
Implementation method: 1. Use the "element object.click(function(){})" statement to bind the click event to the specified element and set the processing function; 2. In the function, set the "alert(information )", "confirm (information)" or "prompt (prompt, default value)" to create a pop-up window to display the specified information.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
jquery binds click events to achieve click pop-up effects
1. Set click events
Use click() to bind a click event to the specified element and set the event handling function. Syntax:
元素对象.click(function() {
//点击事件发生后,执行的代码
});In the event processing function, the code written is the effect code achieved after clicking
2. Create a pop-up window
In In the event handling function, you can add alert(), confirm() or prompt() methods to add pop-up windows.
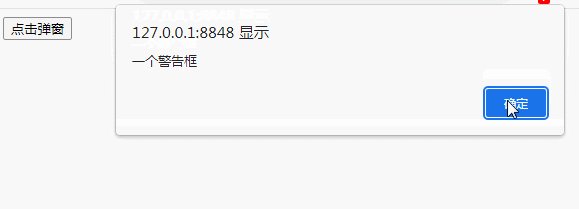
alert() Create an alert box
confirm() Create a confirmation box
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
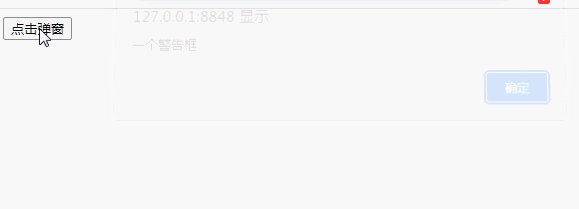
alert("一个警告框");
});
});
</script>
</head>
<body>
<button>点击弹窗</button>
</body>
</html>
$(document).ready(function() {
$("button").click(function() {
confirm("一个确认框");
});
});$(document).ready(function() {
$("button").click(function() {
prompt("请输入您的名字","Bill Gates");
});
});
jQuery video tutorial,webfront-end video】
The above is the detailed content of How to bind click event in jquery to implement pop-up window. For more information, please follow other related articles on the PHP Chinese website!