
Two methods: 1. Use css() to set the background attribute, the syntax is "$("ul li").css("background","color value")". 2. Use attr() to add a background style, the syntax is "$("ul li").attr("style","background:color value")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
Two ways to increase the background color of jquery ul li value:
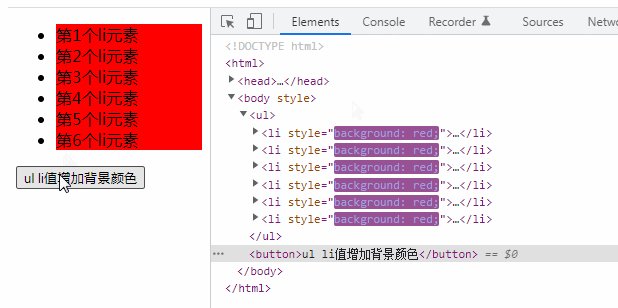
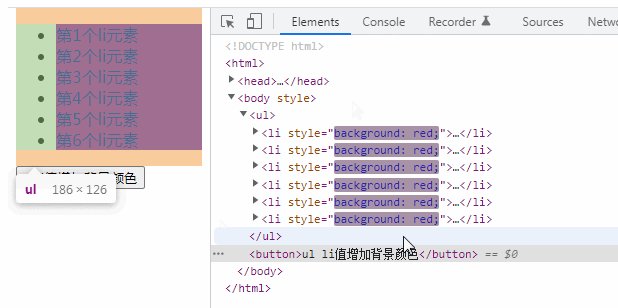
1. Use css()
css() method returns or sets one or more style properties of the matched element.
You only need to add the background attribute (background-color or background) to the ul li element and set the color value.
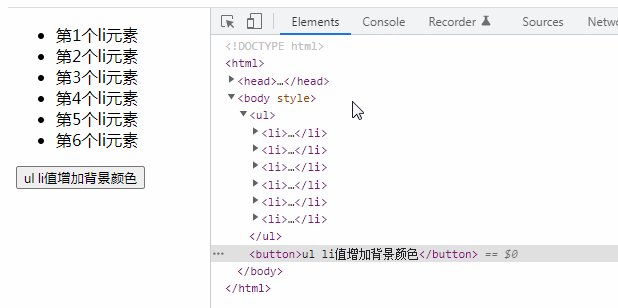
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul li").css("background","red");
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>ul li值增加背景颜色</button>
</body>
</html>
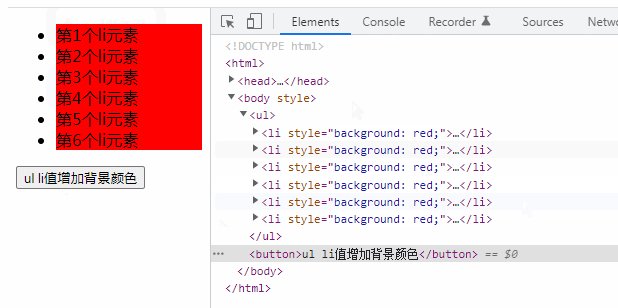
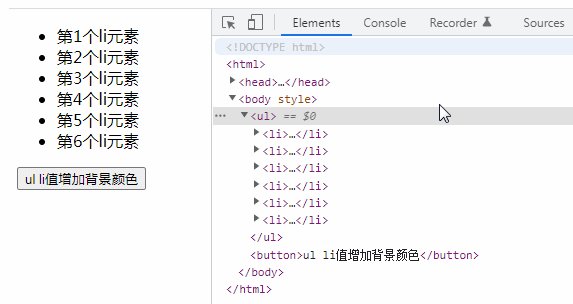
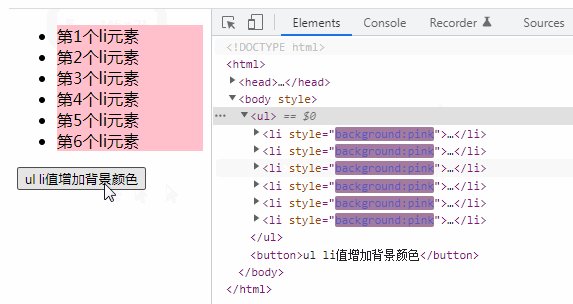
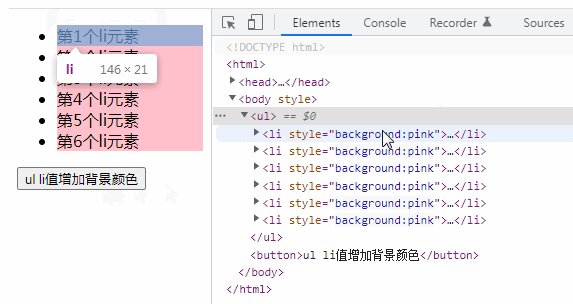
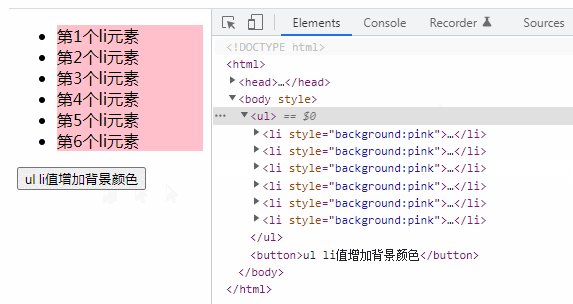
2. Use the attr()
attr() method to set or return the attribute value of the selected element.
You only need to set the style attribute to the ul li element to add a background style.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul li").attr("style","background:pink");
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>ul li值增加背景颜色</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to increase the background color of jquery ul li value. For more information, please follow other related articles on the PHP Chinese website!