
Implementation method of showing and hiding: 1. Use the "$("id value")" statement to obtain the specified element through the id attribute value and return the element object; 2. Use toggle(), slideToggle() or fadeToggle( ) to show or hide the obtained element object, such as "id element object.toggle()".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery method to show and hide the id element
1. Get the specified element through the id attribute value
$("id值")will return an object containing the specified element
2. Show and hide the selected element
jquery can use the following 3 built-in methods to hide and display elements
toggle() method
slideToggle() method
fadeToggle() method
These three methods will check the visible status of the id element. If it is displayed, it will be hidden. If it is hidden, it will be displayed.
1. toggle() method
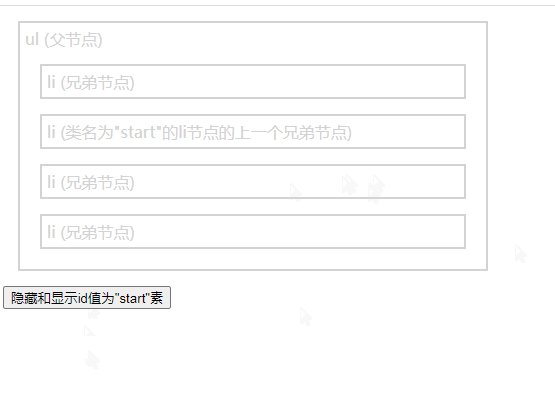
The toggle() method switches between hide() and show() on the selected element.
This method checks the visible status of the selected element. If an element is hidden, run show(), if an element is visible, run hide() - this creates the effect of switching between hidden and shown states.
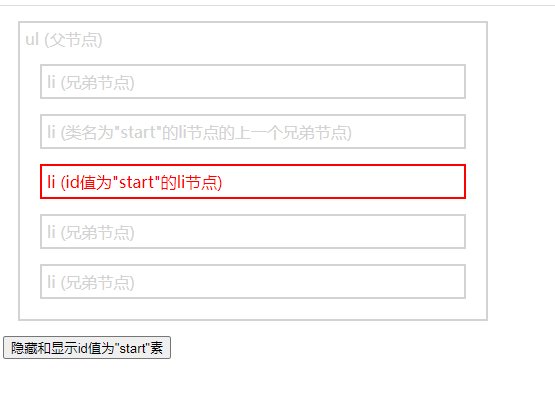
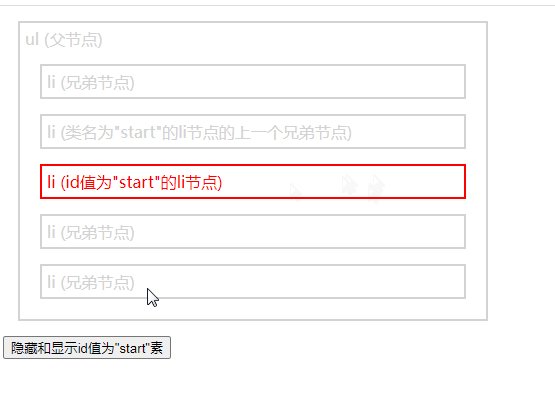
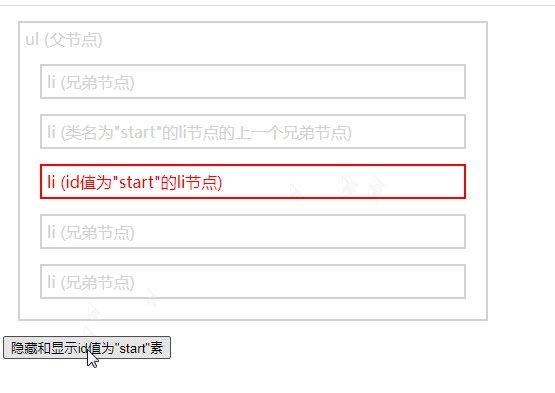
Example 1: Use the toggle() method
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("#start").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("#start").toggle();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li id="start">li (id值为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<button>隐藏和显示id值为"start"素</button>
</body>
</html>
2, slideToggle() method
slideToggle() method on the selected element Switch between slideUp() and slideDown().
This method checks the visible status of the selected element. If an element is hidden, slideDown() is run, if an element is visible, slideUp() is run - this creates the effect of switching between hidden and shown states.
Example 2:
$("button").click(function() {
$("#start").slideToggle()
});3, fadeToggle() method
fadeToggle() method is in fadeIn() and fadeOut() methods switch between.
If the elements are faded out, fadeToggle() will use the fade in effect to display them.
If elements are faded in, fadeToggle() will display them using the fade out effect.
Example 3:
$("button").click(function() {
$("#start").fadeToggle()
});[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to show and hide the id element in jquery. For more information, please follow other related articles on the PHP Chinese website!