
3 methods: 1. Use "$("div").height(height)" to set a new height value; 2. Use "$("div").css("height" ,"height value")", add a new height style; 3. Use "$("div").attr("style","height:value")".

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
There are many ways to modify the height of elements in jquery:
height()
css()
attr()
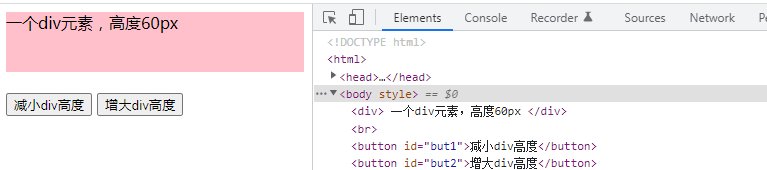
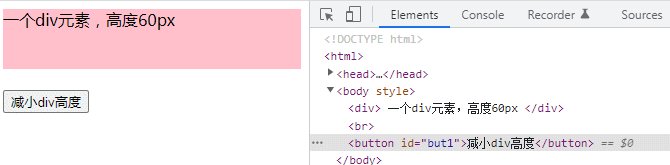
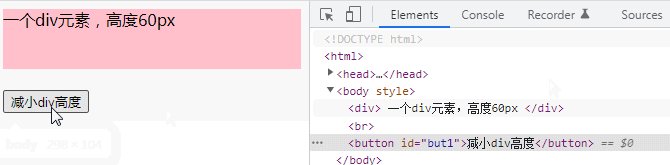
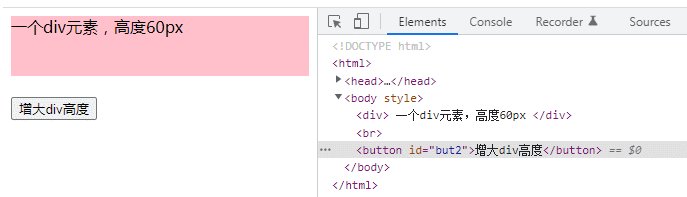
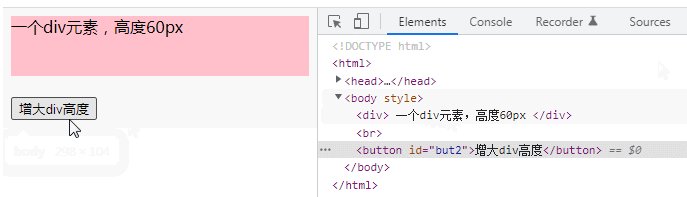
1. Use height() to modify the div height
height() method can set the height of matching elements. Syntax:
$("div").height(高度值)Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
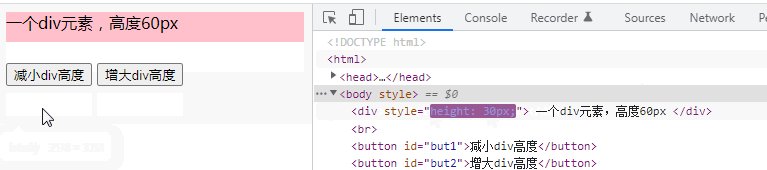
$("#but1").click(function() {
$("div").height("30px");
});
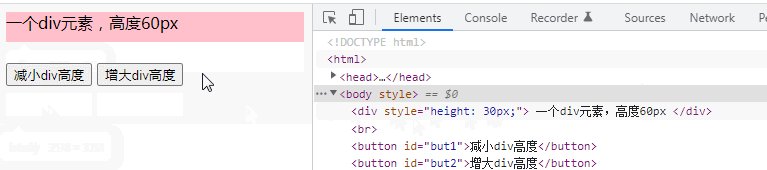
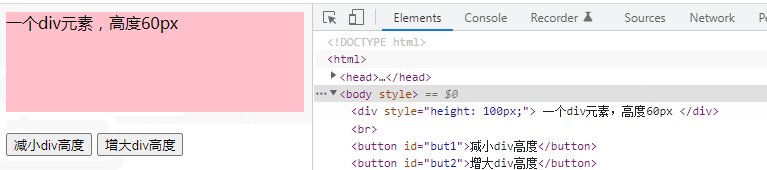
$("#but2").click(function() {
$("div").height("100px");
});
});
</script>
<style>
div{
height: 60px;
background-color: #FFC0CB;
}
</style>
</head>
<body>
<div>
一个div元素,高度60px
</div>
<br>
<button id="but1">减小div高度</button>
<button id="but2">增大div高度</button>
</body>
</html>
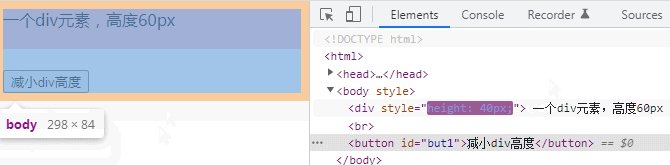
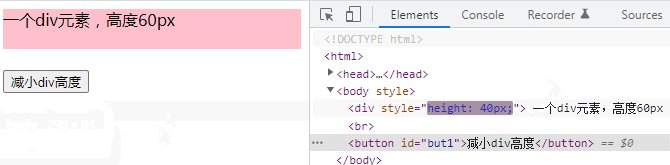
2. Use css() to modify the div height
Use css () Add height style to td element, syntax:
$("div").css("height","高度值");Example: Modify
$(document).ready(function() {
$("button").click(function() {
$("div").css("height","40px");
});
});
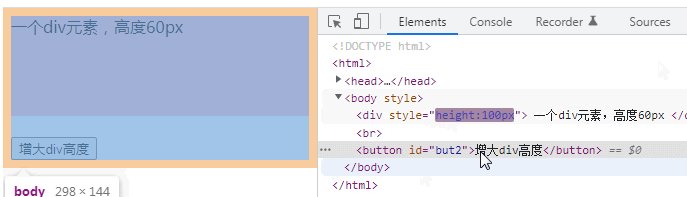
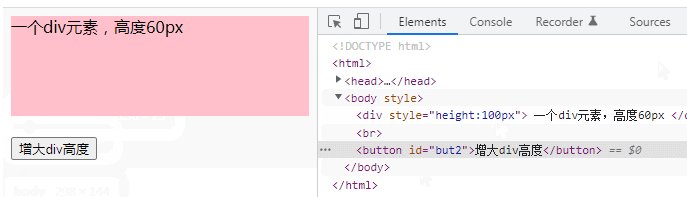
3 based on the example of method 1. 3. Use attr() modifies the div height
Use attr() to control the style attribute value and add the height style to the td element. Grammar:
$("div").attr("style","height:高度值")Example: Modify
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","height:100px")
});
});
based on the example of method 1 [Recommended learning: jQuery video tutorial,webfront-end video】
The above is the detailed content of How to change div height using jquery. For more information, please follow other related articles on the PHP Chinese website!