
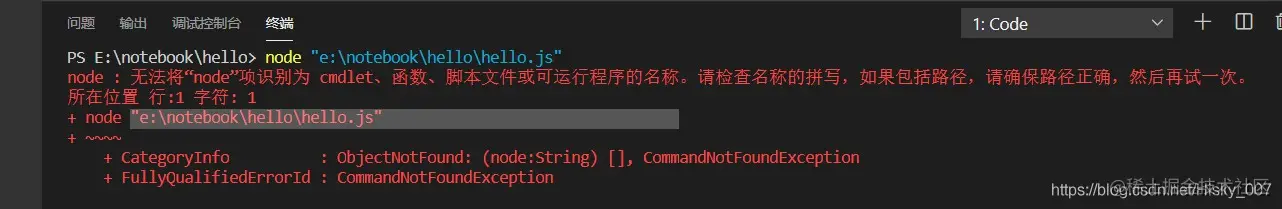
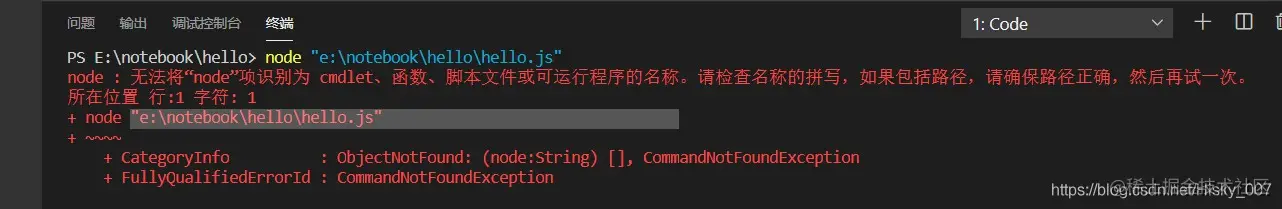
vscodeUse runcode to call node to run the js file and the output is garbled or node is displayed: The "node" item cannot be recognized as the name of a cmdlet, function, script file or runnable program

It is a very simple way to run the node environment on vscode and install the runcode plug-in. However, first-time users often encounter garbled output and other problems. [Recommended learning: "vscode introductory tutorial"]
As shown in the picture


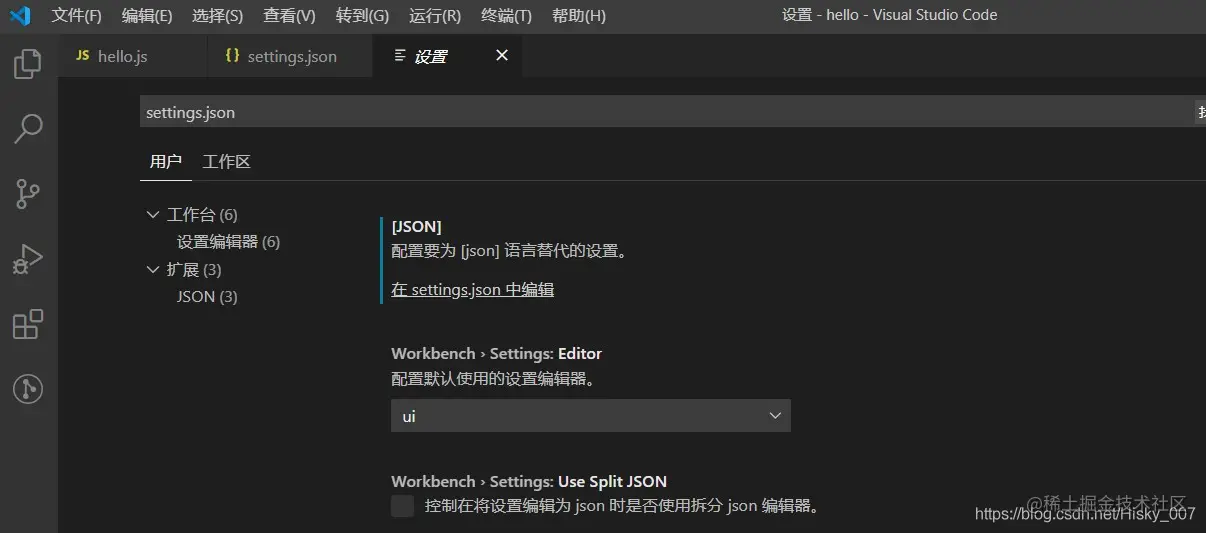
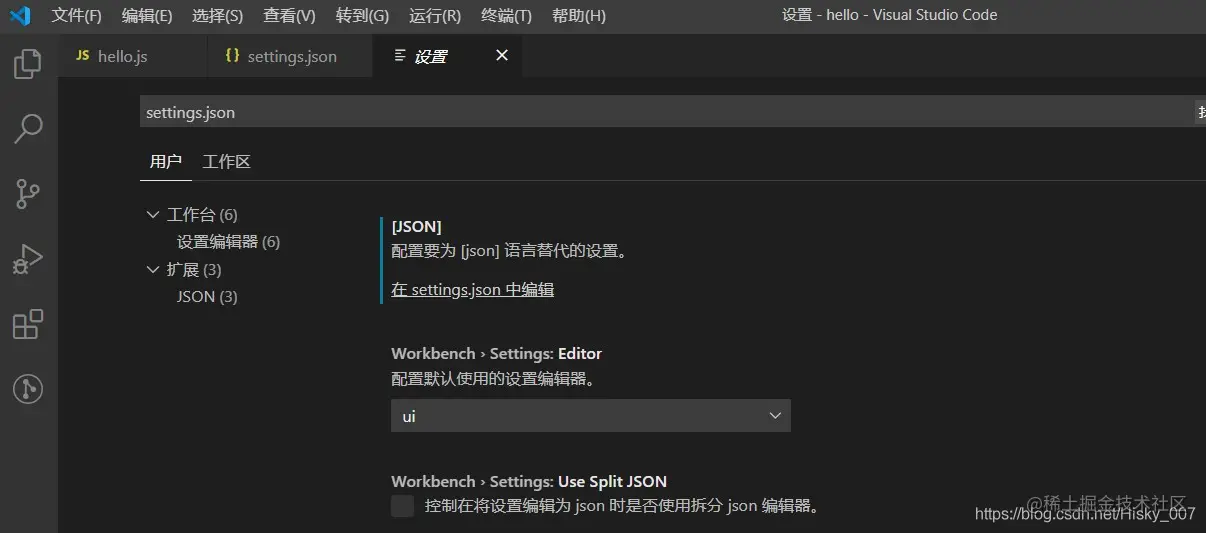
By referring to the methods on the Internet and combining them with practice, I finally found a way to solve the problem. As follows, 1. Click the "File", "Preferences", and "Settings" buttons

2. Enter search settings.json in the search box, and then click on settings .json for editing

3. Enter the editing interface, first comment out "workbench.editorAssociations":[] if there is one, otherwise continue An error will be reported, then add "code-runner.runInTerminal":true, "code-runner.executorMap":{ "python":"set PYTHONIOENCODING=utf8 && python ", "javascript": "D:\node .exe", },Note "javascript": "D:[node](so.csdn.net/so/search?q…
4. After modifying and saving, right-click the js file and click run code to run normally
For more knowledge about VSCode, please visit: vscode tutorial!
The above is the detailed content of Record a solution to the console output garbled code in vscode. For more information, please follow other related articles on the PHP Chinese website!