
rgba is the abbreviation of Red, Green, Blue and alpha in CSS3. It is a function for setting colors. This function generates colors through the superposition of red, green, blue and transparency; among them, red, green and blue are The value range of color is 0 to 255, and the value range of transparency is 0 to 1, with 0 representing completely transparent and 1 representing completely opaque.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
RGB is the abbreviation of the three words Red (red), Green (green), and Blue (blue). RGBA color values are an extension of RGB color values, adding an alpha channel, which specifies the opacity of the object.
RGBA means red, green, blue, transparency (English: Red, Green, Blue, Alpha).
Red (R) An integer between 0 and 255, representing the red component of the color. .
Green (G) An integer between 0 and 255, representing the green component of the color.
Blue (B) An integer between 0 and 255, representing the blue component of the color.
Transparency (A) has a value between 0 and 1, representing transparency.
The syntax is;
rgba(red, green, blue, alpha)
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(0,255,0,0.3);}
#p3 {background-color:rgba(0,0,255,0);}
#p4 {background-color:rgba(192,192,192,0.3);}
#p5 {background-color:rgba(255,255,0,0.3);}
#p6 {background-color:rgba(255,0,255,0.3);}
</style>
</head>
<body>
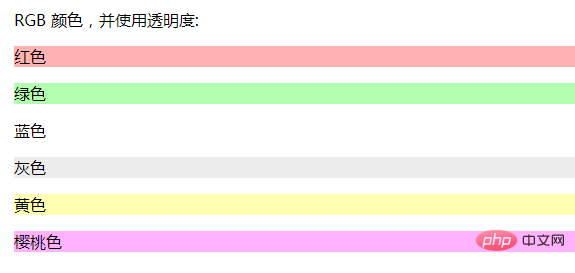
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of What is the meaning of rgba in css3. For more information, please follow other related articles on the PHP Chinese website!