
This article will give you a detailed explanation of Vue Vue-Router in the FamilyBucket and learn about routing knowledge. I hope it will be helpful to everyone!

The concept of routing appeared in software engineering and was first implemented in back-end routing , the reason is that the development of the web has mainly gone through the following stages:
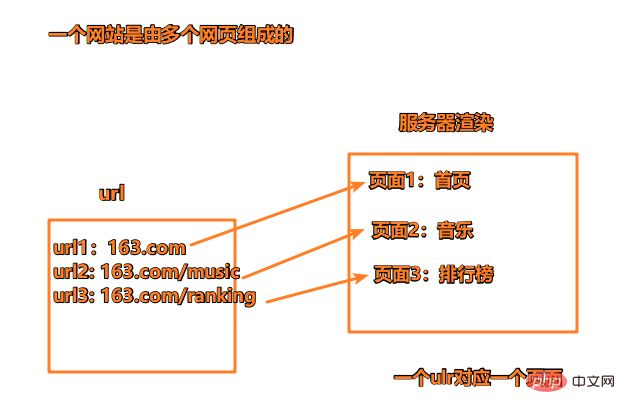
Early website development The entire HTML page is rendered by the server, that is The server directly produces and renders the corresponding HTML page and returns it to the client for display. As shown in the picture:

Advantages: Conducive to SEO optimization
Disadvantages: The entire page is maintained by back-end personnel, and HTMl code and data corresponding logic will be mixed together and written And maintenance is very poor.
**Front-end rendering:**The static resources involved in each request will be obtained from the static resource server, these resources include HTML CSS JS, and then render the resources returned by these requests on the front end. Every request from the client will request a file from the static resource server. At this time, the backend is just responsible for providing the API.
Separation of front-end and back-end:
Single page (SPA) rich application stage:
Install Vue-Router
npm install vue-router
Steps:
Create routing components that need to be mapped [Related recommendations: vue video tutorial]
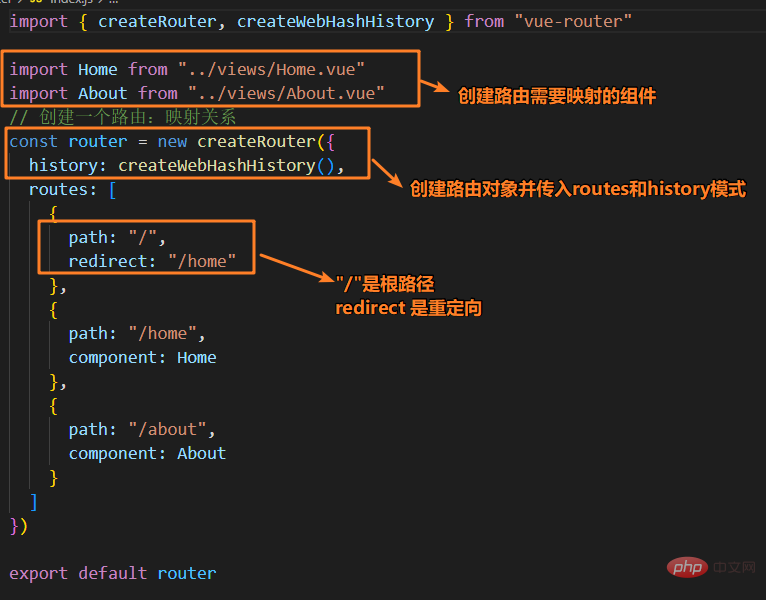
Create routing objects through createRouter, and pass in routes and history mode
Use app to register routing object (use method)
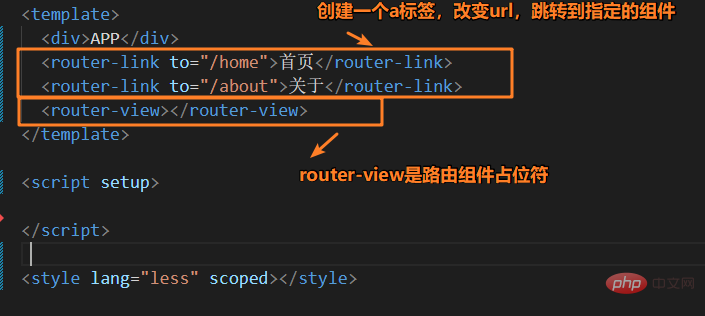
Route usage: through and and


import { createRouter, createWebHashHistory } from "vue-router"
import Home from "../views/Home.vue"
import About from "../views/About.vue"
// 创建一个路由:映射关系
const router = new createRouter({
history: createWebHashHistory(),
routes: [
{
path: "/",
redirect: "/home"
},
{
path: "/home",
component: Home
},
{
path: "/about",
component: About
}
]
})
export default routerSupplement: Other attributes of the route
name attribute: record the unique name of the route ;
meta attribute: custom data
router-link actually has many properties that can be configured :
Problem: When packaging and building applications, the JavaScript package will become very Large, affecting page loading
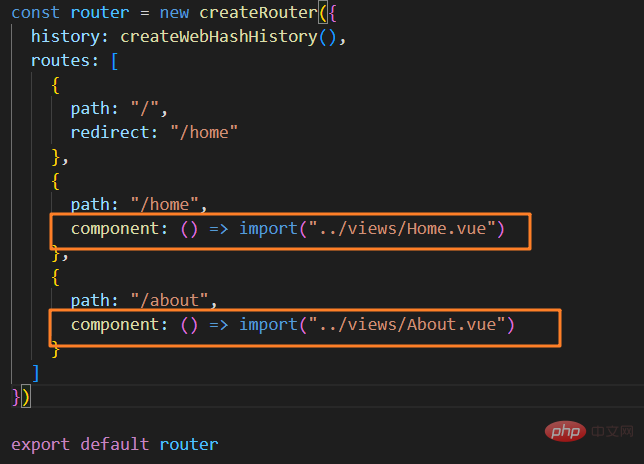
Solution: Split the components corresponding to different routes into different code blocks, and then load the corresponding components when the route is accessed. It can also improve the efficiency of first-screen rendering. Among them, Vue-Router supports dynamic loading of components by default. Because component can be passed in a component or receive a function, the function needs to put back a Promise. The import function returns a Promise

Maps routes for a given matching pattern to the same component. You can load different routes according to your different needs to achieve different implementations and page renderings.
The use of dynamic routing is generally used in conjunction with role permission control.
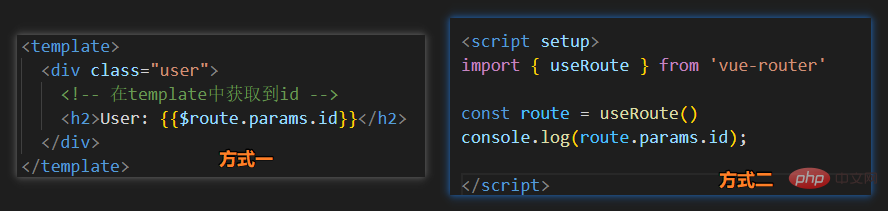
For example: There is a User component, which should render to all users, but the user's ID is different. We can do this by using a dynamic field in the path, which we call a path parameter. Then implement the jump in .
获取动态路由的值(例如上面例子中 用户id 123),在template中,直接通过 $route.params获取值。

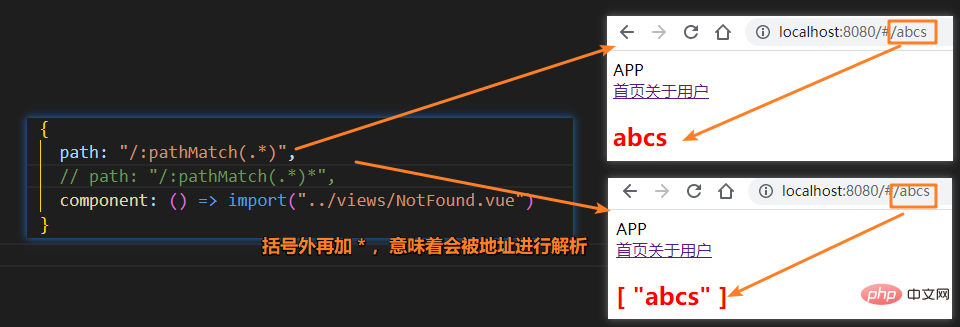
对于没有匹配到相应的路由,我们可以给用户匹配一个固定的页面。通过 $route.params.pathMatch获取到传入的参数

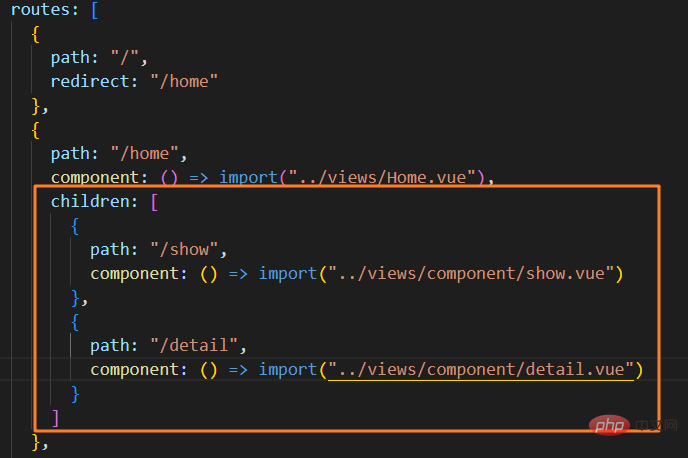
组件的本身也有组件需要内部切换,这个时候就可以采用嵌套路由,在第一层路由中也使用router-view来占位之后需要渲染的组件。

{
path: "/home",
component: () => import("../views/Home.vue"),
children: [
{
path: "/show",
component: () => import("../views/component/show.vue")
},
{
path: "/detail",
component: () => import("../views/component/detail.vue")
}
]
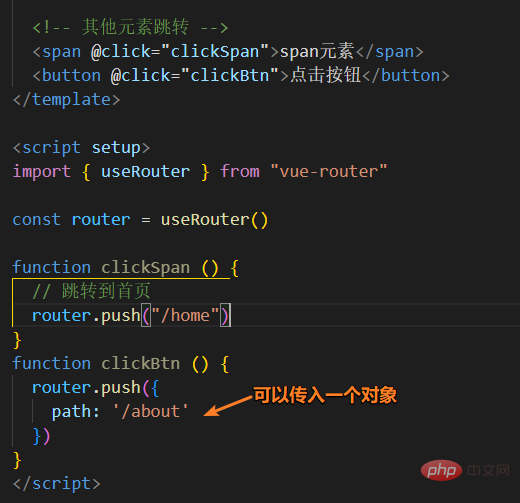
},通过代码来控制页面的跳转
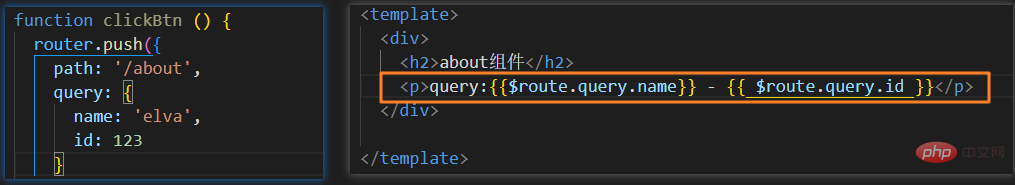
栗子:点击一个按钮跳转页面

通过query的方式来传递参数,在界面中通过 $route.query 来获取参数。

使用push的特点是压入一个新的页面,那么在用户点击返回时,上一个页面还可以回退,但是如果我们希望当前页面是一个替换 操作,那么可以使用replace。这个时候已经不能回退了。
router 的 go 方法(指定向前(向后)跳转几步)
router 的back 方法 (回溯历史,向后一步)
router 的forward 方法(历史中前进,向前一步)
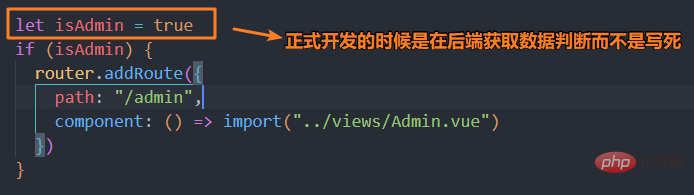
场景:根据用户的不同权限,注册不同的路由

补充:路由的其他方法
删除路由有以下三种方式:
router.hasRoute():检查路由是否存在。
router.getRoutes():获取一个包含所有路由记录的数组。
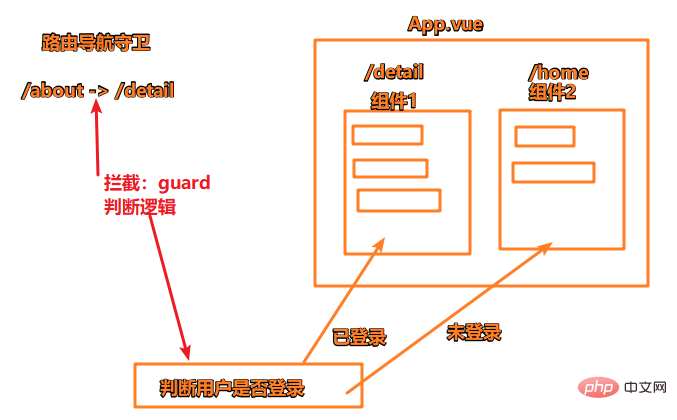
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航
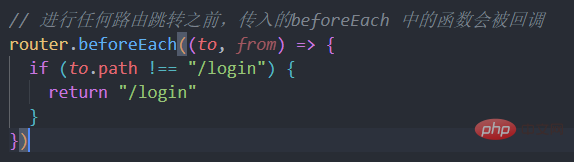
全局的前置守卫==beforeEach==是在导航触发时会被回调的,它有两个参数:
返回值:

场景:只有登录了的用户才能看到的页面

Vue还提供了很多的其他守卫函数,目的都是在某一个时刻给予回调,可以更好的控制程序的流程或者功能
[导航守卫](导航守卫 | Vue Router (vuejs.org))
流程:
导航被触发。
在失活的组件里调用 beforeRouteLeave 守卫。
调用全局的 beforeEach 守卫。
在重用的组件里调用 beforeRouteUpdate 守卫(2.2+)。
在路由配置里调用 beforeEnter。 解析异步路由组件。
在被激活的组件里调用 beforeRouteEnter。
Call the global beforeResolve guard (2.5).
Navigation confirmed.
Call the global afterEach hook.
Trigger DOM update.
Call the callback function passed to next in the beforeRouteEnter guard, and the created component instance will be passed in as a parameter of the callback function.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of An article that explains Vue routing in detail: vue-router. For more information, please follow other related articles on the PHP Chinese website!