
CSS pseudo-elements can add special effects to selected elements (specified selectors). A pseudo-element is a keyword appended to the end of a selector. Through pseudo-elements, developers can define styles for specific parts of the selected element without using the element's ID or class attributes. Use double colon "::" when defining pseudo-elements to distinguish pseudo-classes and pseudo-elements.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
CSS pseudo-elements can add special effects to the selected element (specified selector).
What are pseudo elements? What can be done?
Element is actually a concept in HTML, and tags in HTML are often called elements. So what are pseudo elements? From its name, false means false and does not exist in the actual DOM. But in fact? We can use some CSS features to simulate it as an element. We call such an element a pseudo-element.
CSS pseudo-elements are used to set special effects to certain selectors; specific positions of elements can be selected and styles applied.
Pseudo-element is actually a keyword appended to the end of the selector. Through pseudo-element, you can define styles for specific parts of the selected element without using the ID or class attribute of the element.
For example, through pseudo elements, you can set the style of the first letter in a paragraph, or insert some content before or after the element, etc.
In CSS1 and CSS2, the use of pseudo-elements is the same as pseudo-classes, both of which connect a colon: to the selector. However, in CSS3, the use of single colon for pseudo elements was changed to double colon:: to distinguish pseudo classes and pseudo elements. Therefore, it is recommended to use double colons instead of single colons when using pseudo-elements.
selector::pseudo-element {
property: value;
}Among them, selector is the selector, pseudo-element is the name of the pseudo element, property is the attribute in CSS, and value is the value corresponding to the attribute.
Note: Only one pseudo-element can be used in a selector, and the pseudo-element must follow the selector. As per the latest W3C specification, you should use double colon :: instead of single colon : when defining pseudo-elements in order to distinguish between pseudo-classes and pseudo-elements. However, since the old version of the W3C specification did not make a special distinction, most browsers currently support both single colon and double colon methods to define pseudo-elements.
CSS provides a series of pseudo-elements, as shown in the following table:
| Pseudo elements | example | Example description |
|---|---|---|
| ::after | p::after |
Insert content after each element |
| ::before | p::before |
Insert content before each element |
| ::first-letter | p::first-letter | Matches the first letter |
| of the content in each element ::first-line | p::first-line |
Matches the first line of content in each element |
| ::selection | p::selection | Matches the portion of the element selected by the user |
| ::placeholder | input::placeholder | Matches the placeholder attribute of each form input box (e.g. ) |
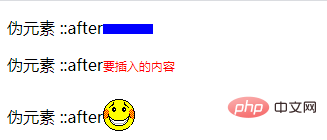
Example: using pseudo-element::after
<!DOCTYPE html>
<html>
<head>
<style>
p.one::after {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::after {
content:"要插入的内容";
color: red;
font-size: 6px;
}
p.three::after {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">伪元素 ::after</p>
<p class="two">伪元素 ::after</p>
<p class="three">伪元素 ::after</p>
</body>
</html>
(Learning video sharing: css video tutorial, web front-end)
The above is the detailed content of What can css pseudo elements do. For more information, please follow other related articles on the PHP Chinese website!