
Two methods: 1. Use after(), the syntax "$(specified element).after("new content")" to add specified content after the specified element. 2. Use insertAfter(), the syntax "$("content value").insertAfter(specified element)" to insert content after the specified element.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
How to add content after the specified element in jquery
To add content after the specified element is to insert sibling elements after the specified element. jquery provides two methods:
after()
insertAfter()
after Both ( ) and insertAfter( ) can insert specified content after the selected element, but their operation objects are reversed. Let’s introduce it in detail below.
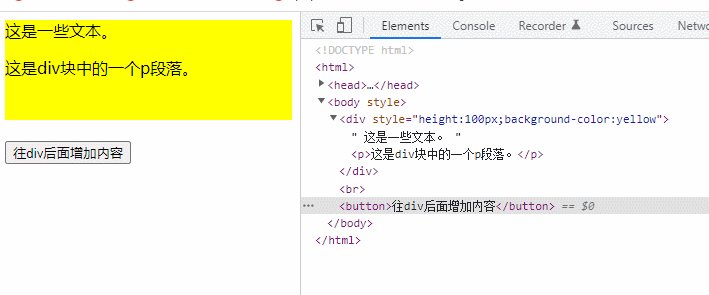
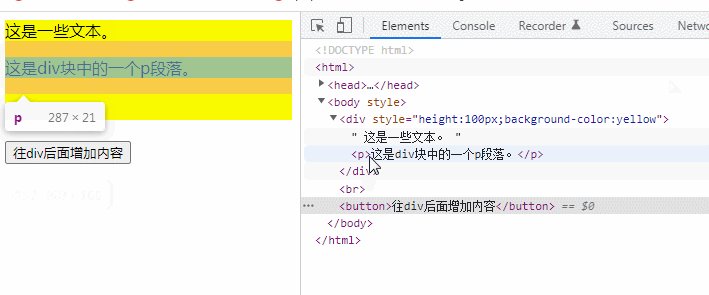
1. Use after()
$(A).after(B) means inserting B after the outside of A.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").after("这是往div后面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>
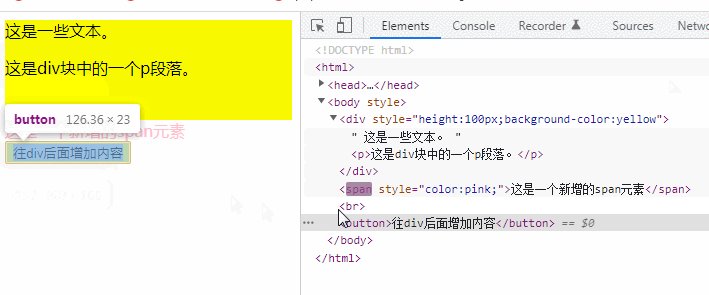
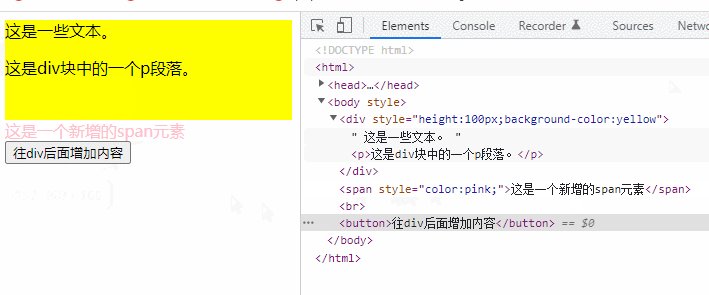
2. Use insertAfter()
$( A).insertAfter(B) means inserting A after the outside of B.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("<span style='color:pink;'>这是一个新增的span元素</span>").insertAfter("div");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of How to add content after the specified element in jquery. For more information, please follow other related articles on the PHP Chinese website!