Usage: 1. The descendant selector selects the descendant elements of the element, the syntax is "element element {css code}"; 2. The child selector selects all child elements of the element, the syntax is "element> element {css code}" }"; 3. The adjacent sibling selector selects the next element in the same directory of the element; 4. The universal sibling selector selects all subsequent tags in the same directory of the element.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What is the usage of css3 hierarchical selector
The hierarchical selector obtains elements through the hierarchical relationship between HTML DOM elements. Its main hierarchical relationship includes descendants. There are several relationships: father-son, adjacent brother and universal brother. Through certain types of relationships, the required elements can be selected conveniently and quickly. The hierarchical selector syntax is as follows:
| Selector |
Type |
Function Description |
## E F | Descendant selector (including selector) | selects the matching F element, and the matching F element is included in the matching E element |
E > ##E F | Adjacent sibling selector | selects the matching F element, and the matching F element | is immediately behind the
matching E element |
| E ~ FUniversal selectorSelects the matching F element and all matching F elements that are located after the matching E element |
IE7 and above browsers, including other browsers, support hierarchical selectors. (IE6 does not support)
The following uses an HTML file to illustrate the use of various hierarchical selectors:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>使用CSS3层次选择器</title>
<style type="text/css">
* {margin: 0; padding: 0}
body {width: 300px; margin: 0 auto;}
p {margin: 5px;padding: 5px;border: 1px solid #ccc;}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4
<p>5</p>
<p>6</p>
</p>
<p>7
<p>8
<p>9
<p>10</p>
</p>
</p>
</p>
</body>
</html>Copy after login
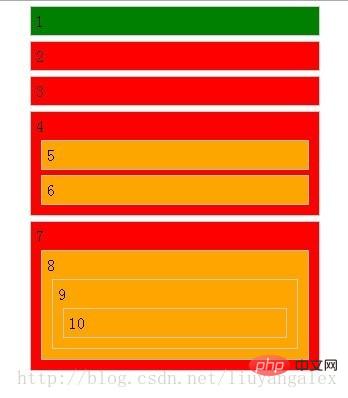
The display effect is as follows:

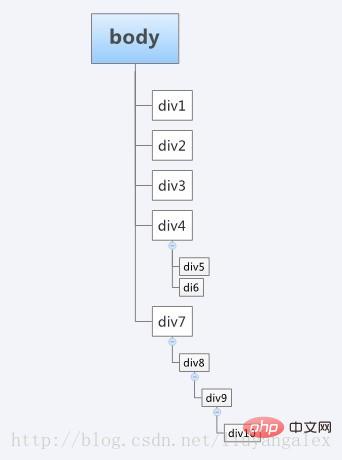
The DOM tree structure is as follows:

Descendant selector:
The descendant selector (E F) is also called the inclusion selector, and its function is to select the descendant elements of an element. For example, "E F", E is the ancestor element and F is the descendant element, which means all the descendant F elements of the E element. The F element here, whether it is a child element of E, a grandchild element, or a deeper relationship, is will be selected. In other words, no matter how many hierarchical relationships F has in E, the F element will be selected. Use the descendant selector to change its background color, and add the following style at the end of the CSS code of the above HTML element:
p p {background: orange}Copy after login

Child selector:
The child selector intelligently selects the child elements of an element, where E is the parent element and F is the child element, where E>F means that all sub-elements F under the E element are selected. This is different from the descendant selector. In the descendant selector, F is a descendant of E, but in E>F, F is just a child element of E. The following code is used to change the background color of the sub-element p under the body:
body > p {background:green;}Copy after login

Adjacent sibling selector:
The adjacent sibling selector can select elements immediately behind another element, and they have the same parent element. In other words E and F are sibling elements, and the F element is behind the E element and adjacent.
The following code is used to change the background color of adjacent sibling elements of the p element whose class is active. For convenience, add a class attribute to the first p element of the above HTML element, as follows :
<p class="active">1</p>
Copy after login
.active + p {background:lime}Copy after login

## Universal sibling selector :
is used to select all sibling elements behind an element. They are similar to adjacent sibling element selectors and need to be in the same parent element. That is to say, the E element and the F element are sibling elements, and the F element is after the E element.
Add the following style at the end of the above HTML CSS code:
.active ~ p {background:red;}Copy after login
The display effect is as follows:
 (Learning video sharing:
(Learning video sharing:
css video tutorial)
The above is the detailed content of What is the usage of css3 hierarchical selector. For more information, please follow other related articles on the PHP Chinese website!

