
Why doesn’t React use Vite as the first choice for building applications? The following article will talk to you about the reasons why React does not recommend Vite as the default recommendation. I hope it will be helpful to everyone!

In the React documentation, the preferred way to build a new React application is CRA(create-react-app).
CRA was launched in 2016. At that time, there was no systematic React scaffolding tool for everyone to use. In addition, this is an official tool, and it was well received as soon as it was launched. Welcome. As of now, the CRA warehouse has harvested nearly 10wstar.
However, as time goes by, many excellent alternatives have emerged, such as the React templates provided by parcel and vite.
The progress of CRA itself is slowing down, and its last submission dates back to September 8 last year:

In addition, CRA's support for some popular tools is not very good. For example, CRA is not recommended in the TailwindCSS document:

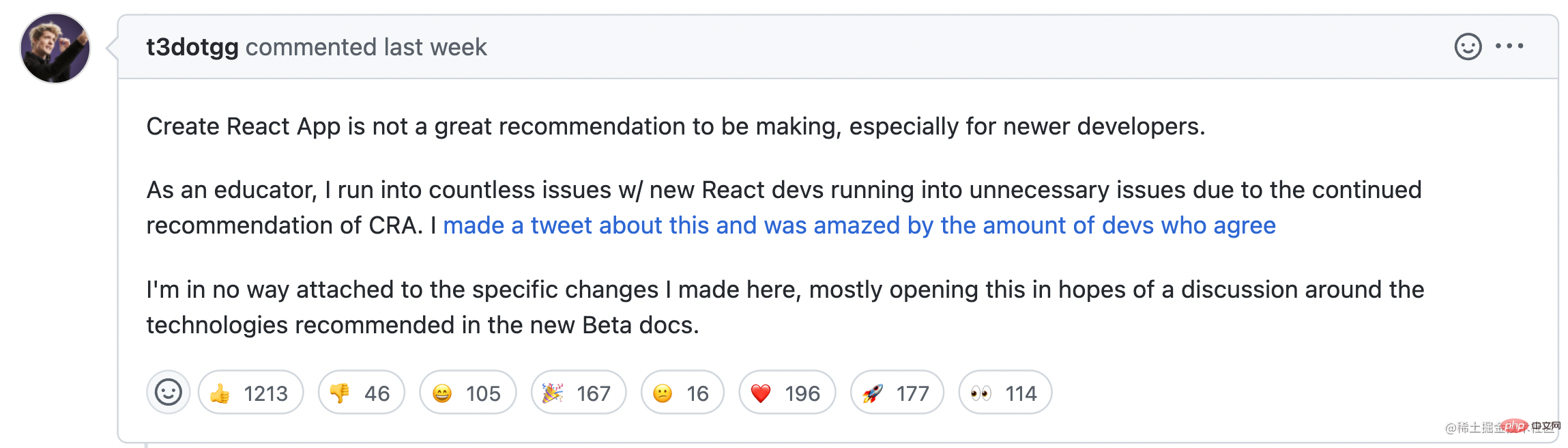
Recently, front-end Internet celebrity Theo with 100,000 fans on YouTube launched a PR in the React document warehouse, calling for ## The #React documentation should no longer recommend CRA by default, but should instead use Vite as the first choice for building applications. [Related recommendations: Redis Video Tutorial, Programming Video]


React team view this issue? Will they make Vite their first choice when building apps?
Dan (React core member)’s views on this issue.
Human high-quality front-end exchange group, lead the
CRA's positioningSince the public target isCRA, then First we need to understand the positioning of CRA under the React system, and then let’s see if Vite can replace the former under this positioning. The period when
CRA was born (2016) was the hottest period for SPA (single page application). At that time, he solved two pain points very well:
CSR(Client-side rendering)'s React project:
npx create-react-app 项目名复制代码
CRA encapsulates some of the engineering best practices at the time Under the react-scripts package, and smooth out the incompatibilities of these tools.
CRA will handle it).
Vite, Parcel) also followed this out-of-the-box concept. In addition to the above two points, with the popularity of
, the React team will also use it as a rapid distribution channel for new features, such as:
(Hot update for React without losing component state)
A series of lint rules after the launch
, these are integrated into CRA features can be quickly deployed to developers' projects to quickly increase popularity. Just imagine, without the promotion of
, it would be difficult for the lint rules of Hooks to have such a high popularity among developers, ## The concept of #Hooks will not sweep across the entire front-end framework field so quickly. From the above three points, Vite
CRA. However, the React
Disadvantages of scaffolding tools
状态管理方案
路由方案
数据请求方案
为什么不提供呢?因为在CRA发展的时期,这些方案还未形成最佳实践。
随着时间发展,开发者逐渐摸索出解决这些问题的最佳实践。比如请求瀑布问题,考虑如下组件:
function App() { const [data, update] = useState(null); useEffect(() => { fetch('http://...').then(res => update(res.json()))
}, [])
return <Child data={data}/>}复制代码只有当App组件渲染后才能开始请求数据,这个请求时机是比较滞后的,如果Child依赖data来请求自己的数据,那么由于App请求的滞后导致Child的请求也滞后了,这就是请求瀑布问题。
这个问题常见的解决方法是 —— 将请求数据的逻辑收敛到路由方案中。
再比如,随着业务不断迭代,业务代码体积越来越大,常见的优化手段是懒加载组件。
但是,手动执行懒加载常常会产生意料之外的问题。比如,页面中有个图表组件<Chart/>,如果开发者懒加载了这个组件,但是该组件在on mount时请求数据,这又会陷入请求瀑布问题。
要彻底解决这个问题,需要配合3类技术方案:
数据请求方案(解决数据流向问题)
路由方案(解决数据请求时机问题)
打包方案(解决懒加载的实现问题)
类似的问题还有很多,比如CSR首屏渲染速度慢的问题(需要通过SSR解决)。
可见,CRA仅仅提供了CSR环境下一个开箱即用的模版,但是随着项目变得越来越复杂,一些业务细节问题CRA是没有提供开箱即用的解决方案的。
从这个角度看,即使切换到Vite还是会面临同样的问题。
随着各种常见问题的最佳实践被探索出来,逐渐诞生了一些以React为基础,集成各种业务问题最佳实践的框架,比如Next.js、Remix。
其中,Remix就是以React-Router(路由解决方案)为基础,逐渐发展出来的囊括路由、数据请求、渲染为一体的全栈框架。
那么,能否将CRA迭代为类似Next.js、Remix这样的全栈框架,一劳永逸解决CRA对各种最佳实践的缺失呢?
React团队认为,这样做需要极高的开发成本,而且随着时代发展,总会出现更多CRA不支持的最佳实践(就像他当前面临的问题一样),那么CRA终有一天会被再度淘汰。
所以,这个方案不可取。
既然这个方案不可取,那么用Vite取代CRA的方案也不可取。因为单纯使用Vite并没有解决最佳实践的缺失,必须在此基础上实现那些最佳实践(比如路由、数据请求...),那又回到了开发一个全栈框架。
最终,React团队更倾向如下解决方案:将CRA作为一个脚手架工具,启动后会根据用户的不同场景需要(比如是SSR还是CSR)推荐不同的框架,再将CRA作为不使用框架情况下的兜底方案。
并且,在实现上,可能将兜底方案中的webpack切换为Vite。
从React团队的思考可以发现,React始终将自己定位为一个状态驱动UI的库。
随着时代的发展,单独使用这个库已经不能满足日常开发需要,基于底层使用React + 实现各种最佳实践模式的框架会越来越流行。
最近,Next.js达到了10wstar成就,成为Github中star排名第14的仓库,间接印证了这种趋势。
回到开篇的问题:React为什么不将Vite作为默认推荐?
如果是用Vite取代webpack作为CRA的打包工具,未来可能会。但是,这不是最首要的问题。

如何协助上层的框架更好的服务开发者,才是React团队首要考虑的问题。
React不死,他只会逐渐移居幕后。
【推荐学习:javascript视频教程】
The above is the detailed content of Why React doesn't use Vite as the first choice for building apps. For more information, please follow other related articles on the PHP Chinese website!
 Is python front-end or back-end?
Is python front-end or back-end?
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 The difference between front-end and back-end
The difference between front-end and back-end
 Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end
 What is the difference between j2ee and springboot
What is the difference between j2ee and springboot
 absolutelayout
absolutelayout
 How to convert excel to vcf
How to convert excel to vcf
 How to use subplot in matlab
How to use subplot in matlab