
Two methods: 1. Use css() to set the background attribute, the syntax is "$("div").css('background','none')"; 2. Use attr() to add a new background Style, syntax "$("div").attr('style','background:none')".

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
Two ways to remove div background with jquery:
##Method 1. Use css()
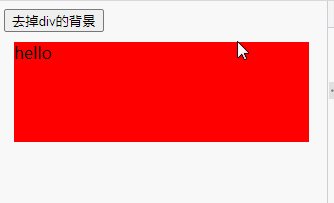
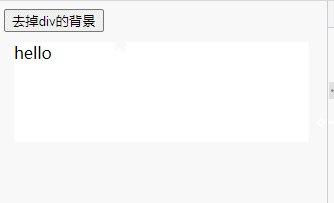
Use css() to set the background attribute of the div element, the value is none<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").css('background','none');
});
});
</script>
<style>
div{
height: 100px;
margin: 10px;
background:url(img/2.png)
}
</style>
</head>
<body>
<button>去掉div的背景</button>
<div>hello</div>
</body>
</html>
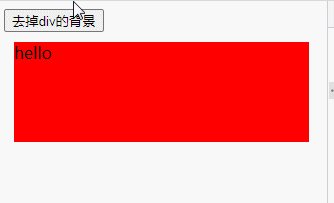
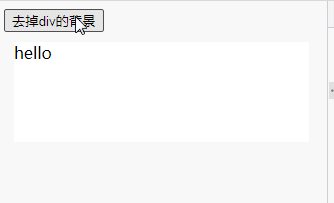
Use attr() to set the style attribute for the div element and add the background:noney style.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr('style','background:none');
});
});
</script>
<style>
div{
height: 100px;
margin: 10px;
background:red;
}
</style>
</head>
<body>
<button>去掉div的背景</button>
<div>hello</div>
</body>
</html> 【Recommended learning:
【Recommended learning:
The above is the detailed content of How to remove the background of div with jquery. For more information, please follow other related articles on the PHP Chinese website!