
css double stroke at the bottom is the "border-bottom-style" attribute. This attribute is used to set the style of the bottom border of the element. When the attribute value is set to "double", you can add a double solid to the bottom of the element. Line border, that is, double stroke effect; syntax "border-bottom-style:double".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css double stroke at the bottom is the "border-bottom-style" attribute.
The border-bottom-style attribute is used to set the style of the bottom border of the element.
When the value of this attribute is set to "double", a double solid line can be added to the bottom of the element. Border, that is, to achieve a double stroke effect.
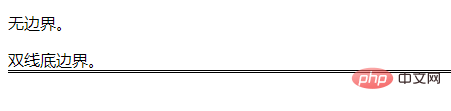
Example:

Explanation:
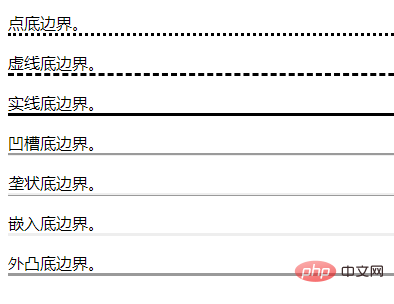
In addition to double, the value of the border-bottom-style attribute also There are:

css video tutorial,webfrontend)
The above is the detailed content of What is the attribute of double stroke at the bottom of css. For more information, please follow other related articles on the PHP Chinese website!
| Value | Description |
|---|---|
| Specify no border | |
| Same as "none". Except when applied to tables, for which hidden is used to resolve border conflicts. | |
| Specify dotted border | |
| Specify dotted border | |
| Specify a solid border | |
| Define a double line. The width of the double line is equal to the value of border-width | |
| defines a three-dimensional diamond border. The effect depends on the value of border-color | |
| defines a three-dimensional concave border. The effect depends on the value of border-color | |
| Defines a three-dimensional convex border. The effect depends on the value of border-color |