
In jquery, the die() method can be used to cancel the live event. This method can remove the specified event bound by the live() method. The syntax is "$(selector).die("event name"," Processing function name ")"; both parameters of the die() method can be omitted, which will remove all bound live events.

The operating environment of this tutorial: windows7 system, jquery1.7.0 version, Dell G3 computer.
Use the die() method to cancel the live event.
The die() method removes one or more event handlers added to the selected element through the live() method.
Simply put, the die() method can remove the specified event bound by the live() method.
Syntax:
$(selector).die(event,function)
| Parameters | Description |
|---|---|
| event | Optional. Specifies one or more event handlers to be removed. Multiple event values separated by spaces. Must be a valid event. |
| function | Optional. Specifies specific functions to be removed. |
Note: The die() method is deprecated in jQuery version 1.7 and removed in version 1.9.
Example 1: Remove all event handlers added to the
element via the live() method
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").live("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").die();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落,使其消失。</p>
<button>移除click事件</button><br><br>
<div>p 元素的click事件通过 live() 方法来添加</div>
</body>
</html>
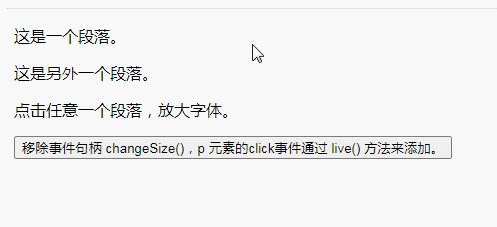
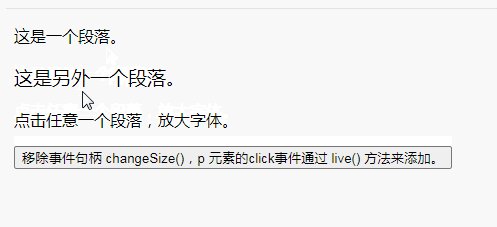
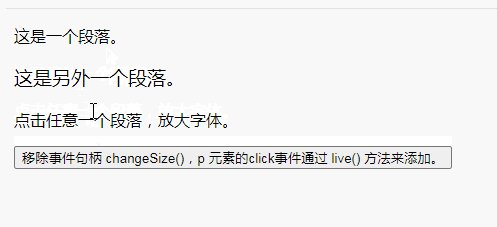
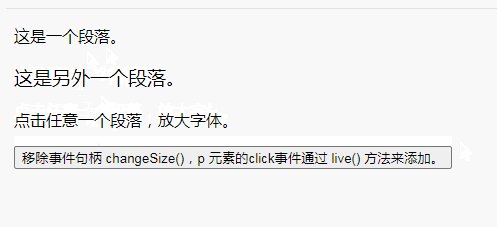
Example 2: Use die( ) method removes only one specified event handler from the selected element
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
function changeSize() {
$(this).animate({
fontSize: "+=3px"
});
}
function changeSpacing() {
$(this).animate({
letterSpacing: "+=2px"
});
}
$(document).ready(function() {
$("p").live("click", changeSize);
$("p").live("click", changeSpacing);
$("button").click(function() {
$("p").die("click", changeSize);
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落,放大字体。</p>
<button>移除事件句柄 changeSize(),p 元素的click事件通过 live() 方法来添加。</button><br><br>
</body>
</html>
[Recommended learning: jQuery video tutorial, web Front-end video】
The above is the detailed content of How to cancel live event in jquery. For more information, please follow other related articles on the PHP Chinese website!