
Usage: 1. Select the element with the specified attribute, the syntax is "element [attribute name]"; 2. Select the element with the specified attribute value, the syntax is "element [attribute name = attribute value]"; 3. Select the specified For elements with a prefixed attribute value, the syntax is "Element [Attribute Name^=Attribute Value]"; 4. Select an element that specifies a suffix attribute value, with the syntax "Element [Attribute Name$=Attribute Value]".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
CSS3 uses many attribute selectors. Through these attribute selectors, HTML elements with specified attributes are styled. You can style HTML elements that have specified attributes, not just the class and id attributes. We can define the style of elements according to our own design and create beautiful web pages. Let’s take a look at what attribute selectors there are~
E[att^=value]
E[att^=value] The attribute selector refers to the selection name is the label of E, and the label defines the att attribute. The att attribute value contains the substring prefixed with value. It should be noted that E can be omitted. If omitted, it means that any label that meets the conditions can be matched. For example, div[id^=section] means that the match contains the id attribute, and the id attribute value is a div element starting with the "section" string.
E[att$=value]
E[att$=value] The attribute selector refers to selecting the label named E, and the label defines att Attribute, the att attribute value contains the substring suffixed by value. Like the E[att^=value] selector, the E element can be omitted. If omitted, it means that any element that meets the condition can be matched. For example, div[id$=section] means that the match contains the id attribute, and the id attribute value is the div element ending with the "section" string.
E[att * = value]
E[att * = value] selector is used to select the label named E, and the label defines the att attribute. The att attribute value contains the value substring. This selector is the same as the previous two selectors. The E element can also be omitted. If omitted, it means that any element that meets the condition can be matched. For example, div[id * = section] means matching div elements that contain the id attribute and the id attribute value contains the "section" string.
In the following, E is used to represent the tag to be selected (it can be a tag name, class name, id name, etc.); attr is used to represent the attribute name; val represents the attribute value.
E[attr~=“val”]
Selection conditions: 1. There is this attribute in the tag, and the attribute value is only "val". 2. There is this attribute in the tag, the attribute value contains "val", and the "val" value must exist independently.
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
In order to make it easy to distinguish, now float each p to a width, height, background color and border, and use the attribute selector to change its background color to see the effect.
p{
float: left;
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
}
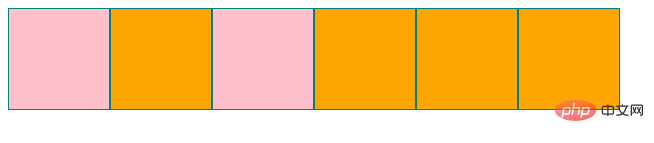
.p[title~="a"]{
background-color: pink;
}Rendering
Analysis: You can see that the third p is also selected, because its attribute value has three values a, b and c, one of which has a value of a satisfies the condition, so it is selected.
E[attr|=“val”]
Selection conditions: 1. There is this attribute in the tag, and the attribute value is only "val". 2. There is this attribute in the tag, which starts with the val value and is connected with "-".
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
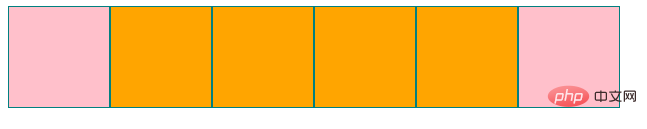
p[title|="a"]{
background-color: pink;
}Rendering
Analysis: The first and last ones are selected. The third p starts with a but the subsequent value is not connected with "-", and the fourth one is connected with "-" but does not start with a, so it is not selected.
E[attr^="val"]
Selection conditions: 1. There is this attribute in the tag, and the attribute value is only "val". 2. There is this attribute in the tag, and the attribute value starts with "val".
E[attr$="val"]
Selection conditions: 1. There is this attribute in the tag, and the attribute value is only "val". 2. There is this attribute in the tag, and the attribute value ends with "val".
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
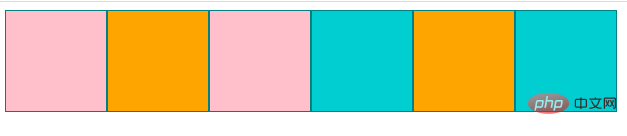
p[title^="a"]{
background-color: pink;
}
p[title$="b"]{
background-color: darkturquoise;
}Result graph
Analysis: The first and three p values are "a" and "a_c". They are all values starting with a, so they are selected. Background Change to pink. The fourth and sixth p values are "b-a-b" and "a-b". They are all values ending in b, so they are selected and the background is changed to dark sapphire green.
E[attr*=“val”]
Selection conditions: 1. There is this attribute in the tag, and the attribute value is only "val". 2. There is this attribute in the tag, and the attribute value contains "val"
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
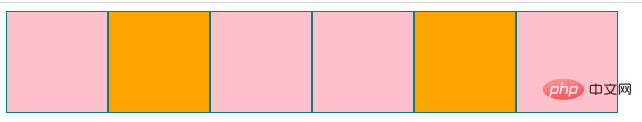
p[title*="a"]{
background-color: pink;
}Result diagram
Analysis: Except for the second and fifth p, the attribute value does not contain a, So it wasn't selected.
(Learning video sharing: css video tutorial)
The above is the detailed content of What is the usage of css3 attribute selector. For more information, please follow other related articles on the PHP Chinese website!