
Modification method: 1. Use scrollLeft() to set the position of the horizontal scroll bar, the syntax is "$("scroll bar element").scrollLeft(position value)"; 2. Use scrollTop() to set the position of the horizontal scroll bar. Set the vertical scroll bar position, the syntax is "$("scroll bar element").scrollTop(position value)".

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
jquery provides two methods to directly modify the scroll bar position
scrollLeft()
scrollTop()
1. Use scrollLeft()
scrollLeft() to set the offset of the matching element relative to the left side of the scroll bar, that is, the position of the horizontal scroll bar .
The horizontal position of the scroll bar refers to the number of pixels scrolled from its left side. When the scroll bar is at the far left, the position is 0.
Example:
The longest word in the english dictionary is: pneumonoultramicroscopicsilicovolcanoconiosis.
2. Use scrollTop()
scrollTop() to set The offset of the matched element relative to the top of the scroll bar, i.e. the position of the vertical scroll bar.
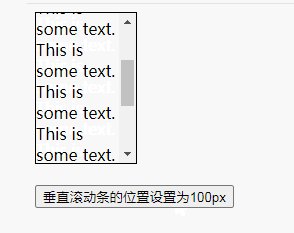
Example:
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.

[Recommended learning:jQuery video tutorial,web front-end video】
The above is the detailed content of How to modify the scroll bar position in jquery. For more information, please follow other related articles on the PHP Chinese website!