
npm is the package management tool for Node.js. The following article will give you an in-depth understanding of the Node package management tool-npm. I hope it will be helpful to you!

npm (Node Package Manager) is the package management tool for Node.js.
What is a package? A package is a piece of code, a third-party module of Node.js.
For example: JQuery module, Bootstrap module
npm is a command, installed together with Node.js. In other words, when we install Node.js, it will be installed together with an npm package management tool.
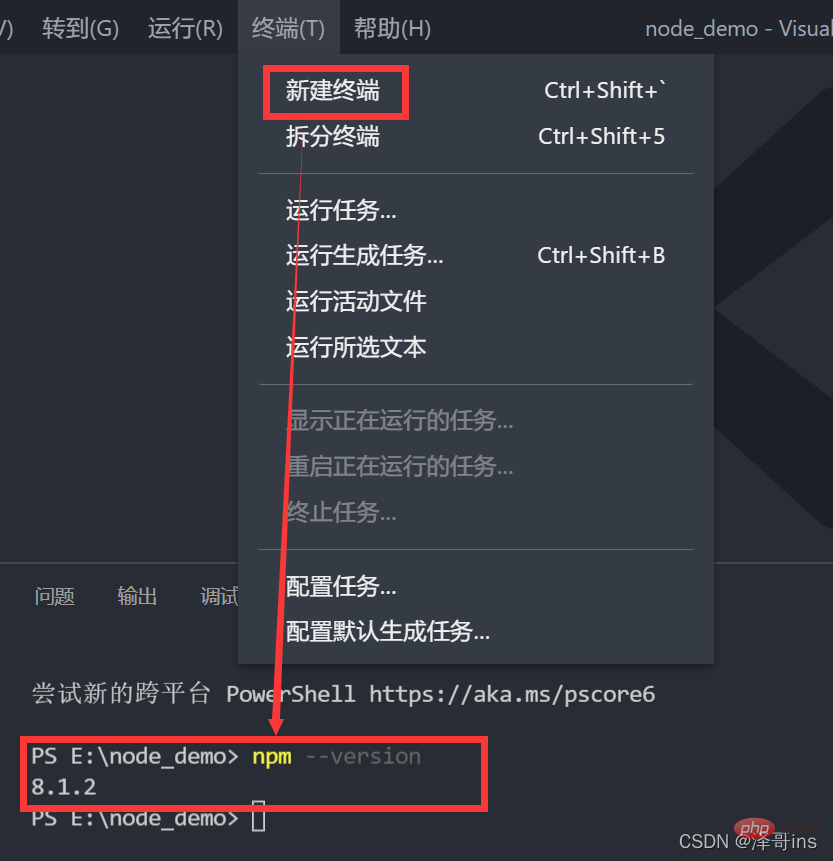
1. Shortcut key win r to open the command prompt, or open a black window in the VScode terminal.
2. Enter the npm --version command or the abbreviated command npm -v. When the npm version number as shown below appears, the installation is successful.

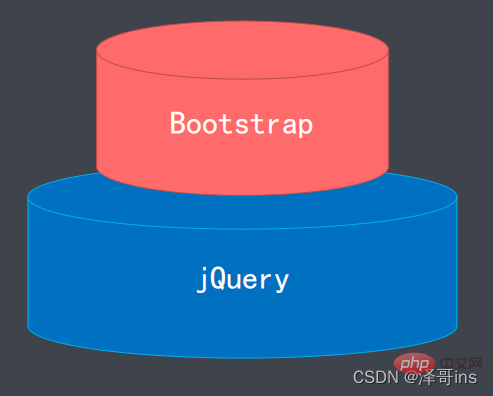
npm can download (install) packages and package dependencies. For example, as shown below: The Bootstrap package depends on JQuery, so downloading the BootStrap package will download the JQuery package together. It is equivalent to the common saying we usually say: which came first, the chicken or the egg. So our package also has JQuery first, and then Bootstrap. If you want to install Bootstrap, it will install the dependent package JQuery together.

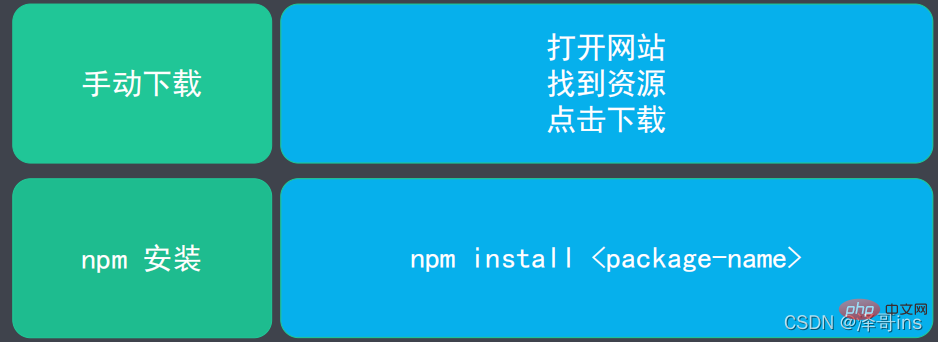
1. Traditional manual download: For example, if we want to download Bootstrap, then we first Find the official website of this framework, enter it, find the appropriate version resource, and download it. It may take a long time for some people to find the website and download it, because some people may not remember which official website it is, and they still need to search it. After finding it, they still need to find the appropriate resource to download. Such tedious operations are our traditional method downloaded.
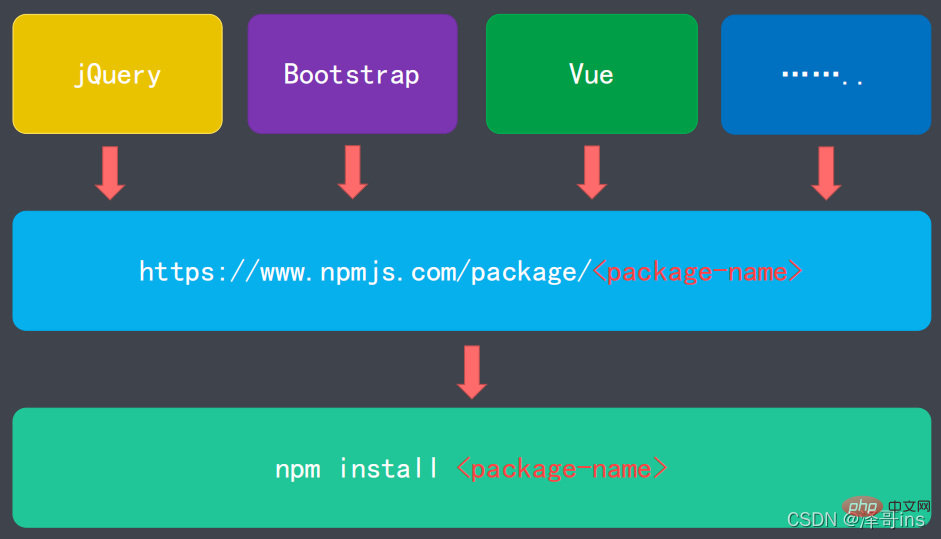
2. Install through the npm package management tool. This package contains many packages used by the front end. You can search for any package on the http://npmjs.com website for us to download and install. After we learn about npm packages, we can install these packages with one command. We no longer need to find the official website of the package to download. Installation can be achieved by npm install the name of the package.

The npm mirror source is the resource address of the Node.js package managed by npm.
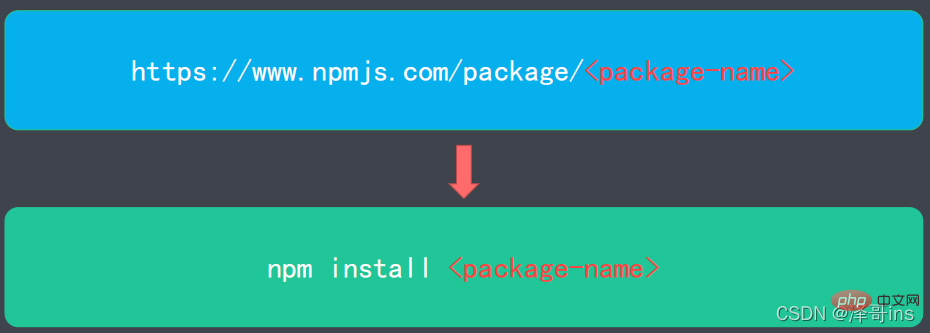
http://npmjs.com
npm downloads the package from the mirror source when we enter npm install package name, after this command, he will go to the official website http://npmjs.com to find, download and install the package for our developers to use.

For example, if we want to download the JQuery package, then we only need to type a command npm install JQuery in the black window.

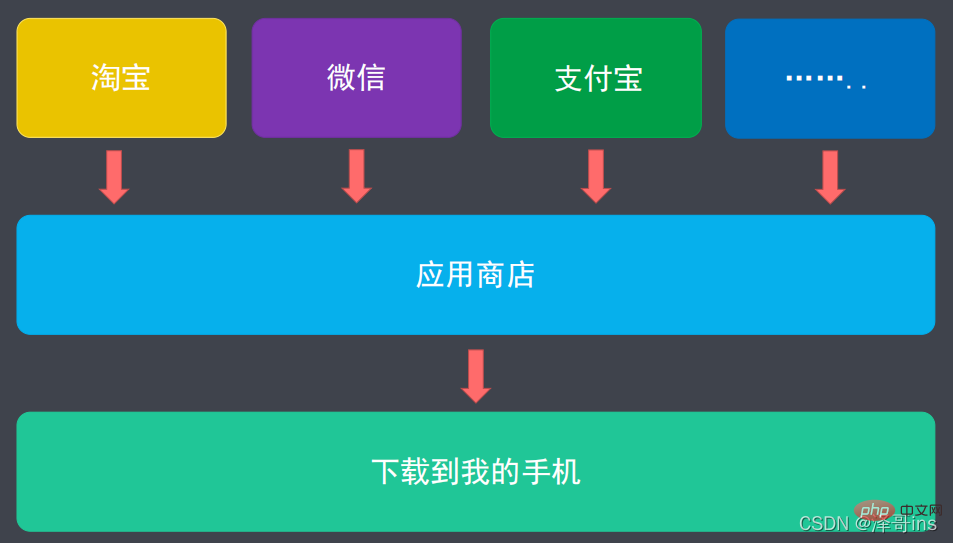
npm download analogy app store

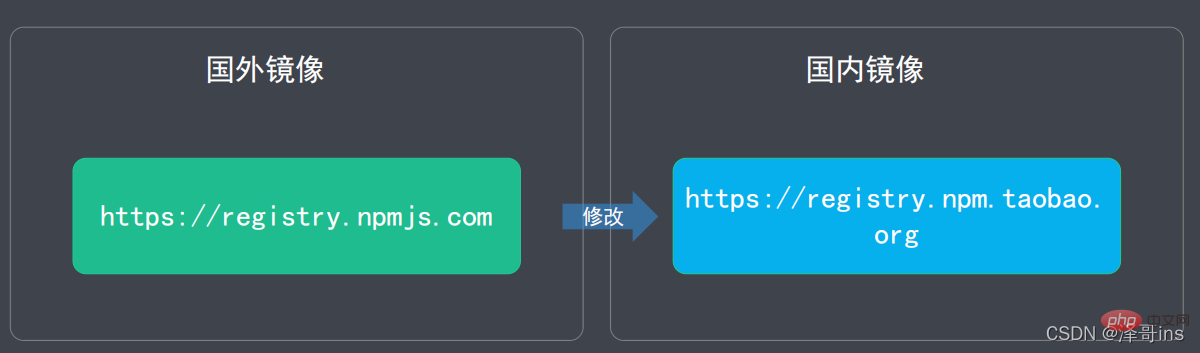
Our npm mirror source is a foreign website. We need to install a package and go abroad to install it. It is a waste of our time, so we have to install it abroad. As for the npm image source, we can change it to our domestic image source through commands, so that we can install it quickly and improve our efficiency.

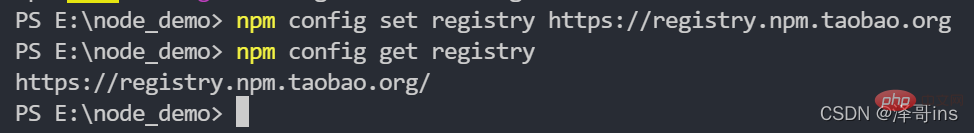
Command to modify the npm image source: npm config set registry https://registry.npm.taobao.org
Check whether the modification is successful. Command: npm config get registry
Example:

Use the installation command: npm install

##9.1 Global installation
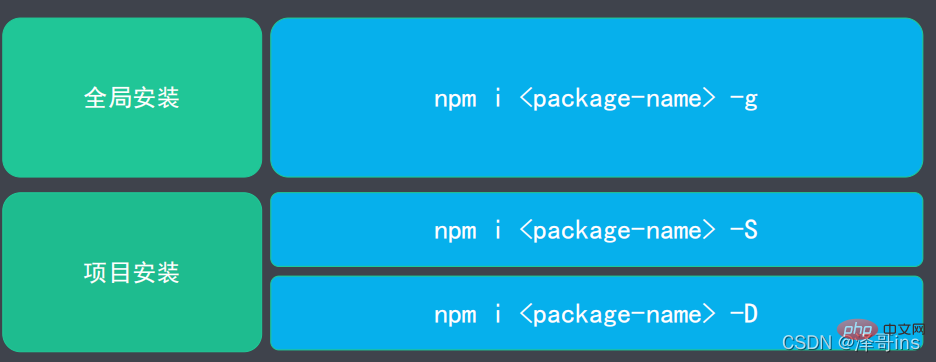
The so-called global installation is to use the package as a global command.Installation command: npm install--globalInstallation command abbreviation: npm i -g
Global installation installation steps
1. Clarify your needs; 2. Find the appropriate package; 3. Install the package through npm; 4. Use the package;Example: Installation of minify compressed package
Installation command: npm install minify -globalInstallation command abbreviation: npm i minify - gCommand to compress files: minify The path of the file to be compressed> The path of the file to be stored after compressionFor example: the following case: minify ./style.css > ./style. min.css Explanation: Compress the style.css file in the current directory, then compress it to the current directory, and change the file name to style.min.css

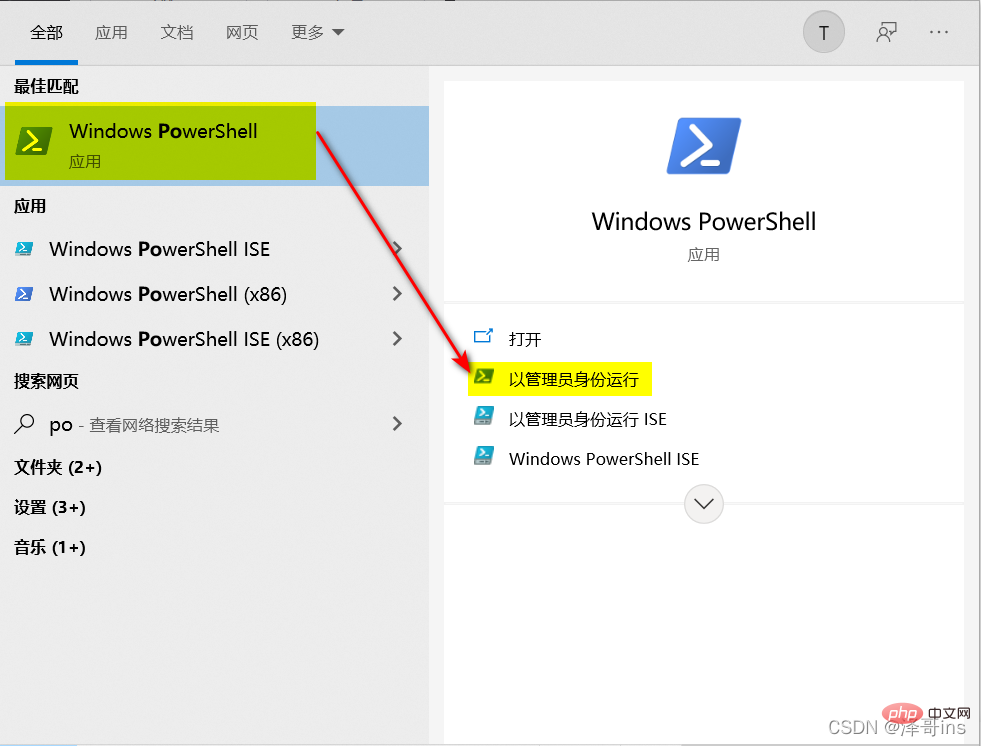
1. Click the Windows key, or click the button in the lower left corner of the screen to open powerShell as an administrator

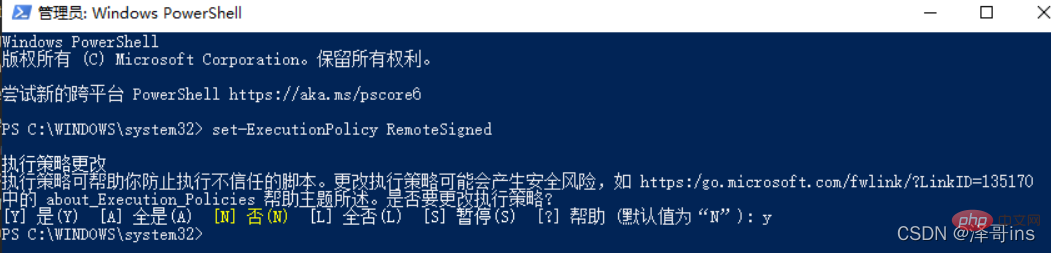
2. Enter the command: set-ExecutionPolicy RemoteSigned and press Enter;
Then enterY and press Enter;
Then we enter the command That’s it. 

npm uninstall minify -global
npm uni minify -g
Example: After testing to uninstall the package and then execute the compression command, you will find an error.

##9.2 Project (partial) installation The so-called project (partial) installation is the package Only used in the current project.
Project installation steps
1. Create the project directory (mkdir project);Example: Result of executing the initialization command2. Enter the project Directory (cd project);
--------------------------Note: You can create it yourself in the above 2 steps. No command required-----------------------------------------
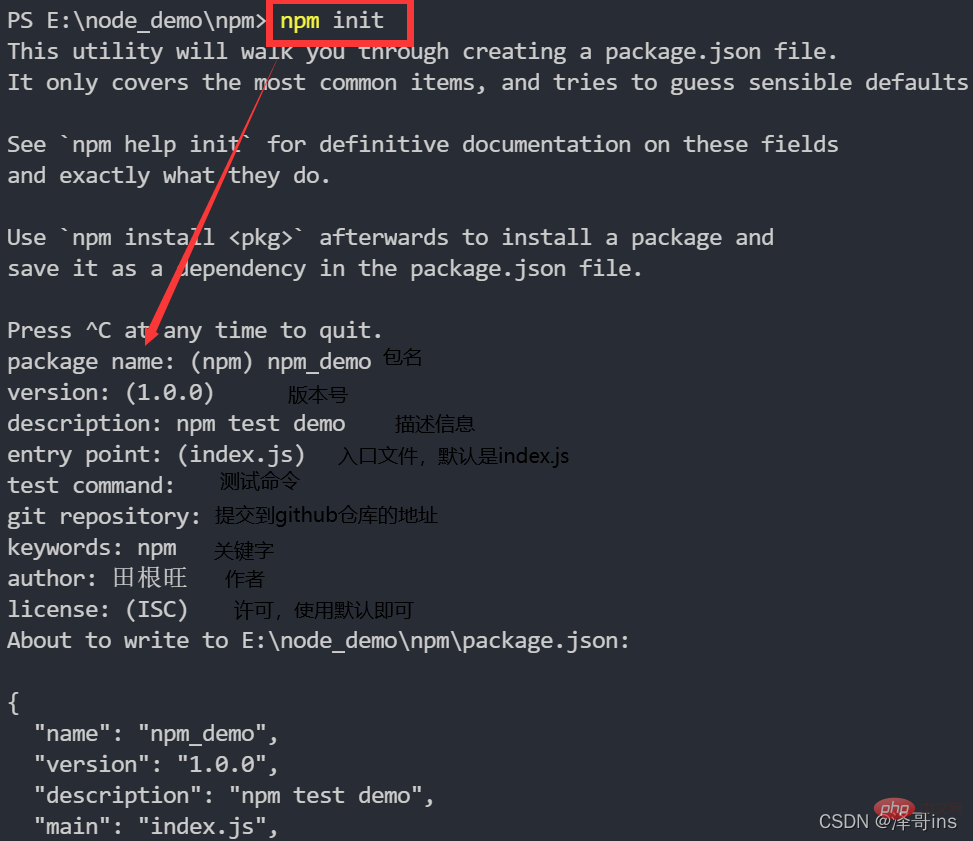
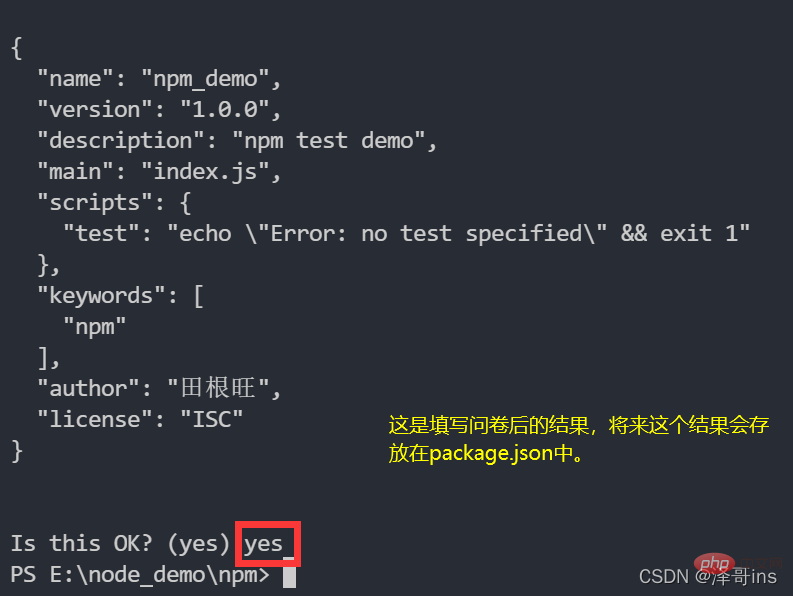
3. Initialize the project (npm init);
4. Install the package in the project;

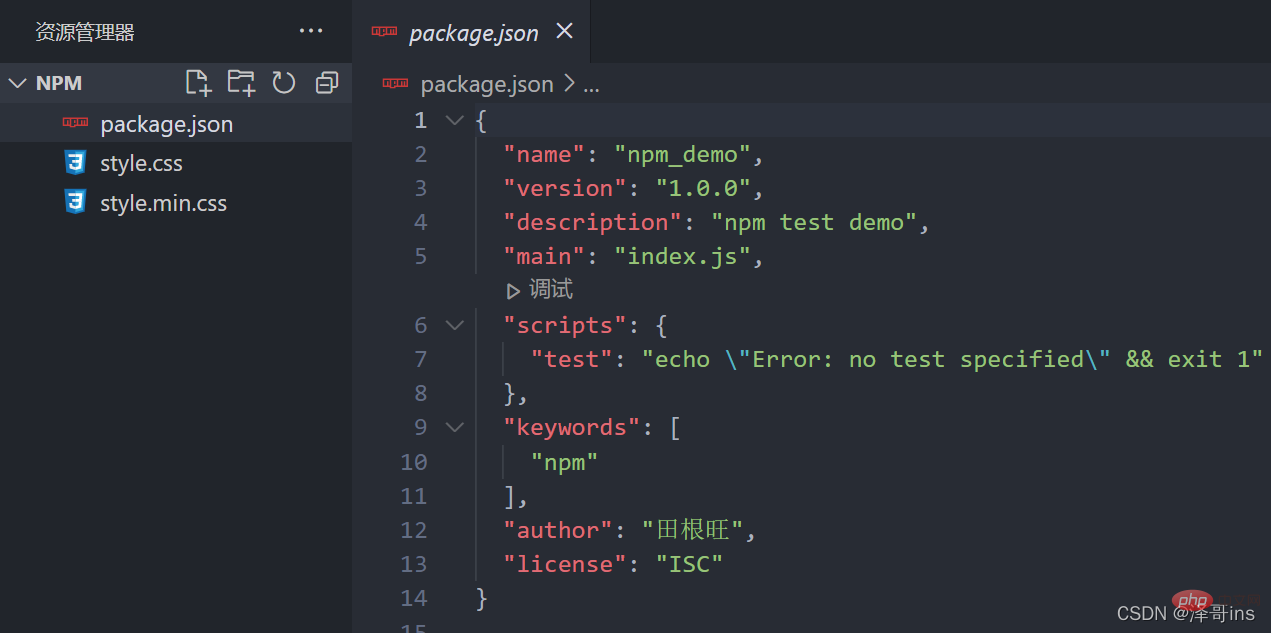
 You will find that there is an additional package.json file in our directory
You will find that there is an additional package.json file in our directory


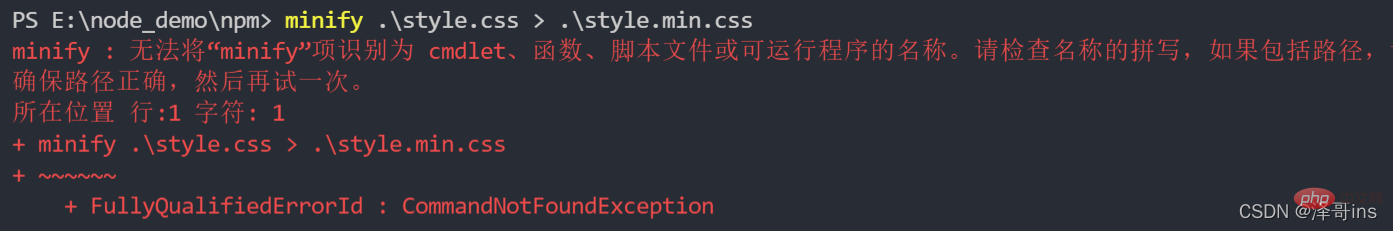
We must uninstall the package uninstalll installed in the global way we just tested before the following error will appear.
 The reason for the error is: because we changed the global to the current project (local installation), so if we want to use the compression command, we need to find the minify Bag.
The reason for the error is: because we changed the global to the current project (local installation), so if we want to use the compression command, we need to find the minify Bag.
After we enter the command npm i

So we have found this package, how to write the compression command?
Use the command of the project installation package:
./node_modules/.bin/minify File path> Compressed file pathFor example:
./node_modules/.bin/minify .\style.css > .\style.min.css
By seeing the following picture to test, we have compressed the file.

<span style="font-size: 18px;">##--save-dev<strong></strong></span>Command
npm install
npm i
Npm installation command parameters

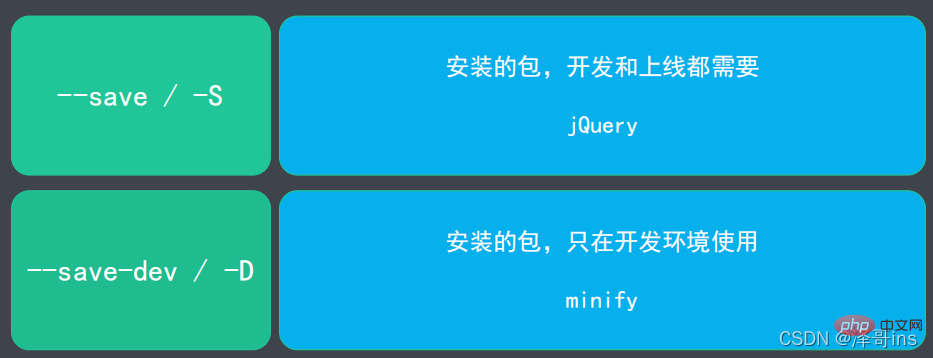
<span style="font-size: 18px;">- The difference between -save<strong></strong></span> and --save-dev##- -save: Installed packages. You need to carry installed packages during development and online, such as JQuery, Vue, and Bootstrap packages. Because these packages are style layout packages, we need to carry them when going online.
--save-dev: The installed package will only be used in the development environment and will not be used after going online. Then use this command, such as minify compressed file package
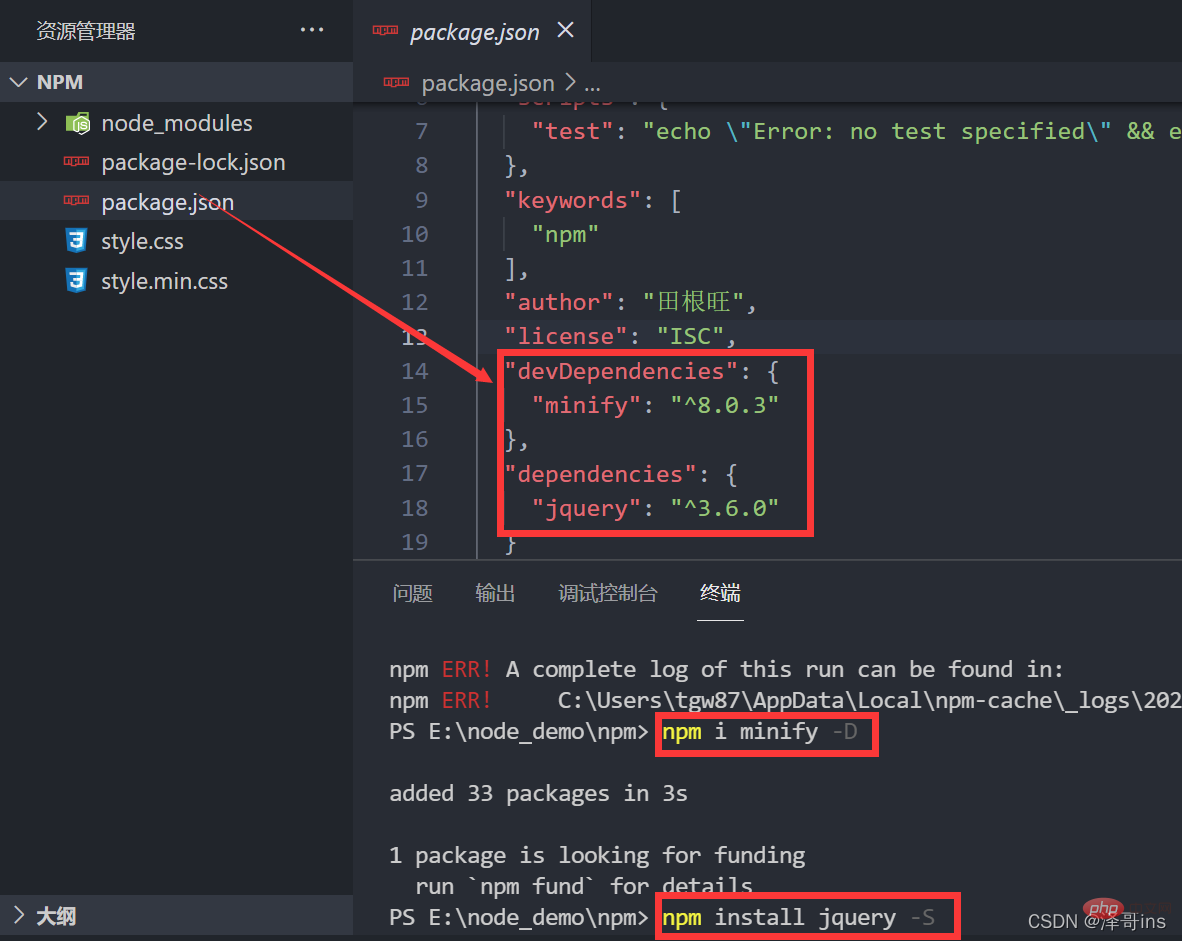
How to check whether it was installed with --save or --save-dev? After we install the package, a dependency will be generated in package.json. If it is installed with -S, it will be under dependencies. If it is installed with -D, it will be under dependencies. under devDependencies. When we uninstall the package in the future, the dependencies here will disappear. So we can see the packages we depend on by looking at package.json.

Summary of how to install npm packages
 # #Supplement:
# #Supplement:
!For more node-related knowledge, please visit :
nodejs tutorial
The above is the detailed content of One article to learn about the package management tool in Node.js - npm. For more information, please follow other related articles on the PHP Chinese website!