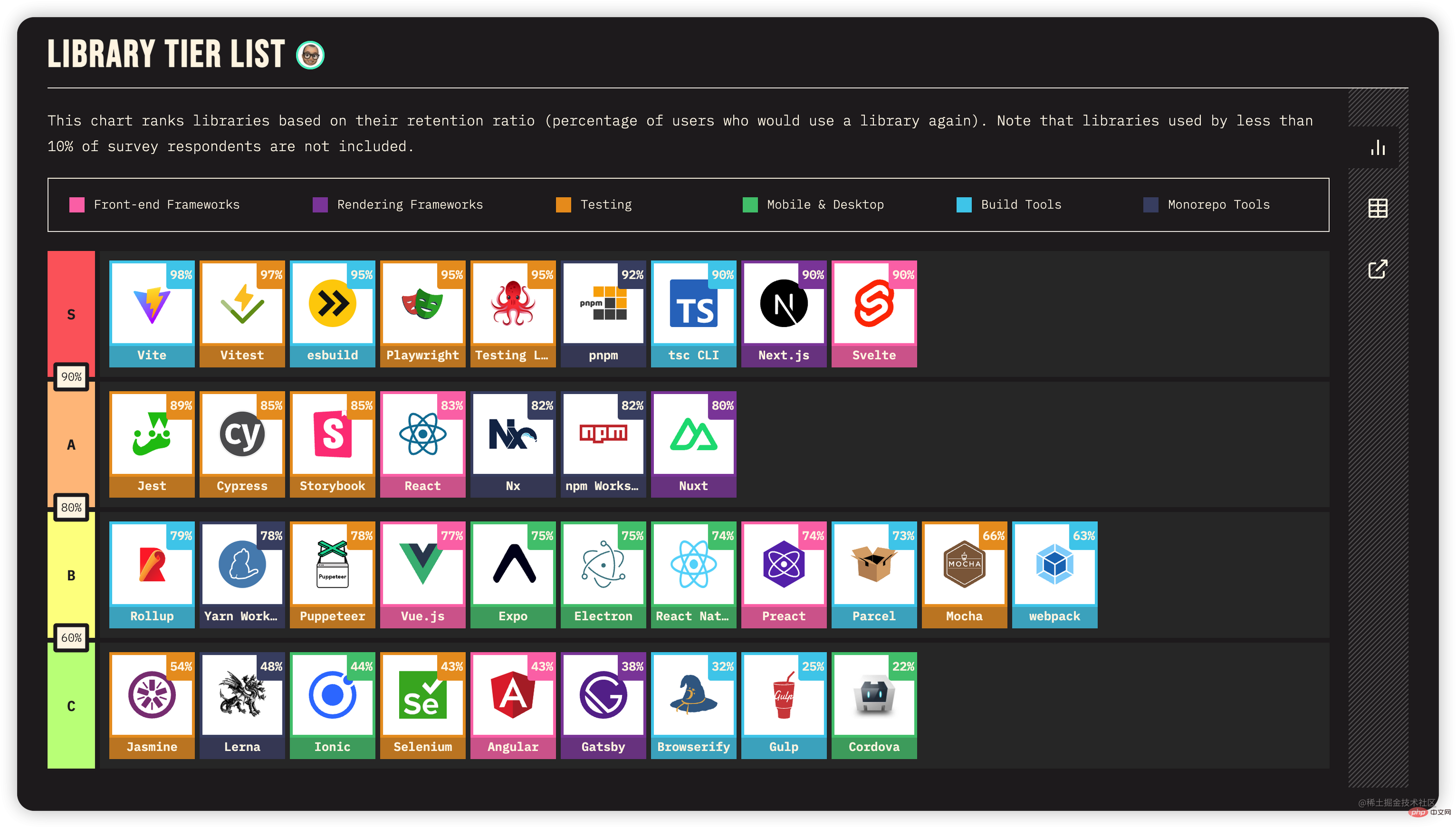
Jamstack.orgReference data statistics website:2022.stateofjs.com/en-US/libra…


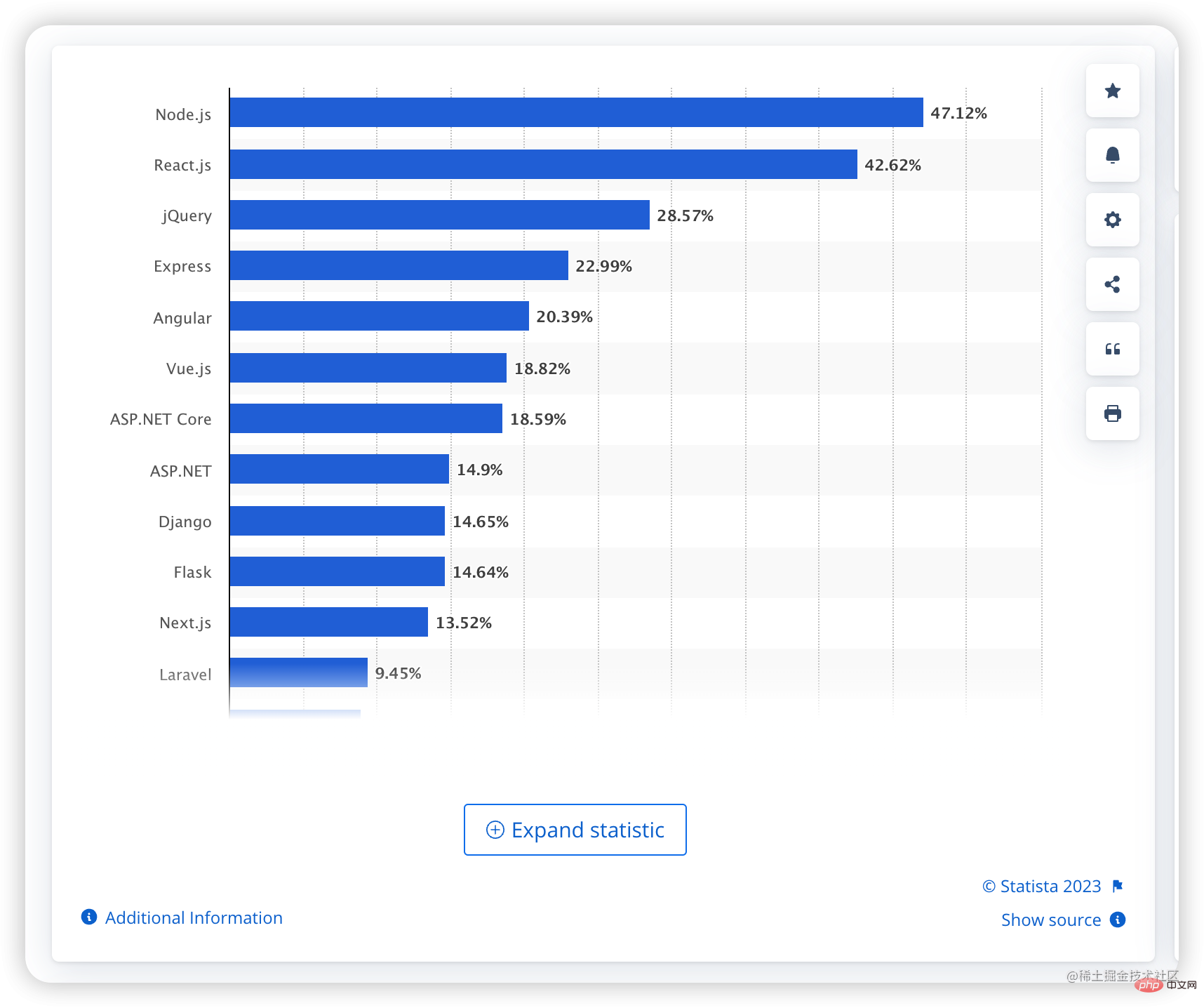
 Source:statista.com
Source:statista.com
React continues to dominate the front-end space. The framework stands out with its own virtual DOM that ensures long-lasting performance for large-scale applications. Likewise, a component-based structure means development is easier to carry out across teams.
While React’s learning curve is moderately forgiving, the accessibility of the tools makes the process manageable. Namely,create-react-appAutomate the building process of the application boilerplate. Then there areReact DevTools, providing a debugging experience accessible from the browser.
Thanks to React’s widespread adoption, front-end developers enjoy exposure to many open source projects. For example,Builtmore than a dozen complete design systems for React. The time this saves from the development process is huge.
2022 is marked by theReact 18 release that offers new methods and concepts.One of the most important things is to implement the concurrency mechanism. React also provides new features such as automatic batching and transformation concepts. It provides new client and server rendering APIs and more.
Further reading:React App Development: UI, Styling, State Management, Testing
Our team passionately monitors the status of React, And look forward to 2023 being a great year for React developers. If you want to be more efficient, get the best practices and tools for React development in our article.

Angular provides considerable flexibility for building SPA - Single Page Applications. Similar to other famous front-end frameworks, Angular implements a component-based development workflow. Also, a template system was added to manage the dynamic nature of components.
The bottom line is that Angular can and is used to build applications for all platforms simultaneously. Code can be reused for implementation in web applications, mobile projects, and native desktop applications. As for performance - it'soptimizedwith SSR and Web Workers.
Is it easy to get started with Angular? not completely. In fact, if we look at the survey data – satisfaction with the framework has also dropped significantly. The main reasons are the learning curve, and personal preference.

Vue remains a solid choice for truly modern web development. The progressive framework recentlylaunched the Vue 3 version. And, thanks to new features and improvements, aims to solidify itself as the go-to framework for building modern stacks.
The new version brings some long-awaited implementations. Includes new build toolchain using Vite. Improved state management via Pinia. There's also a completely revamped documentation with plenty of tutorials to help you get started.
As for its popularity, Vue excels at being flexible. The framework doesn't enforce strict routines, instead letting you decide what to build.
For example,you can construct web componentsthat can be reused in other development stacks, including most basic HTML templates.Additionally, Vue is often used to handle powerful SPA projects thanks to native tooling, including CSR, DevTools, support for TypeScript, and testing tools.
Sometimes, it can be difficult for developers to choose betweenVue.js and Reactfor their projects. The developers of Codica use both frameworks.We apply them to different tasks that occur during custom software development.
Vue.js is known for its modularity, elasticity, and progressiveness. A large community and excellent documentation also add to its advantages.
In 2022, we saw the release of Vue.js –3.2.45. Now, Vue.js is about to launch version 3.3. It has improved application performance, smaller bundle size, and enhanced TypeScript support.
Let’s learn more about the Vue enhancements that will influence JS framework trends in 2023.
Improve performance
Compared with the previous Vue versions, Vue 3.0 and Vue 3.2, the reactive system has been significantly improved, namely:
How did Vue 3.2 achieve such amazing results? The template compiler released in Vue 3.0 can quickly render static content and flatten dynamic nodes of the template. Now it has some improvements. For example, ordinary element VNodes can be created 200% faster.
Vue 3.2, one of the most powerful JavaScript trends, provides developers with the following options. Would it be better for your project to get performance optimizations and type binding through the compiler? Or should I monitor rendering manually?
Large-Scale Support
Before the third release, Vue was mainly suitable for small projects.
But the Composition API built into Vue 3.0 makes it easier to organize and reuse the code necessary for large projects. It solves problems such as unknown component sources, namespace conflicts, and performance lag. Therefore, it improves readability and type checking and is in line with the latest JavaScript trends of 2023.
TypeScript Integration
The new Virtual DOM and Composition API are compatible with TypeScript, one of the most important JavaScript trends. Vue 3 is built using TypeScript which provides bundled type declarations.
Layered Modules
Following JavaScript framework trends, Vue Core has seen an architectural shift towards a corpus of decoupled modules. As a result, the framework improves maintainability and introduces tree-shaking that reduces runtime size by up to 50%.
Building UI Component Library
The new method "Define Custom Element" allows building custom solutions using the Vue Component API. This feature enables developers to create a library of UI components powered by Vue that is compatible with any framework you use.
As a result, Vue still occupies an important place in the popularity of JavaScript frameworks. Additionally, it continues to provide developers with a straightforward and flexible way to create web applications.
You can read more about the latest enhancements in the Vue Blog.

According toHTTP Archive report, the median size of a web page in 2015 was 1280 KB, has grown to 2000 KB by 2022. Huge web pages will occupy a large amount of network bandwidth, making the page loading time longer. Some areas with underdeveloped network resources will feel this impact more. To improve this trend, Svelte emerged.Svelte is designed to allow developers to produce the most lightweight responsive applications with the smallest amount of code and produce the smallest performance overhead during runtime. In principle, Svelte is a little different from React and Vue: it does not rely on Virtual DOM technology to implement responsive updates. Instead, it directly uses custom grammar rules to implement responsive data analysis, binding and For the implementation of responsive procedural code, the size of the final compiled product in most scenarios can be comparable to the native implementation, and the performance is not inferior to Vue and React.
Svelte ranked first in the 2021 stackoverflow website's survey on "Most Popular Web Frameworks", and also ranked first in the 2022studySecond in the list, users are very satisfied with this framework based on the positive feedback ratio. The growth rate of github stars also shows that Svelte is a web framework with great development potential in the developer community.After the ecology becomes increasingly perfect, Svelte is likely to be comparable to React and Vue.
The framework has seen considerable adoption recently, and evenVercelinvested in its creator, Rich Harris. Fundamentally, Svelte works like any other component-driven framework. The main difference compared to frameworks like React is that Svelte does not require a complete delivery to the browser. Instead, Svelte applications must be compiled, which bundles your components into a pre-made JavaScript file.
Other frameworks usevirtual DOMto render updates, while Svelte compiles applications usingpre-allocated DOM nodes.As Josh Collinsworth demonstrates, this approach has lasting performance benefits. Finally, Svelte is very compatible with native HTML code and does not impose strict structure.
This is ideal for rapid front-end development. Here is an example:
// Example.svelteHello, {name}!
Svelte is a front-end framework that relies on component-based architecture. The first version of the framework was written in JavaScript and released in 2016. But the third version released in 2019 uses TypeScript. Svelte is definitely going to be one of the popular JavaScript trends of 2023.
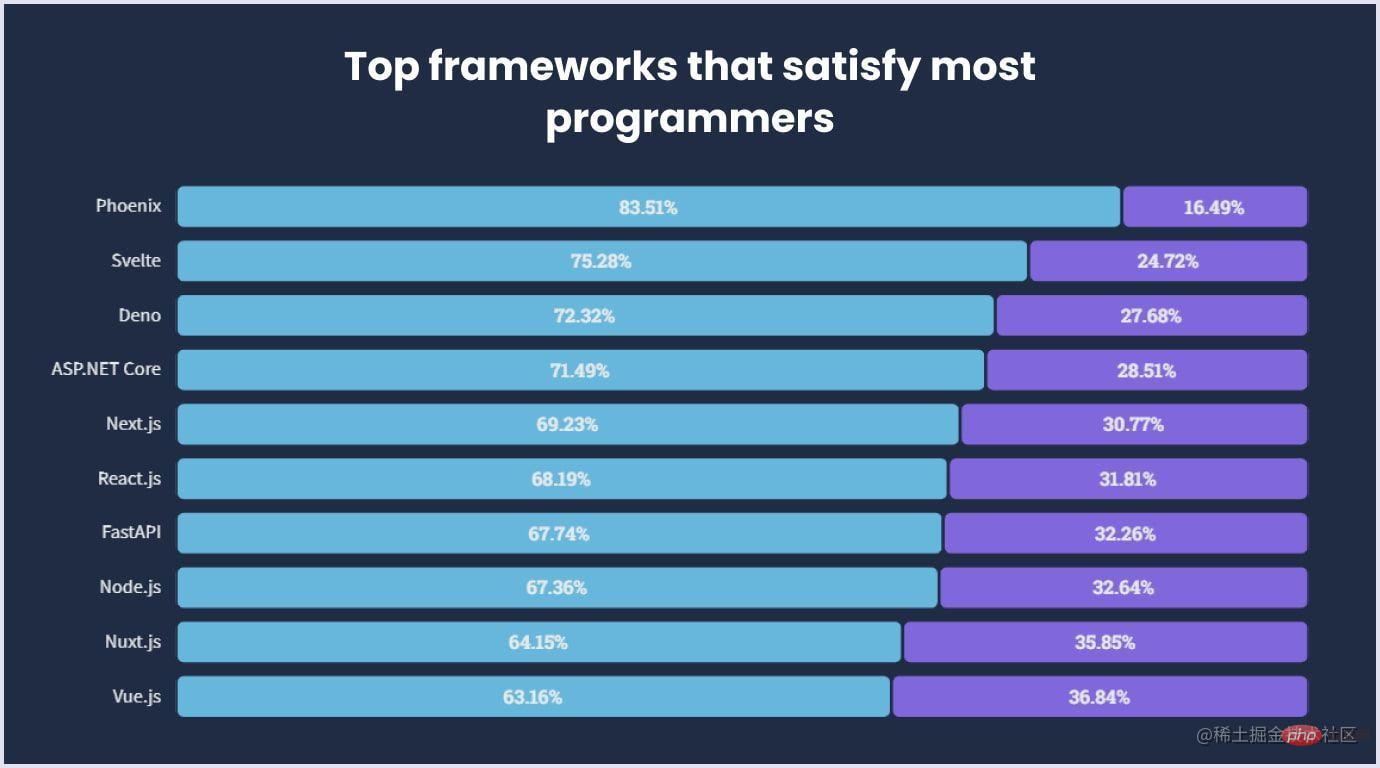
Since the TypeScript version was released, the framework has attracted a lot of interest from the developer community. Svelte is one of the top frameworks that satisfy most programmers.
 #Svelte is a lightweight framework that helps developers create powerful web applications. React and Vue convert the application into Vanilla JS (a framework that can use JS without any other framework or library) code at runtime.
#Svelte is a lightweight framework that helps developers create powerful web applications. React and Vue convert the application into Vanilla JS (a framework that can use JS without any other framework or library) code at runtime.
Instead, Svelte executes it at build time. Svelte acts as a compiler, allowing web applications to be run in the browser without an abstraction layer.
Let’s discuss what makes Svelte special and one of the JavaScript trends that cannot be ignored in 2023.
Advantages of SvelteBuilt-in reactiveness: We heard that
 Meta-framework has always been a thing. And, in this case, Preact aims to be a lightweight alternative to React. If you have used React in the past, mastering Preact will be easy. In fact, you can easily use components between the two frameworks.
Meta-framework has always been a thing. And, in this case, Preact aims to be a lightweight alternative to React. If you have used React in the past, mastering Preact will be easy. In fact, you can easily use components between the two frameworks.
The first thing to note is the package size, which is 4kb after compression for Preact and 38kb after compression for React. Likewise, the event system is handled via
addEventListener, so you can use vanilla JavaScript to handle events.If you're looking for a detailed case study, I recommend checking out
Why Etsy moved from React to Preact. The publication measures the benefits wherever possible, as well as the long-term advantages in terms of maintainability and migration stability.
Ember Ember has a long history and predates all the above frameworks. Of course, Ember.js may be used a lot less over the years. However, it is still a strong contender for efficient application development using the MVC pattern. And, while the framework is popular among web developers, it's also very flexible for desktop and mobile applications.
Ember has a long history and predates all the above frameworks. Of course, Ember.js may be used a lot less over the years. However, it is still a strong contender for efficient application development using the MVC pattern. And, while the framework is popular among web developers, it's also very flexible for desktop and mobile applications.
More importantly, Ember is still under active development.
Ember 4.0 versionAdded new features to keep up with front-end trends. Another thing that sets Ember apart is integrated backwards compatibility. As far as frameworks go, Ember does a great job of ensuring that your code doesn't break due to breaking changes to the framework itself.
LitLit (formerly lit-HTML and LitElement) is a web components framework maintained by Google. Lit is theframework used inWordle’s technology stack. The popular word guessing game has millions of visitors every day. So, in summary, Lit is most commonly used to build progressive web applications with both simple and complex interfaces.
Always, you can use Web Components directly. This approach helps create components that don't add any additional performance bloat. Lit has a minimal runtime footprint. Simply put, frameworks like React rely on JavaScript, while Lit just implements standardized web components.

Alpine.js is a JavaScript front-end framework for customizing UI behavior. And, although Alpine is similar to Vue and Angular, it has much lower resource usage requirements. AuthorCaleb Porziocalls it"closing the tap on the vulnerability between jQuery and React".
Alpine works best when you want to add interactivity to your design without all the overhead. For example, if you have a pre-built app design and want to add an interactive menu dropdown. Using React for basic interactive functionality is overkill.
Think of Alpine as a way to optimize server-side web frameworks. In fact, the author himself emphasizes that Alpine draws a lot of inspiration from frameworks such as Laravel and Django. Likewise, it's the perfect lightweight solution for adding jQuery-style functionality to static site generators: Jekyll, Hugo, and more.
Solid SolidJS has been actively developed since 2019. However, the framework was upgraded to v1
SolidJS has been actively developed since 2019. However, the framework was upgraded to v1
. Since then, it has attracted quite a following. Currently, Solid has more than 14k stars on GitHub and has major updates every 3 months or so.The framework is declarative and does not use virtual DOM. In contrast, Solid is similar to Svelte in that it compiles components into the actual DOM. Therefore, update status is specific to the code that uses it.
Finally, SolidJS is heavily inspired by React. And, in many ways, there are a lot of similarities. Includes support for JSX, Hooks API, as well as features such as Web Components and SSR. Interestingly, it's also very fast.
Summary by Ryan CarniatoA benchmark test shows that Solid can outperform Svelte, Elm, but also frameworks such as Vue and Redux.
Stimulus Finally, at least for this year, we have the stimulus package. A minimal JS framework being developed by Basecamp. The first thing you'll notice is the similarities to the Alpine. In other words, Stimulus attempts to be a modest alternative to jQuery.
Finally, at least for this year, we have the stimulus package. A minimal JS framework being developed by Basecamp. The first thing you'll notice is the similarities to the Alpine. In other words, Stimulus attempts to be a modest alternative to jQuery.
This framework is best used for enhancing HTML that you already use as part of your page structure. Stimulus allows you to optimize your HTML elements by adding JavaScript data controllers. These are interactive and dynamic features that can be used to enhance form submissions, button appearance, and more.
SummaryAngular used to be the best thing ever, but its results put developers off. So it’s no surprise that Vue, React, and Angular are losing developer interest.
Also, smaller but more sophisticated alternatives are becoming increasingly popular. In fact, since this year, there have been countless projects that have affected the front-end developer ecosystem. That said,Bunis designed to compete withFreshas the de facto JS runtime - it emphasizes speed and simplicity, and I fully expect these tools to be at the top of next year's report .

 Is python front-end or back-end?
Is python front-end or back-end? How to implement instant messaging on the front end
How to implement instant messaging on the front end Skills required for front-end development
Skills required for front-end development The difference between front-end and back-end
The difference between front-end and back-end Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end Usage of source command in linux
Usage of source command in linux How to solve dns resolution failure
How to solve dns resolution failure Summary of common socket errors
Summary of common socket errors