
3 methods: 1. Use "element object.removeClass("class name")" to delete the specified class. If there are no specified parameters, you can clear the class; 2. Use "element object.toggleClass("class name") ",false)" to delete the specified class; 3. Use "element object.attr("class","")" to clear the class.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
Three ways to clear a class in jquery
Use removeClass() to delete a class
Use toggleClass() to delete the class
Use attr() and prop() to set the value of the class attribute to empty
1. Use removeClass() to delete a class.
The removeClass() method removes one or more classes from the selected element.
$(selector).removeClass(class)
Note: If no parameters are specified, this method will remove all classes from the selected elements.
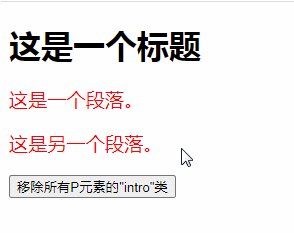
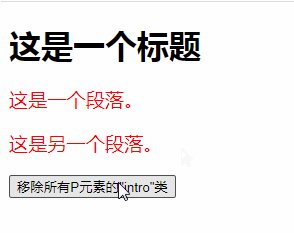
Example: Remove the "intro" class from all
elements
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
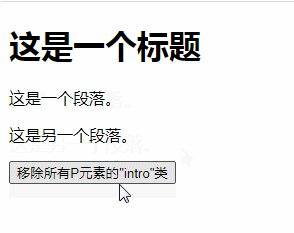
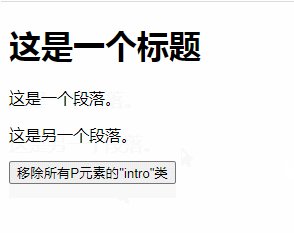
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p class="intro">这是一个段落。</p>
<p class="intro">这是另一个段落。</p>
<button>移除所有P元素的"intro"类</button>
</body>
</html>
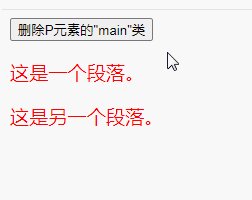
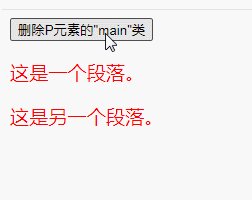
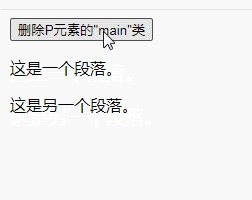
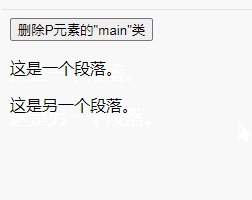
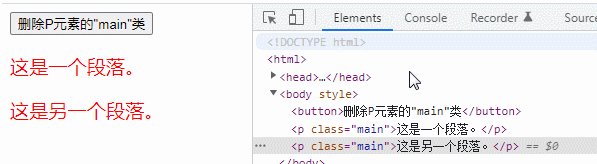
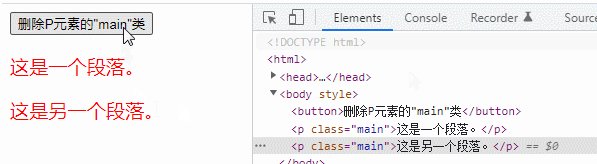
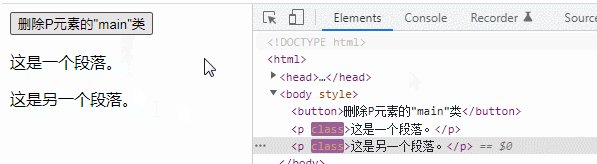
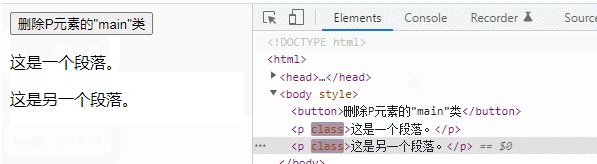
##2. Use toggleClass() to delete the class
toggleClass() method switches between adding and removing one or more classes of the selected element. This method checks the specified class in each element. Adds the class if it does not exist, or removes it if it is set. This is called a toggle effect.$(selector).toggleClass(class,switch)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").toggleClass("main",false);
});
});
</script>
<style>
.main {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<button>删除P元素的"main"类</button>
<p class="main">这是一个段落。</p>
<p class="main">这是另一个段落。</p>
</body>
</html>
3. Use attr() and prop() to set the value of the class attribute to empty
attr() and prop() can both set specified attributes and values. If executed, set the value of the class attribute to empty to delete the class$(document).ready(function() {
$("button").click(function() {
$("p").attr("class","");
// $("p").prop("class","");
});
});
jQuery video tutorial、web front-end video】
The above is the detailed content of How to clear classes in jquery. For more information, please follow other related articles on the PHP Chinese website!