
jquery can add attributes to images. Two ways to add: 1. Use attr() to add attributes to the img element, the syntax is "$("img").attr("attribute name", "value")"; 2. Use prop() to add attributes to the picture element , the syntax is "$("img").prop("property name","value")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
There are two methods in jquery for setting attributes
attr()
prop()
1. Use the attr()
attr() method to set or return the attributes and values of the selected element.
When this method is used to set attribute values, one or more attribute/value pairs are set for the matching element.
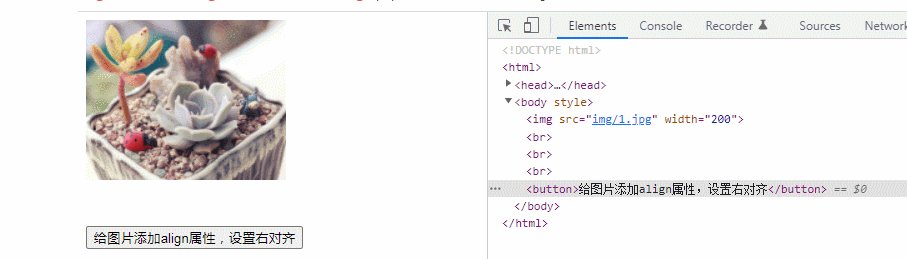
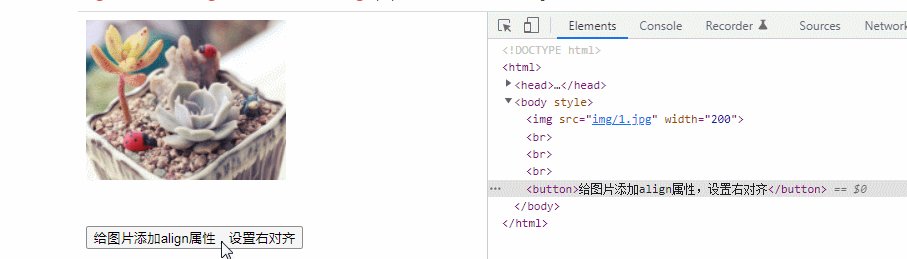
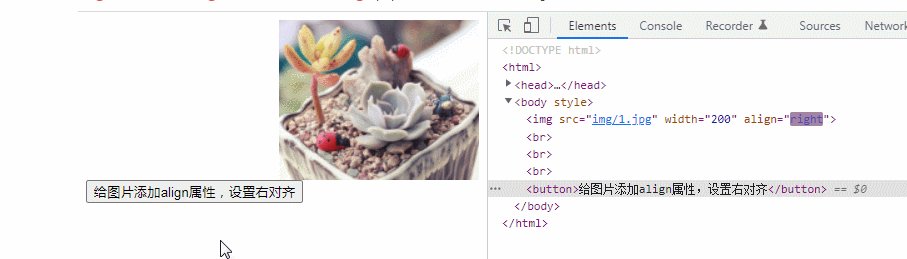
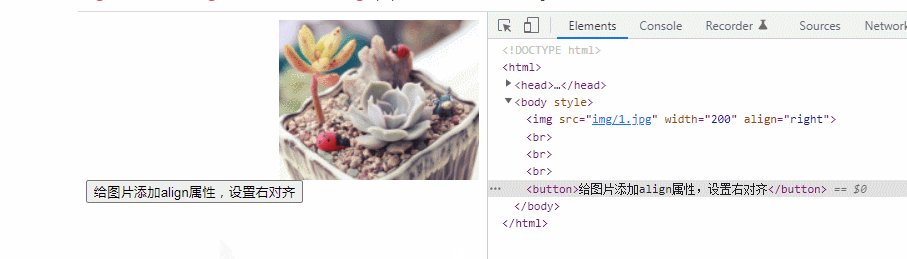
$("img").attr("属性名","属性值");Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr("align","right");
});
});
</script>
</head>
<body>
<img src="img/1.jpg" style="max-width:90%" alt="Can jquery add attributes to images?" ><br>
<br><br>
<button>给图片添加align属性,设置右对齐</button>
</body>
</html>
2. Use prop()
prop() method and attr( ), also sets or returns the properties and values of the selected element.
When this method is used to set attribute values, one or more attribute/value pairs are set for the set of matching elements.
Grammar:
$("img").prop("属性名","属性值");Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").prop("alt","图像的替代文本");
});
});
</script>
</head>
<body>
<img src="img/1.jpg" style="max-width:90%" alt="Can jquery add attributes to images?" ><br>
<br><br>
<button>给图片添加alt属性</button>
</body>
</html>
##Extended knowledge: Picture element img## The # tag defines an image in an HTML page.
tags have two required attributes: src and alt.
Tag attributes:
| Description | align | |
|---|---|---|
| bottom | middleleft right HTML5 Not supported. HTML 4.01 is deprecated. |
Specifies how images are arranged relative to surrounding text. loading |
| lazy: Lazy loading | Specifies whether the browser should load images immediately or lazily. |
alt |
| text | Specifies the alternative text for the image. | border |
| pixels | HTML5 Not supported. HTML 4.01 is deprecated. | Specifies the border around the image.crossorigin |
| use-credentials | Set the cross-domain attributes of the image |
height |
| pixels | Specify the image's high. | hspace |
| pixels | HTML5 Not supported. HTML 4.01 is deprecated. | Specifies the margins on the left and right sides of the image.ismap |
| Specifies the image as a server-side image map. | longdesc | |
| URL | ##HTML5 Not supported. HTML 4.01 is deprecated. Points to a URL that contains a long image description document. | src |
| Specifies the URL to display the image. | usemap | |
| Defines the image as a client-side image map. | vspace | |
| HTML5 Not supported. HTML 4.01 is deprecated. Specifies the margin at the top and bottom of the image. | width | |
| Specifies the width of the image. | [Recommended learning: |
The above is the detailed content of Can jquery add attributes to images?. For more information, please follow other related articles on the PHP Chinese website!