
3 methods: 1. Use "element object.val("new value")" to modify the value attribute; 2. Use "element object.attr("value","new value" )", you can modify the value attribute value; 3. Use "element object.removeAttr("value")" to delete the value attribute.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
HTML value attribute
The value attribute specifies the value of the element. The value attribute has different usage for different input types:
For "button", "reset", "submit" types - define the text on the button
For "text", "password", "hidden" types - Define the initial (default) value of the input field
For "checkbox", "radio", "image " type - Defines the value associated with the input element that is sent to the form's action URL when the form is submitted.
The value attribute is required for and . The value attribute does not apply to .
3 ways to change the value attribute in jquery:
Use val() to modify the value of the value attribute
Use attr() to modify the value of the value attribute
Use removeAttr() to delete the value attribute
1. Use val() to modify the value of the value attribute.
The val() method returns or sets the value of the selected element. The value of an element is set via the value attribute. This method is mostly used for input elements.
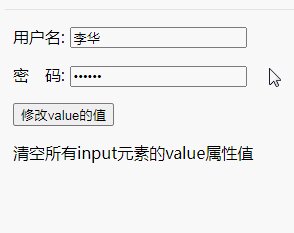
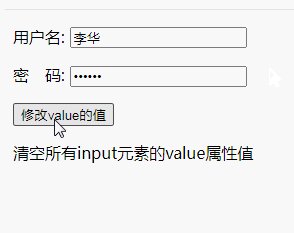
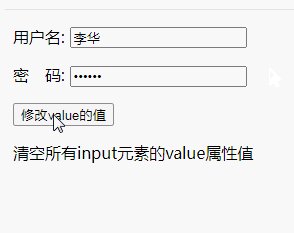
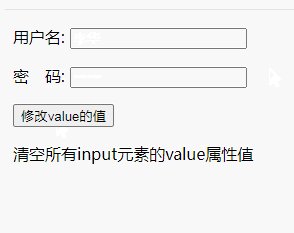
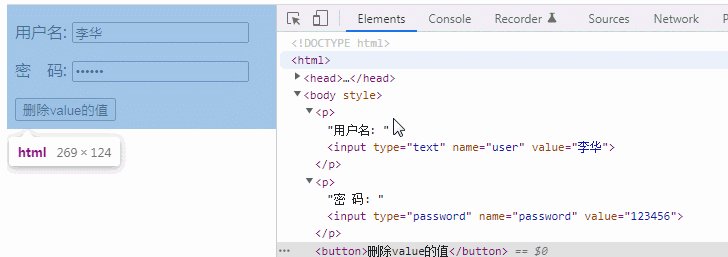
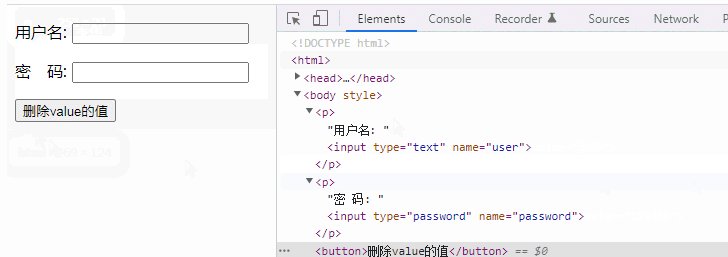
Example: Clear the value of the value attribute
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").val("");
});
});
</script>
</head>
<body>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
<button>修改value的值</button>
<p>清空所有input元素的value属性值</p>
</body>
</html>
2. Use attr() to modify the value of the value attribute
$(document).ready(function() {
$("button").click(function() {
$("input").attr("value","hello");
});
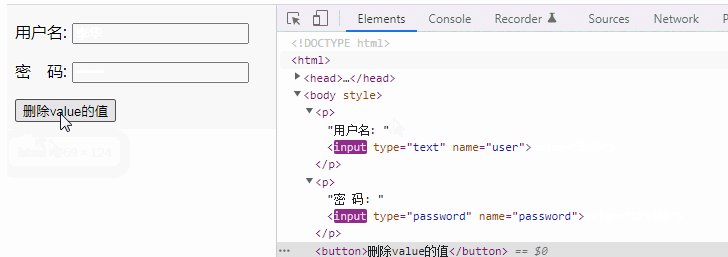
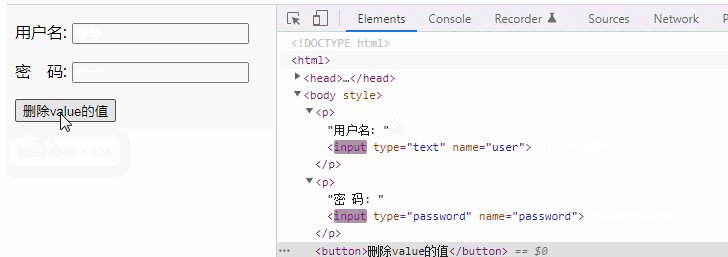
});3. Use removeAttr() to delete the value attribute
removeAttr() is used to delete the specified attribute of the selected element
$(document).ready(function() {
$("button").click(function() {
$("input").removeAttr("value");
});
});
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of How to change the value attribute in jquery. For more information, please follow other related articles on the PHP Chinese website!