
Implementation steps: 1. Obtain the specified option element through the id attribute value. The syntax "$("#id value")" will return a jquery object containing the specified option element; 2. Use hide(), fadeOut() or slideUp() to hide the specified element, the syntax is "element object.hide();" or "element object.fadeOut();" or "element object.slideUp();".

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
option element
The option element defines an option (an entry) in a drop-down list.
The browser displays the content in the
The option element is located inside the select element.
<select> <option value="目的地">目的地</option> <option value="温州">温州</option> <option value="永嘉">永嘉</option> <option value="北京">北京</option> </select>

An option in the drop-down list is an option element.
How to use jquery to hide option?
Implementation steps
Step 1: Get the specified option element through the id attribute value
$("#id值")Will return a jquery object containing the specified option element
2. To hide the obtained element object
You can use hide(), fadeOut() or slideUp() Function to hide the specified element
$(selector).hide(speed,easing,callback) $(selector).fadeOut(speed,easing,callback) $(selector).slideUp(speed,easing,callback)
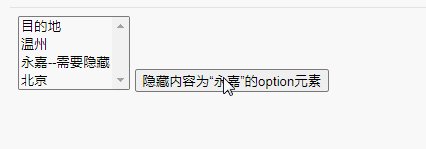
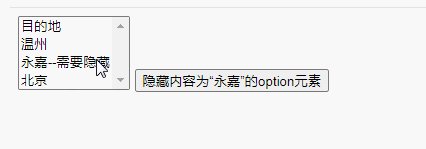
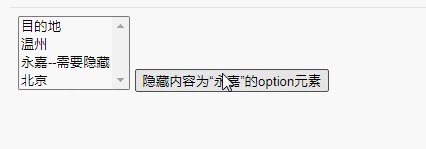
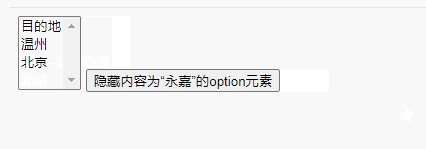
Example: Hide the specified option element
hide() implementation
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#start").hide();
});
});
</script>
</head>
<body>
<select size="4">
<option value="目的地">目的地</option>
<option value="温州">温州</option>
<option id="start" value="永嘉">永嘉--需要隐藏</option>
<option value="北京">北京</option>
</select>
<button>隐藏内容为“永嘉”的option元素</button>
</body>
</html>
$(document).ready(function() {
$("button").click(function() {
$("#start").fadeOut();
});
});$(document).ready(function() {
$("button").click(function() {
$("#start").slideUp();
});
});jQuery video tutorial, web front-end video 】
The above is the detailed content of How to hide option in jquery. For more information, please follow other related articles on the PHP Chinese website!