
CSS table style: 1. border-collapse style, which can set whether the borders of the table are merged into a single border; 2. border-spacing style, which specifies the distance between cell boundaries in the separated border model ; 3. Caption-side style, sets the position of the table title; 4. Empty-cells style, stipulates whether to display the borders and backgrounds on empty cells in the table; 5. table-layout style, sets the content used when completing the table layout layout algorithm.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Use CSS to make HTML tables more beautiful.
CSS style attributes of the table
| Description | CSS | |
|---|---|---|
| Specifies whether to merge table borders | 2 | |
| Specifies the distance between adjacent cell borders | 2 | |
| Specifies the position of the table title | 2 | |
| Specifies whether to display the borders and backgrounds on empty cells in the table | 2 | |
| Set the layout algorithm used for tables | 2 |
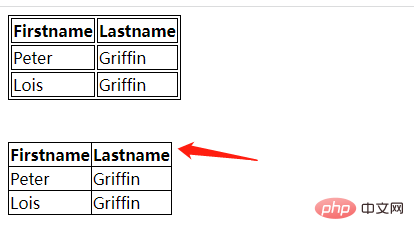
The border-collapse attribute sets whether the borders of the table are merged into a single border, or whether they are displayed separately like in standard HTML.
| collapse | |
|---|---|
| separate | |
| inherit | |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
(1) Function: This property specifies the distance between cell boundaries in the separated border model. This property is ignored unless border-collapse is set to separate. Although this property only applies to tables, it is inherited by all elements in the table.
| Description | |||||||||||||
| length length Specify the distance between the borders of adjacent cells. Use units such as px, cm, etc. Negative values are not allowed. | If you define a length parameter, then the horizontal and vertical spacing is defined. If two length parameters are defined, then the first one sets the horizontal spacing, and the second one sets the vertical spacing. |
| Description | |||||||||||||
Default value. Position the table title above the table. |
bottom | ||||||||||||
Position the table title below the table. |
(3) Browser compatibility: All mainstream browsers except IE support the caption-side attribute. Internet Explorer 8 (and later) supports the caption-side attribute if !DOCTYPE is specified. 4. empty-cells attribute (1) Function: This attribute defines how table cells that do not contain any content are represented. If displayed, the cell's borders and background are drawn. This property is ignored unless border-collapse is set to separate. (2) Possible values:
5. table-layout attribute (1) Function: to display the algorithm rules of table cells, rows, and columns. This attribute Specifies the layout algorithm used when completing table layout. (2) Two algorithms: Fixed table layout: fixed #Advantages: Allow the browser to layout the table faster, (in In fixed table layout, the horizontal layout only depends on the table width, column width, table border width, and cell spacing, and has nothing to do with the content of the cell. By using fixed table layout, the user agent can display the first row after receiving it Table.); #Disadvantages: Not very flexible. Automatic table layout: automatic #Advantages: More reflective of traditional HTML, (in automatic table layout, the width of the columns is determined by the fact that there are no row breaks in the column cells The widest content is set.); #Disadvantages: The automatic algorithm is slower because it needs to access all the content in the table before determining the final layout. (3) Possible values:
|
The above is the detailed content of What are the CSS styles for tables?. For more information, please follow other related articles on the PHP Chinese website!