
This article will take you to continue learning Vue and introduce in detail the watch listener, calculated properties, Vue-cli and Vue components in Vue essential knowledge for getting started. I hope it will be helpful to everyone!

watch listener allows developers to monitor changes in data and perform specific operations on changes in data. (Learning video sharing: vue video tutorial)
The syntax format is as follows:

Listen to changes in the username value, and use axios to initiate an Ajax request to check whether the currently entered username is available:
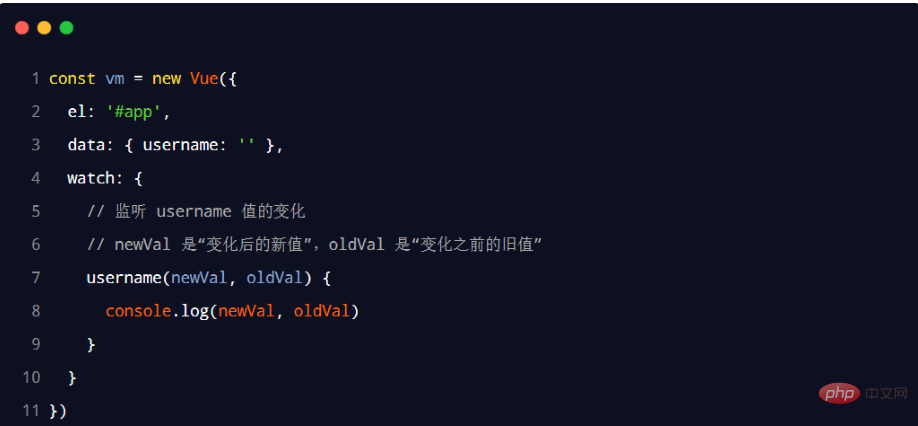
The code is demonstrated as follows:
watch: {
// 监听 username 值的变化
async username( newVal ) {
if (newVal === '') return
// 使用 axios 发起请求,判断用户名是否可用
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
}
}By default, the component will not call the watch listener after the initial loading. If you want the watch listener to be called immediately, you need to use the immediate option.
The code demonstration is as follows:
watch: {
username: {
// handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数
handler: async function ( newVal ) {
if (newVal === '') return
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
},
// 表示页面初次渲染好之后,就立即触发当前的 watch 侦听器
immediate: true
}
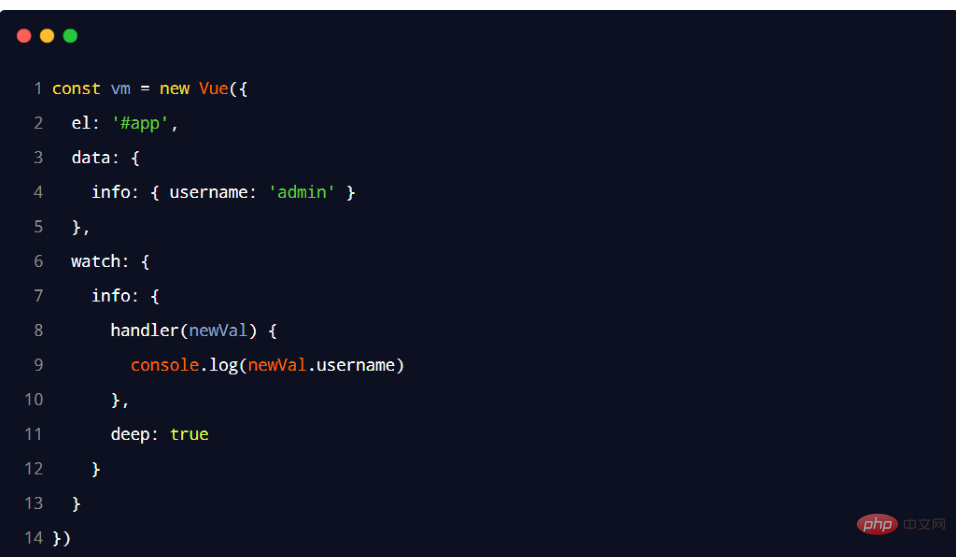
}If watch is listening to a Object, if the property value in the object changes, it cannot be monitored. You need to use the deep option at this time.
The code demonstration is as follows: 
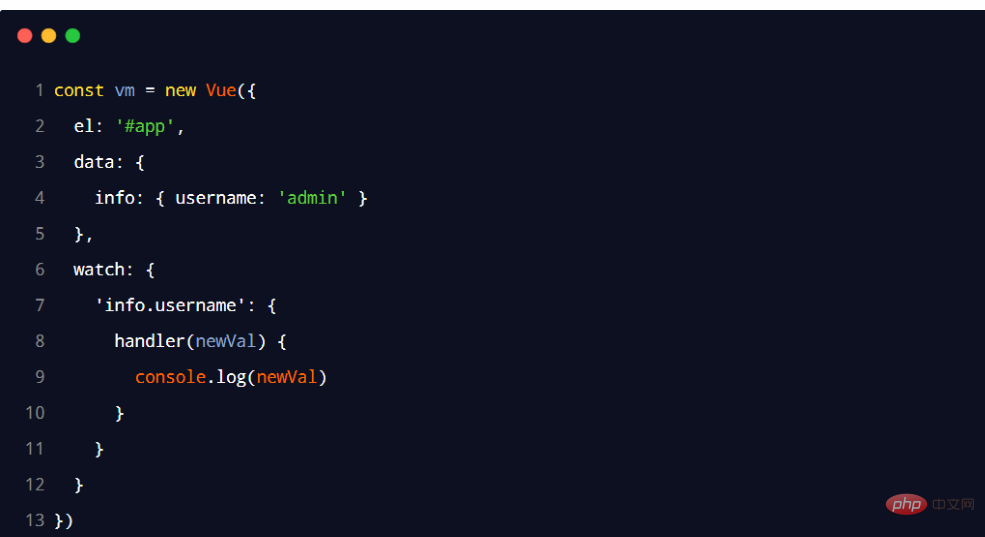
If only wants to monitor Changes to a single property in an object can be defined as followswatch Listener:
The code is demonstrated as follows:
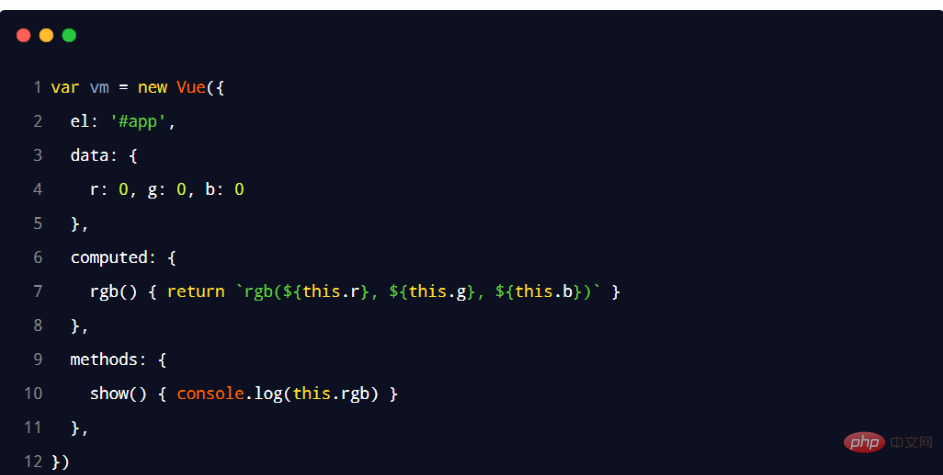
1️⃣ Computed properties refer to through a series of After the operation , a attribute value is finally obtained.
2️⃣ This dynamically calculated attribute value can be used by the template structure or methods method.
The code demonstration is as follows: 
1️⃣ Although computed properties are declared when Defined as a method, but the essence of a calculated property is a property;
2️⃣ The calculated property will cache the calculated result, only the calculated propertyWhen the dependent data changes, the operation will be re-calculated;
1️⃣ vue-cli is the standard tool for Vue.js development. It simplifies the process for programmers to create engineered Vue projects based on webpack.
2️⃣ Quoted from the vue-cli official website: Programmers can focus on writing applications instead of spending days worrying about webpack configuration issues;
3️⃣ Chinese official website: https://cli.vuejs.org/zh/
1️⃣ vue-cli is on npm A global package, you can easily install it on your computer using the npm install command: npm install -g @vue/cli
2️⃣ Check Is the version correct? vue --version
3️⃣ Run the following command in the terminal to create a project with the specified name: vue create The name of the project
assets folder: Store static resource files used in the project, such as: css style sheets, image resources; components folder: All reusable components encapsulated by programmers must be placed in components directory; main.js is the entry file of the project. To run the entire project, main.js must be executed first; App.vue is the root component of the project; In an engineering project, what vue has to do is very simple: render App.vue into the designated area of index.html through main.js.
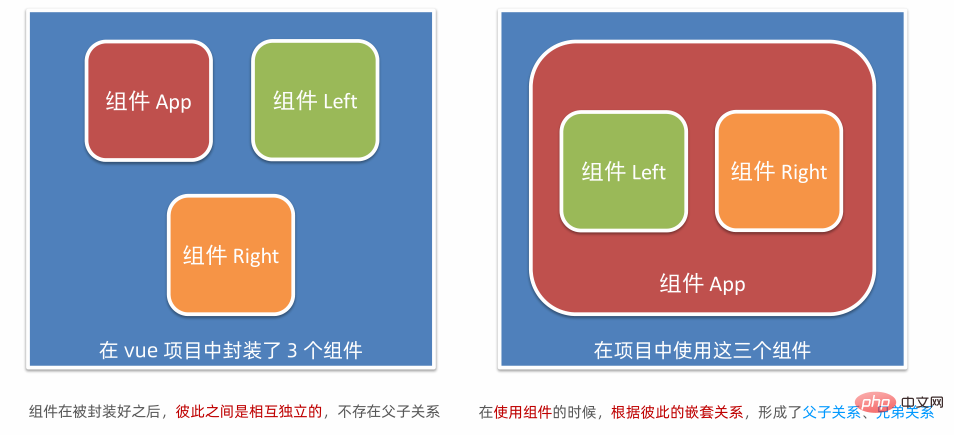
App.vue is used to write the template structure to be rendered; index.html needs to reserve an el area; main.js renders App.vue into the area reserved by index.html; Component development refers to: based on the idea of encapsulation, Encapsulate reusable UI structures on the page as components to facilitate project development and maintenance.
1️⃣ vue is a front-end framework that supports component development;
2️⃣ vue stipulates that the suffix name of the component is .vue. The App.vue file I came into contact with before is essentially a vue component;
each. vue components are composed of 3 parts, which are:
template → template structure of the component
script → The JavaScript behavior of the component
style → The style of the component
where, Each component must contain a template template structure, while script behavior and style are optional components.
vue stipulates that the template structure corresponding to each component needs to be defined in the <template> node. 
? Warm reminder?:
1️⃣ vue regulations: Developers can encapsulate the JavaScript business logic of the component in the <script> node.
<script > The basic structure of the node is as follows: 
2️⃣ vue regulations: .vue in the component data must be a function , cannot directly point to a data object .
Therefore, when defining the data node in the component, the following method is wrong: 
vue stipulates: The <style> node within the component is optional, and developers can <style> nodesWrite styles to beautify the UI structure of the current component.
<script> The basic structure of the node is as follows: 
<style> tag #lang="less" attribute, you can use the less syntax to write the style of the component: 


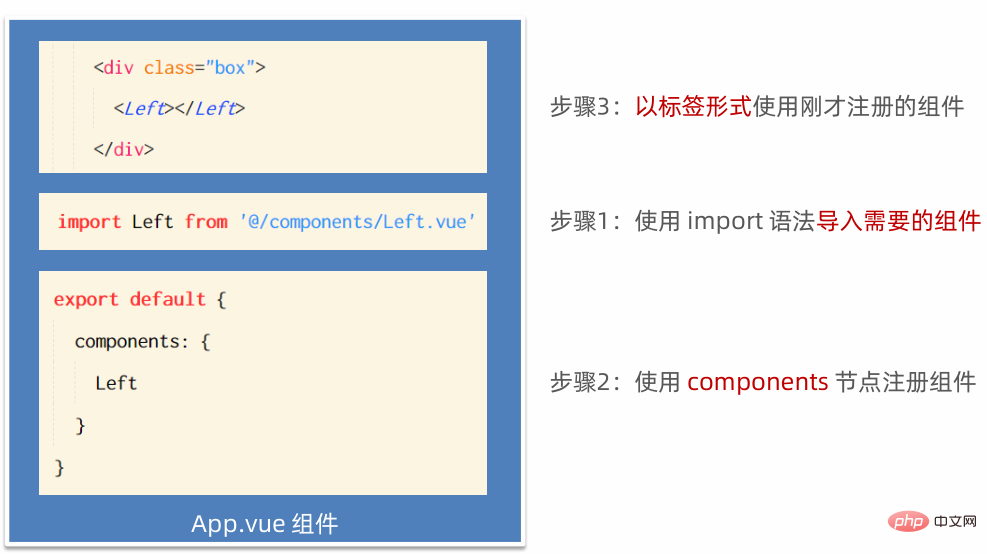
Registered through components are private sub-components; For example: in component A Under the components node, component F is registered. Then component F can only be used in component A; it cannot be used in component C. 2️⃣ In the
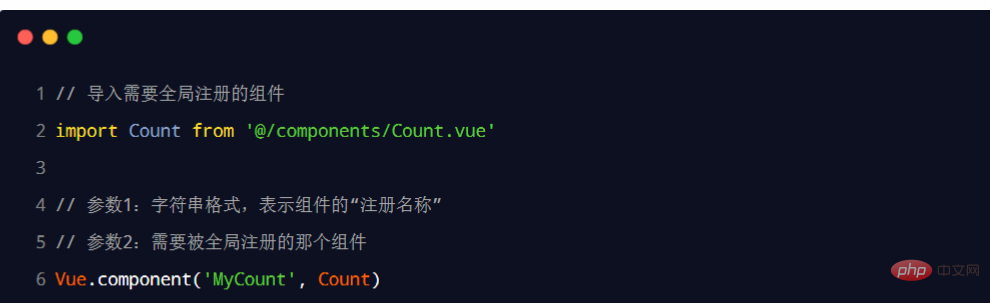
entry file of the vue project, global components can be registered through the Vue.component() method. The code demonstration is as follows:

are of the component Custom properties, when encapsulating common components, rational use of props can greatly improve the reusability of components! The syntax is demonstrated as follows:
1️⃣ vue stipulates: Custom properties encapsulated in components are read-only, programmers cannot directly Modify the value of props. Otherwise, an error will be reported directly;
2️⃣ If you want to modify the value of props, you can dump the value of props to data because# The data in ##data is both readable and writable!  ##5.2 The default value of props
##5.2 The default value of props
. The sample code is as follows:  5.3 The type value type of props
5.3 The type value type of props
. The sample code is as follows:  5.4 required required items of props
5.4 required required items of props
(6) Style conflict problem between components 
style conflicts between multiple components. 2️⃣ The root cause of style conflicts between components is: In a single-page application, the DOM structure of all components is based on the
for page rendering;
6.2 The scoped attribute of the style node
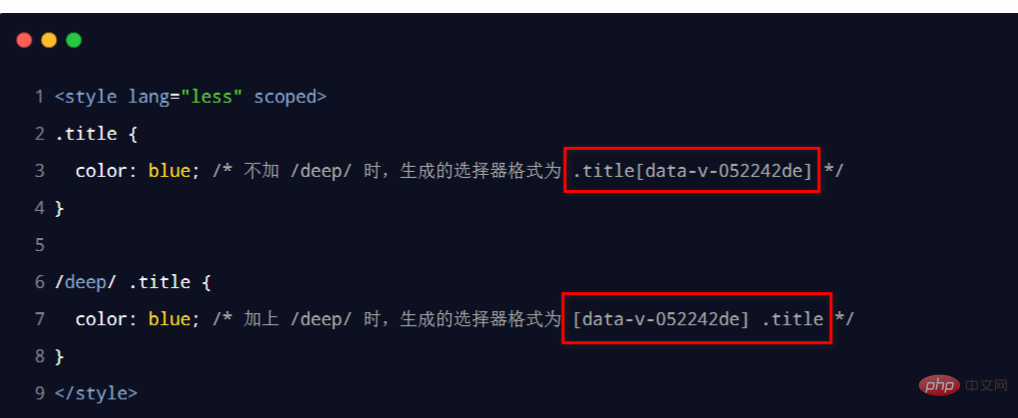
6.3 /deep/ Style penetration If the scoped attribute is added to the style node of the current component,
If the scoped attribute is added to the style node of the current component,
(Learning video sharing: web front-end development,
Basic programming video )
)
The above is the detailed content of A brief analysis of watch listeners, calculated properties, Vue-cli and components in Vue. For more information, please follow other related articles on the PHP Chinese website!