
How jquery modifies the tr attribute value: 1. Use the jquery selector to obtain the specified tr element. The syntax "$("selector")" will return a jquery object containing the specified tr element; 2. Use attr () function modifies the attribute value of the specified tr element object, the syntax is "tr element object.attr("attribute name", "new attribute value");" or "tr element object.attr({attribute 1: "new value", Attribute 2: "New value"....});".

The operating environment of this tutorial: windows7 system, jquery3.6 version, Dell G3 computer.
tr element
A
jquery method of modifying tr attribute value
Implementation ideas:
Get the specified tr element of the table
Modify the attribute value of the obtained tr element
Implementation method:
You can use the jquery selector to obtain the specified tr element
$("选择器")will return a jquery object containing the specified tr element
Use the attr() function to modify the attribute value of the specified tr element object
//单个属性
tr元素对象.attr("属性名","新属性值");
//多个个属性
tr元素对象.attr({属性1:"新值",属性2:"新值"....});Implementation example:
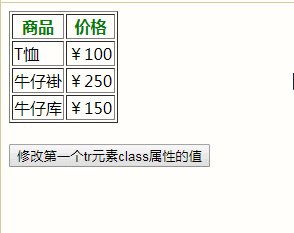
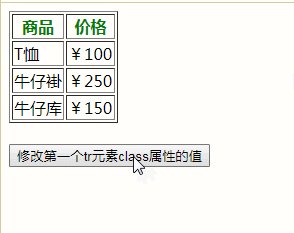
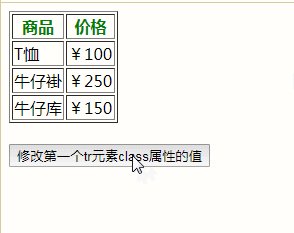
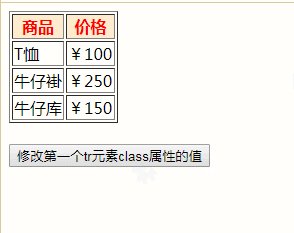
Modification The value of the class attribute of the first tr element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.3.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:nth-child(1)").attr("class", "tr2");
});
});
</script>
<style>
.tr1 {
color: green;
}
.tr2 {
color: red;
background-color: blanchedalmond;
}
</style>
</head>
<body class="ancestors">
<table border="1">
<tr class="tr1">
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改第一个tr元素class属性的值</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of How to modify the tr attribute value in jquery. For more information, please follow other related articles on the PHP Chinese website!