
Method to remove the previous element: 1. Use prev() to select the previous element of the specified element. The syntax "$(specified element).prev()" will return a jquery containing the previous element. Object; 2. Use remove() to delete the jquery object, the syntax is "jquery object.remove()".

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
jquery method to remove the previous element
1. Use the prev() method to select the previous element of the specified element
prev() can obtain the upper level sibling elements of the specified element.
Syntax:
$(selector).prev(filter)
| Parameters | Description |
|---|---|
| filter | Optional. Specifies a selector expression that narrows the search for the previous sibling element. |
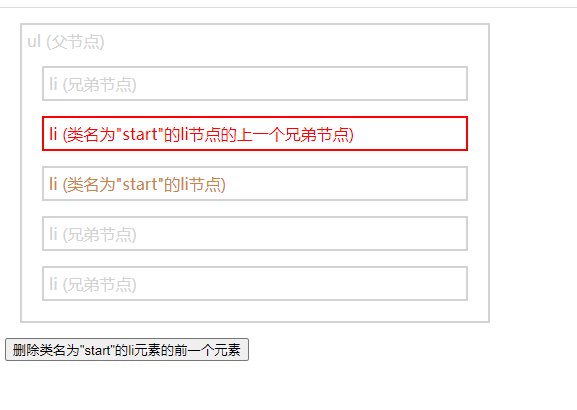
Example: Select the previous element of the li element with the class name "start"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.start{
color: peru;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<p>选取类名为"start"的li元素的前一个元素</p>
</body>
</html>
2. Use remove() to delete the selected element
The remove() method removes the selected element, including all text and child nodes. Syntax:
被选元素.remove()
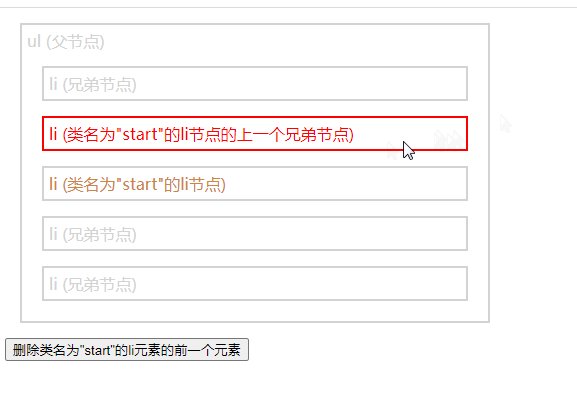
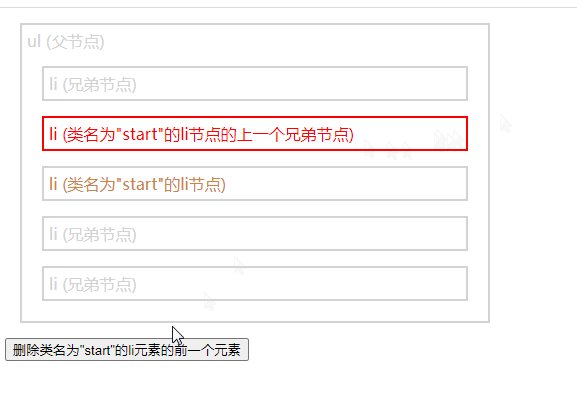
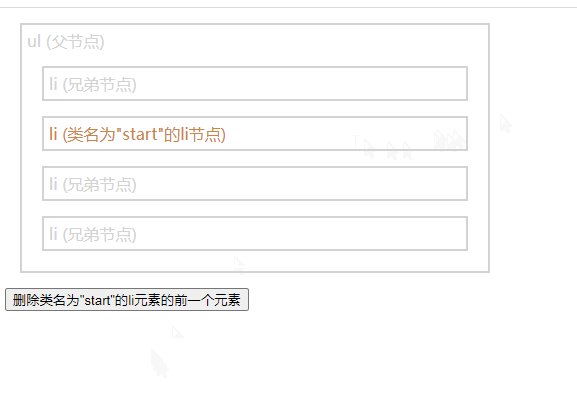
Example: Based on the above example, delete the previous element of the li element with the class name "start"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.start{
color: peru;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").prev().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<button>删除类名为"start"的li元素的前一个元素</button>
</body>
</html>
[Recommended Learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to remove the previous element in jquery. For more information, please follow other related articles on the PHP Chinese website!