
Removal method: 1. Use the "$(selector).removeAttr("readonly")" statement to delete the readonly attribute; 2. Use "$(selector).attr("readonly",false)" to remove the readonly attribute. The property's value is set to false.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
Read-only attribute
The read-only attribute refers to the readonly attribute, which is used to specify that the input field is read-only.
Read-only fields cannot be modified. However, users can still tab to the field and select or copy its text.
The readonly attribute prevents users from modifying the value until certain conditions are met (such as a checkbox being selected). Then, you need to use JavaScript to eliminate the readonly value and switch the input field to an editable state.
The readonly attribute can be used with or .
How to remove read-only attributes in jquery
Method 1: Use removeAttr()
removeAttr () method is used to remove attributes from selected elements. Syntax format
$(selector).removeAttr(attribute)
You only need to set the parameter attribute of the method to "readonly" to remove the read-only attribute.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
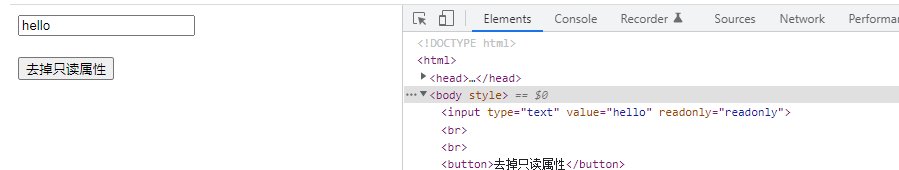
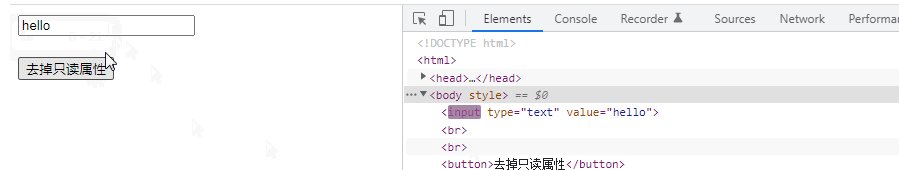
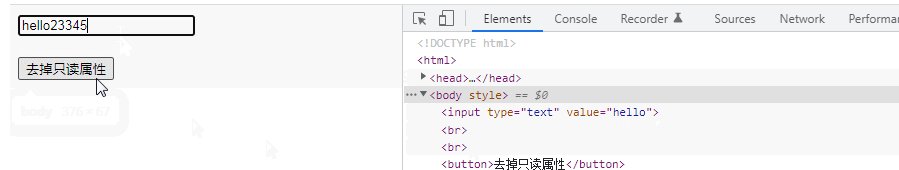
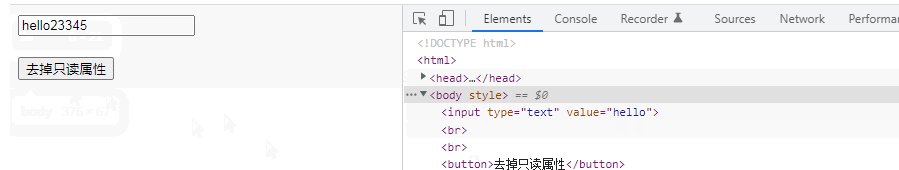
$("input").removeAttr("readonly");
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>Method 2: Use attr()
Use attr() method to readonly Just set the value of the attribute to false
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").attr("readonly",false);
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video 】
The above is the detailed content of How to remove read-only attribute in jquery. For more information, please follow other related articles on the PHP Chinese website!