
Dreamweaver cms can be a movie website. Dreamweaver CMS is a content management system, so it is more suitable for news media websites. The Dreamweaver backend has a directory for adding and managing special information columns. You can directly publish content and it will be displayed on the front desk; and Dreamweaver CMS Supports video playback and has video module plug-in.

The operating environment of this tutorial: Windows 7 system, DedeCMS 5.3, DELL G3 computer
Dream Weaver Content Management System (DedeCms) is simple and practical , well-known as open source, it is the most well-known PHP open source website management system in China, and it is also the PHP CMS system with the most users. After years of development, the version has made great progress in terms of functionality and ease of use. And progress, the main target users of the free version of DedeCms are locked at personal webmasters, and its functions are more focused on the construction of personal websites or small and medium-sized portals. Of course, there are also corporate users and schools using the system.
Dreamweaver cms can be a movie website.
DreamWeaver cms is a content management system, so it is more suitable for news media websites. The backend of Dreamweaver has a directory for adding and managing special information columns, which can be published directly. The content will be displayed on the front desk.
Users can provide product sales online, or charge for content, a simple and clear profit model.
And DreamWeaver CMS supports video playback and has a video module plug-in.
Dream Weaver cms to quickly create a movie site
This example mainly talks about how to modify the DEDECMS v5.3 template to create a movie site. There are four column categories in DEDECMS v5.3, namely ordinary articles, picture collections, software, and products. Nowadays, many movie sites on the Internet use DEDECMS, but the article pages produced are basically the templates of ordinary articles. This method is very simple but also very inconvenient. After all, every time you add an article, you need to use another article as a template to make changes. What a general movie site needs is a few fixed pieces of information, such as movie title, starring role, director, genre, plot introduction, etc. If you can fill in the information in a fill-in-the-blank method and let the system automatically generate pages, it will be fast. , the generated page is beautiful.
People who have downloaded movies from the Internet should have seen the format of online movie pages. Have you ever thought that the article page of a movie site is very similar to the page we use to download software. So what I want to do now is to modify the template of the software page so that it can be the movie site style I want when adding articles, editing articles and generating articles. For specific effects, see the free movie column in www.joyai.com.
Step one: Modify and add software page template. The page for adding software in the Dedecms system is as shown below:

I want to change the corresponding items to the items corresponding to the movie. For example, the option in the interface language is changed to the movie language. , changing Simplified Chinese to Mandarin, etc., there is no place to set it in the system settings and database. The only place that can be changed is the page template.
Open dedetemplets, find the soft_add.htm page, and look for the following statement:
界面语言:</td> <td> <select name="language" id="language" style="width:100"> <option value="简体中文" selected>简体中文</option> <option value="英文软件">英文软件</option> <option value="繁体中文">繁体中文</option> <option value="其它类型">其它类型</option> </select> </td> 简体中文 英文软件 繁体中文 其它类型 更改成为:<td width="90">语言:</td> <td> <select name="language" id="language" style="width:100"> <option value="普通话" selected>普通话</option> <option value="粤语">粤语</option> <option value="英语">英语</option> <option value="韩语">韩语</option> <option value="日语">日语</option> <option value="其他">其他</option> </select> </td> 普通话 粤语 英语 韩语 日语 其他
Use the same method to modify the other options you want into the corresponding items you want.
The effect after modification is as shown below:

The page after the modification is completed (of course there are some options in the background such as software name, etc., as long as you know You don’t have to modify it as to what it means, as shown in the picture above). When adding articles, you only need to fill in the blanks with the required options, and the article will be added.
Step 2: Modify the editing software page.
Open dedetemplets, find the soft_edit.htm page, and look for the following statement:
<td width="90">界面语言:</td> <td> <select name="language" id="language" style="width:100"> <?php if($addRow["language"]!="") echo "<option value="".$addRow["language"]."">".$addRow["language"]."</option>rn"; ?> <option value="简体中文">简体中文</option> <option value="英文软件">英文软件</option> <option value="繁体中文">繁体中文</option> <option value="其它类型">其它类型</option> </select> </td> if($addRow["language"]!="") echo " ".$addRow["language"]." rn"; ?> 简体中文 英文软件 繁体中文 其它类型 修改成为:<td width="90">语言:</td> <td> <select name="language" id="language" style="width:100"> <?php if($addRow["language"]!="") echo "<option value="".$addRow["language"]."">".$addRow["language"]."</option>rn"; ?> <option value="普通话" selected>普通话</option> <option value="粤语">粤语</option> <option value="英语">英语</option> <option value="韩语">韩语</option> <option value="日语">日语</option> <option value="其他">其他</option> </select> </td> if($addRow["language"]!="") echo " ".$addRow["language"]." rn"; ?> 普通话 粤语 英语 韩语 日语 其他
Just modify other corresponding items in the same way to become the items you want.
The effect is as shown in the figure below:

Step 3: Modify the list page, channel homepage and other pages, at least change the words in these pages. Change "Software" to "Video". The channel homepage template is templetsdefaultindex_soft.htm (of course, if it is a pure movie site, you only need to modify templetsdefaultindex.htm).
Especially the list information template on the list page must be modified accordingly, because the original information is the attribute information of the software, and we have to modify it into the corresponding movie attribute information (such as director, starring, etc. ). The template of the list page is templetsdefaultlist_soft.htm; the modified effect is as shown below:

Step 4: Modify the article page.
Open templetsdefault, find the article_soft.htm page, and look for the following statement:
<div class="infolist">
<small>软件类型:</small><span>{dede:field.softtype/}</span>
<small>授权方式:</small><span>{dede:field.accredit/}</span>
<small>界面语言:</small><span>{dede:field.language/}</span>
<small>软件大小:</small><span>{dede:field.softsize/}</span>
<small>文件类型:</small><span>{dede:field.filetype/}</span>
<small>运行环境:</small><span>{dede:field.os/}</span>
<small>软件等级:</small><span>{dede:field.softrank function='GetRankStar(@me)'/}</span>
<small>发布时间:</small><span>{dede:field.pubdate function="GetDateMk('@me')"/}</span>
<small>官方网址:</small><span>{dede:field.officialurl/}</span>
<small>演示网址:</small><span>{dede:field.officialdemo/}</span>
软件类型:{dede:field.softtype/}
授权方式:{dede:field.accredit/}
界面语言:{dede:field.language/}
软件大小:{dede:field.softsize/}
文件类型:{dede:field.filetype/}
运行环境:{dede:field.os/}
软件等级:{dede:field.softrank function='GetRankStar(@me)'/}
发布时间:{dede:field.pubdate function="GetDateMk('@me')"/}
官方网址:{dede:field.officialurl/}
演示网址:{dede:field.officialdemo/}
修改为: <div class="infolist">
<small>导 演:</small><span>{dede:field.writer/}</span>
<small>主 演:</small><span>{dede:field.source/}</span>
<small>地 区:</small><span>{dede:field.softtype/}</span>
<small>语 言:</small><span>{dede:field.language/}</span>
<small>类 型:</small><span>{dede:field.accredit/}</span>
<small>片 长:</small><span>{dede:field.softsize/}</span>
导 演:{dede:field.writer/}
主 演:{dede:field.source/}
地 区:{dede:field.softtype/}
语 言:{dede:field.language/}
类 型:{dede:field.accredit/}
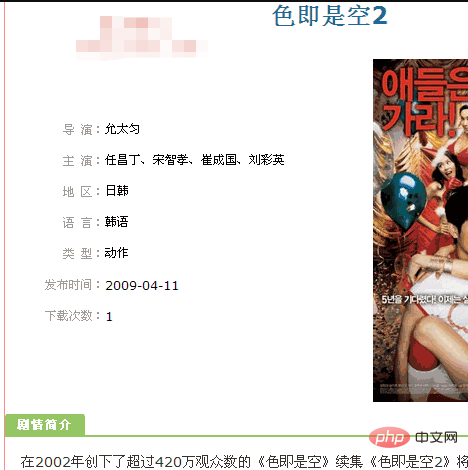
片 长:{dede:field.softsize/}The effect after modification is as shown below:

Step 5: Modify other corresponding details, thus completing the transformation of the template of the movie site. For the completed effect, please refer to the free movie downloads in www.joyai.com. Column should be the most suitable and best CMS template for general movie sites.
Precautions when modifying the template:
Be sure to pay attention to this item when changing the corresponding items of adding software templates and editing software templates to corresponding items. The format and length should be similar. That is, if the column is numeric, it is best not to change it to text format, such as film length, otherwise errors may occur, because the format of this item has been strictly defined in the database, unless you modify the database again. The format of the column.
When modifying, it is enough to add software templates and edit items in the software template. There is no need to add more items, and there is no need to delete redundant items. Add more The items are very troublesome. Not only do you have to modify the page, but you also have to modify the corresponding database. It is also very troublesome to delete the redundant items. If you are not careful, the page may be deformed, so if you want to prevent it from being displayed, directly in the article template Just delete the corresponding item from the page.
The code given above is just a fragment of the code. Please modify the corresponding code according to your actual situation.
Recommended learning: dedecms tutorial
The above is the detailed content of Can Dreamweaver CMS be used as a movie website?. For more information, please follow other related articles on the PHP Chinese website!






