
前几天在逛codepen的时候,发现了一个很有意思的登陆界面,于是就想着自己实现一下,于是就有了这个demo。
By the way, the login interface of the next website will also be changed to this style.
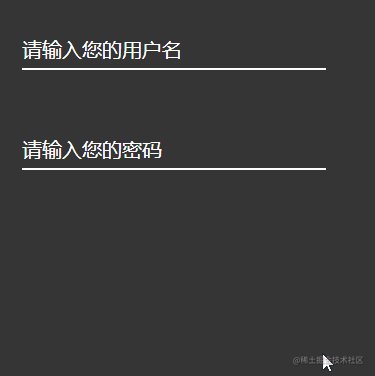
First the previous rendering:

In the rendering we see two input boxes, one for text input box and one for password input frame.
Since the styles of the two input boxes are roughly the same, we only describe the implementation of the first input box.
In fact, this input box consists of two parts:
They are the prompt content of the input box and the input box body.
We put the prompt content of the input box into the label label, and add a for attribute to the label label, with the value of the input box The id attribute value.
In this way, when the user clicks on the prompt statement, the cursor will automatically focus on the input box.
<div class="user_name">
<label for="userName" class="userNameTip">请输入您的用户名</label>
<input type="text" id="userName">
</div>So far, the structure of our input box has been set up.
We first add a relative positioning to the entire big box to facilitate subsequent adjustments to the position of the elements inside. By the way, set the size of the entire box.
.user_name {
position: relative;
width: 400px;
height: 200px;
}Next we will change the style of the input box. After all, such a default box is too ugly.
.user_name{
width: 200px;
height: 50px;
position: absolute;
top: 50px;
left: 30px;
font-size: 20px;
}Here we first adjust the position of the entire input box, and then set a font size, so that our input box has a basic style.
Let’s start setting the style of the input box:
#userName{
display: inline-block;
width: 300px;
height: 30px;
color: #0FF;
font-size: 20px;
border: 0px transparent;
border-bottom: 2px solid #fff;
background-color: rgb(54, 54, 54);
}Here we set the width, height, font color, font size, border, and background color of the input box.
Because my entire background color is rgb(54, 54, 54), in order to prevent the input box from standing out so much, I set the background color of the input box to match the size of the input box. The background color is the same color.
But this is not enough, because when the input box gets focus, there is a border outside the input box, which will make the input box ugly.
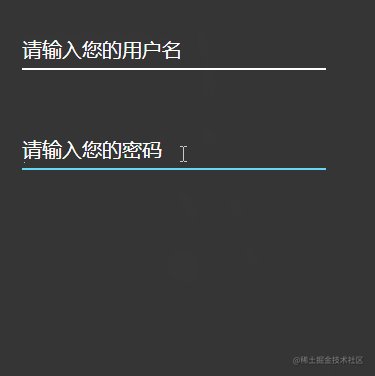
Through the outline property we can set the border style when the input box gets focus.
In the rendering, we can see that when the input box gains focus, there is a blue border below the input box. The width of this border is 2px and the color is #0FF.
We give the input box a style like this:
#userName:focus{
outline: none;
border-bottom: 2px solid #0FF;
}The style of the input box comes out: 
When the input box in the rendering has not gained focus, the prompt statement is in the input box. This is achieved by using absolute positioning. Adjust it to the appropriate position and place the prompt statement in the input box. in.
And the color of the text is white at this time.
.userNameTip{
position: absolute;
top: 0px;
left: 0px;
font-size: 20px;
color: #fff;
}Finally, the style of the entire input box is like this: 
Of course, this is a static input box now without any interaction, we will implement it next The interaction of this input box.
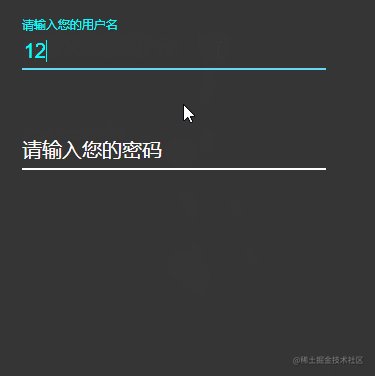
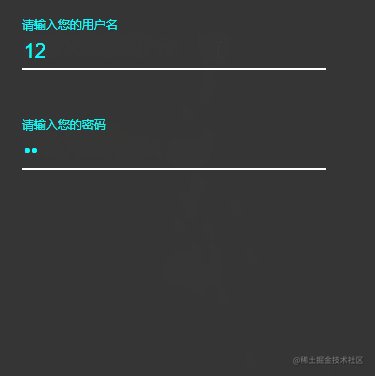
Interaction definitely requires an animation to achieve. Here we find that after the input box gains focus, the prompt text will become smaller, the color will change accordingly, and then move Go to the top of the input box. This is the effect we need to achieve.
After losing focus, we will judge whether there is content in the input box:
If there is content, the animation will not be removed and the animation will remain in the end state; if there is no content, it will be moved. Remove the animation and return to the first acquaintance state.
Then we define an animation:
@keyframes user {
from{
top: 0px;
font-size: 20px;
}
to{
top: -20px;
font-size: 12px;
color: #0FF;
}
}Now there is a question. We click on the input box and finally add this animation to the prompt statement of the input box. So how do we add the animation? ?
I use jquery to implement the class operation, that is, using addClass() and in jQuery removeClass() method to achieve.
So before that, we need to write the animation into a class first, and then operate this class through jQuery.
I simply wrote a class here, and then wrote the animation into it:
.userNameTipA{
animation: user 0.3s linear normal forwards;
animation-iteration-count: 1;
} Then we can operate this class through jQuery :
$('#userName').focus(function () {
$('.userNameTip').addClass('userNameTipA');
console.log("点击了");
})
$('#userName').blur(function () {
let val = $('#userName').val();
if (val) {
return;
} else {
$('.userNameTip').removeClass('userNameTipA');
}
});Finally click save and run, and you can see the effect.
In fact, this demo is still very simple. It uses some positioning to adjust the position of the input box, and then implements animation according to the focus style and defocus style of the input box, and finally jQuery to operate this animation.
Recommended study: "css video tutorial"
The above is the detailed content of Teach you step by step how to use CSS to create a simple and elegant input box. For more information, please follow other related articles on the PHP Chinese website!




