
Three methods: 1. Use width() to set the element width, the syntax is "$(selector).width(new value)", the new value is larger than the original width value. 2. Use css() to set a new value for the width attribute of the element, with the syntax "$(selector).css("width","new value")". 3. Use attr() to control the style attribute and set a new width style for the element. The syntax is "$(selector).attr("style","width: new value")".

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
Method 1: Use the width() function to increase the width
width() is a built-in function that operates on the width of an element and can return or Sets the width of the matched element.
Pass parameters to width() to set the width of all matching elements.
$(selector).width(length)
| Parameters | Description |
|---|---|
| length | Optional. Specifies the width of the element. If no length unit is specified, the default px unit is used. |
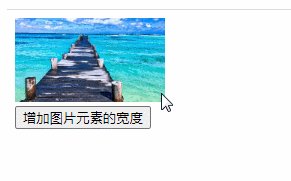
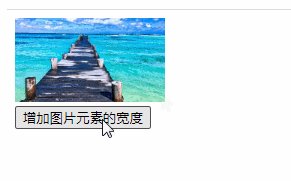
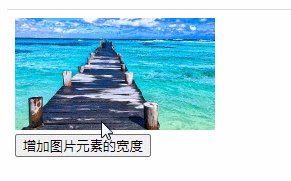
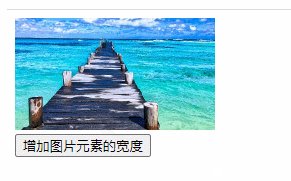
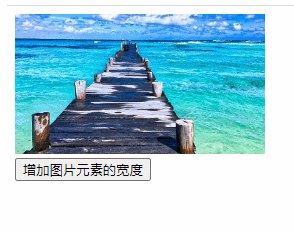
Example: Increase the width of the picture element
The parameter value of width() needs to be set larger than the original width.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").width("200px");
});
});
</script>
</head>
<body>
<img src="./img/2.jpg" style="max-width:90%"/ alt="How to add width to elements in jquery" ><br>
<button>增加图片元素的宽度</button>
</body>
</html>
Method 2: Use the css() function to increase the width
css() is the operation A built-in function for element properties that returns or sets one or more style properties of the matching element.
Just use css() to set a new value for the width attribute of the element (the new value is larger than the old value).
Example: Increase the width of the p element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").width("350px");
});
});
</script>
<style>
p{
width: 200px;
background-color: red;
}
</style>
</head>
<body>
<p>测试段落</p>
<button>增加p元素的宽度</button>
</body>
</html>
##Method 3: Use the attr() function to increase the width
attr() method sets or returns the attribute value of the selected element. You only need to use attr() to control the style attribute value and set a new width style for the element (the new value is larger than the old value).<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr("style","width:250px");
});
});
</script>
<style>
p{
width: 200px;
background-color: red;
}
</style>
</head>
<body>
<img src="./img/2.jpg" style="max-width:90%"/ alt="How to add width to elements in jquery" ><br>
<button>增加图片元素的宽度</button>
</body>
</html>
jQuery video tutorial, web front-end video】
The above is the detailed content of How to add width to elements in jquery. For more information, please follow other related articles on the PHP Chinese website!