
Three attributes used for hiding: 1. visibility, when the attribute value is "hidden", the hidden element itself can occupy the position; 2. display, when the value is "none", it does not occupy the position Hide the element itself; 3. overflow, when the value is "hidden", the content beyond the box can be hidden.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Attributes and values used for hiding in CSS
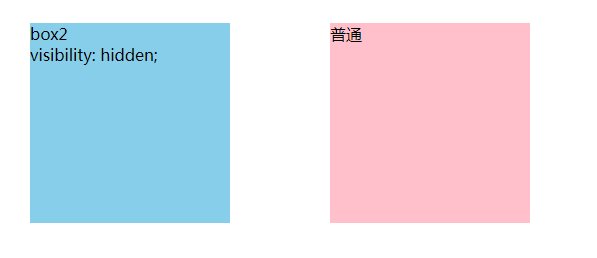
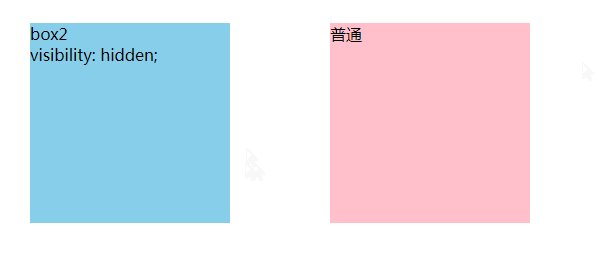
visibility:hiddenHidden elements itself, and occupies a position in the web page
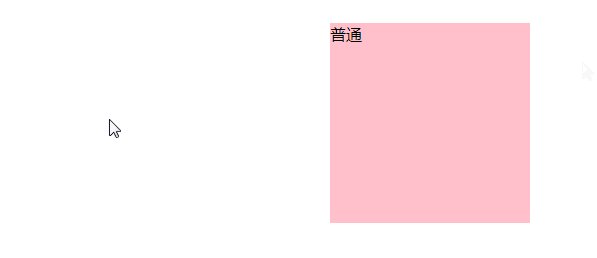
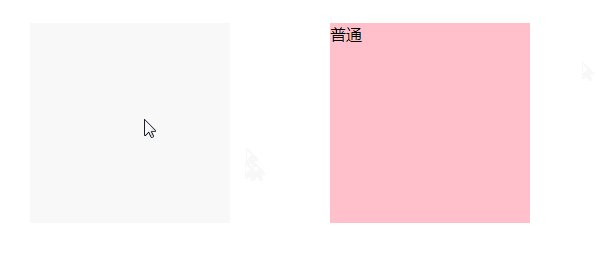
display:noneHides the element itself, and occupies no position in the web page (commonly used)
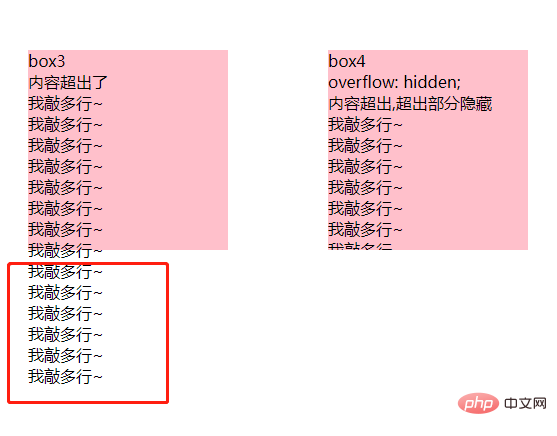
overflow:hiddenHide the content beyond the box (the content beyond the box is hidden but does not occupy space)
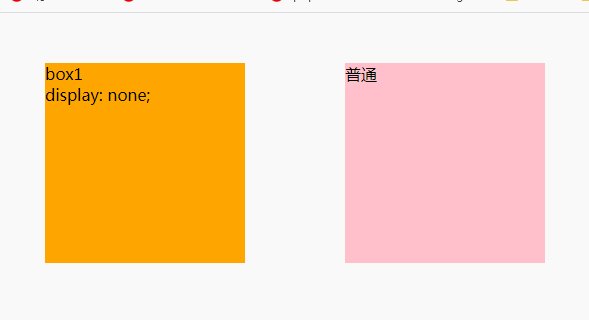
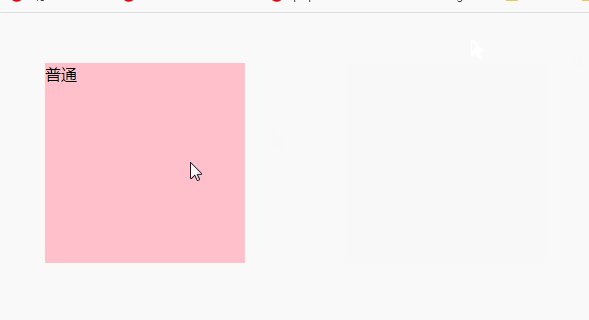
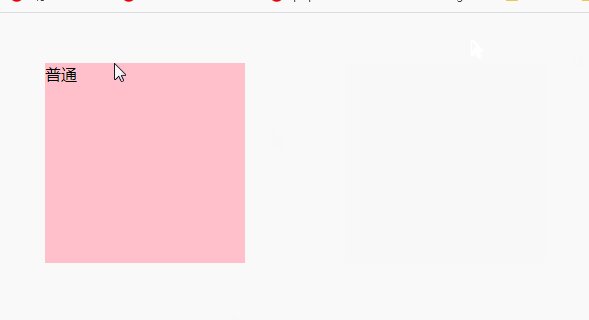
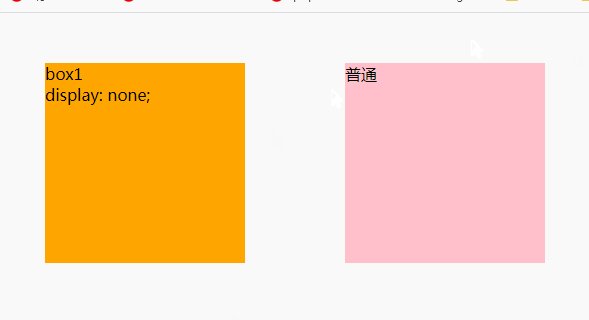
Example 1: display: none does not occupy the position, hides

Example 2: visibility: hidden, occupies the position, hides

Example 3: overflow:hidden hides the content beyond the box
隐藏元素 box3
内容超出了
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
box4
overflow: hidden;
内容超出,超出部分隐藏我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~

(Learning video sharing:css video Tutorial,web front-end)
The above is the detailed content of What are the properties used for hiding in CSS. For more information, please follow other related articles on the PHP Chinese website!